After the release of the native search function in July, the Ghost team released another great feature: native comments. Comments were the second most requested feature of all time, after search. It's great seeing these features from the Ghost team!
Comment settings
To enable the native comments go to Settings > Membership > Commenting. You will have the following options:
- Nobody — to disable comments (default setting)
- All members — enable comments for logged-in members
- Paid-members only — enable comments for logged-on paid members only
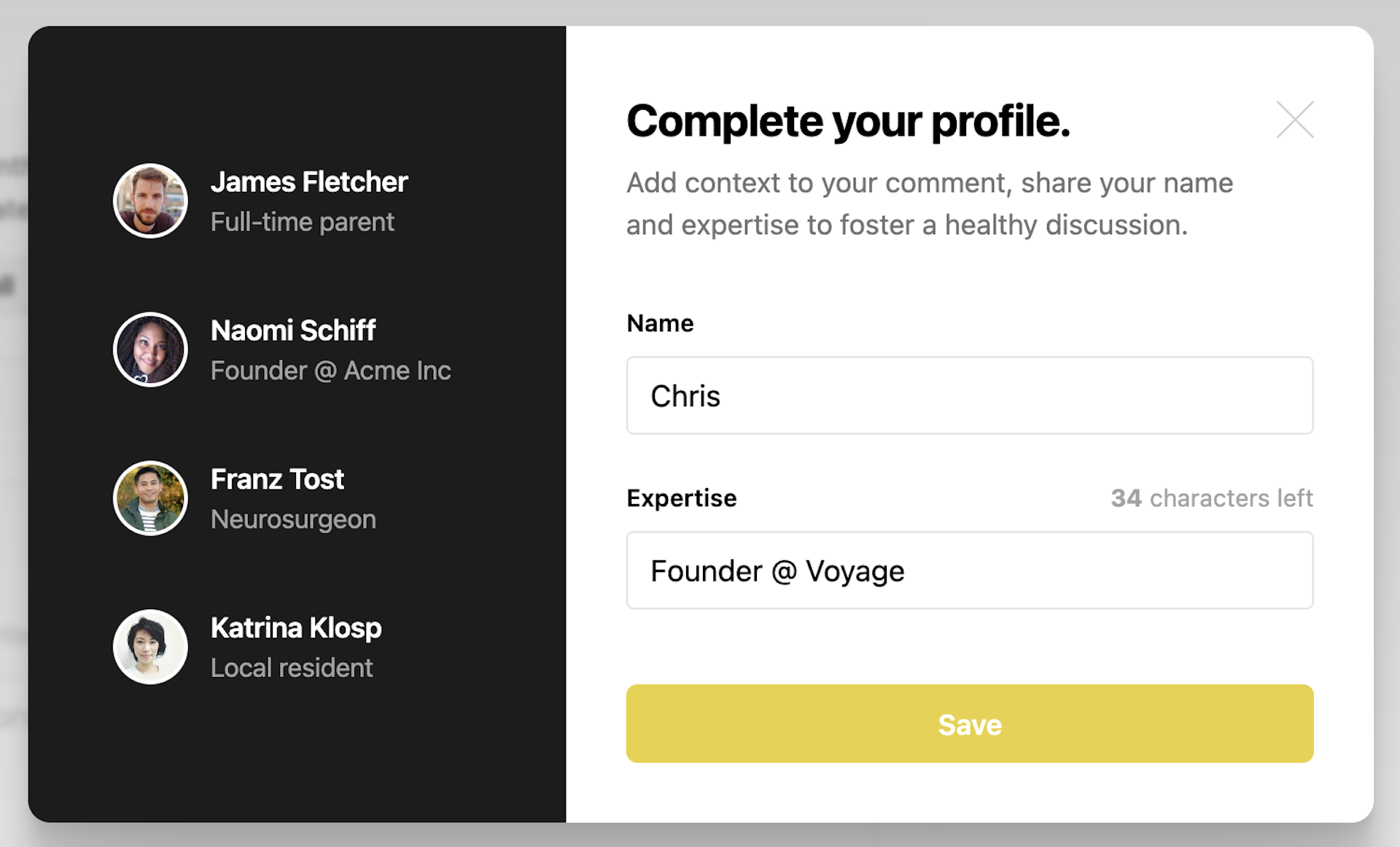
Additionally, members are asked to complete their profile (they can edit it later on).

Members can reply to comments, like comments, and edit or delete their own comments. There are built-in email notifications every time someone replies to a member comment to help with engagement (this can be toggled on or off from the member profile page in Portal)
Authors also receive email notifications when conversations are happening on posts they have published.
Community moderation
The Ghost team has thought about core features that go together with comments, such as moderation. Some important things to avoid spam and keep the community healthy:
- Member-only comments — Comments can only be created by logged-in members, which helps protect you from spam and negativity.
- On-page moderation tools — Staff users with the owner or administrator role can moderate comments right from the comment thread.
- Comment reporting — Site owners are emailed when any comment is reported by another member.
There is also an official guideline template, that is recommended to have by the team.
Comments helper
The new {{comments}} helper will be responsible for rendering the UI and the
commenting functionality. To add native comments to a custom theme you will have
to include the new helper in the post template.
By default, {{comments}} outputs a title and comment count. These elements,
along with the color mode and the saturation of the avatar's background color,
can be customized via attributes:
- title — header text for the comment section
- count — toggle comment count on or off
- mode — set light or dark mode for comments (auto will determine it automatically)
- saturation — set the saturation of the avatar background color
Example usage of the comments helper:
{{comments title='Join the conversation' count=false mode='auto' saturation=75}}
Comment count helper
The {{comment_count}} can be used to output the number of comments a post has.
This option is useful for displaying the comment count at the top of the post
or on the homepage within the post feed.
The attributes:
- empty — what to output when there are no comments
- singular — the singular name for a comment
- plural — the plural name for comments
- autowrap — wraps comment count in an HTML tag
- class — add a custom class to the wrapper element
Example usage of the helper:
{{comment_count
empty=''
singular='comment'
plural='comments'
autowrap='span'
class='comments--count'
}}
Check out the official docs for more information.