Rinne is the perfect theme to build a directory of tools and resources in Ghost. You can create a stylish, modern site that matches your style using the many custom settings that come with the theme.
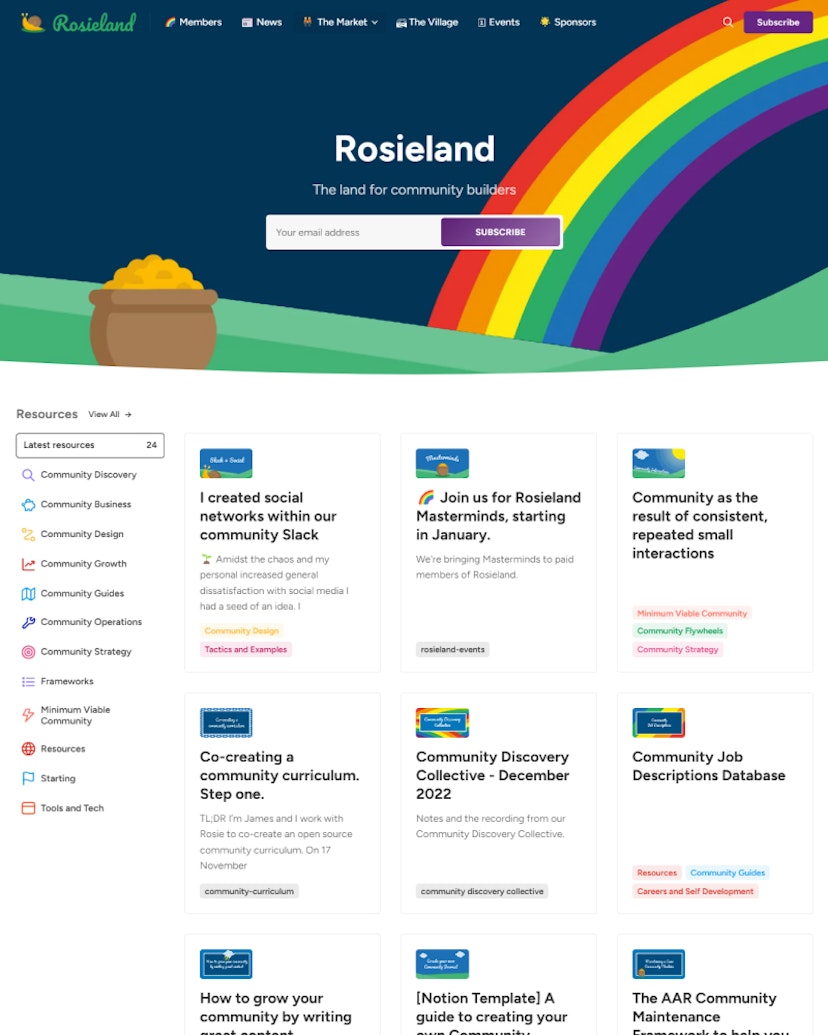
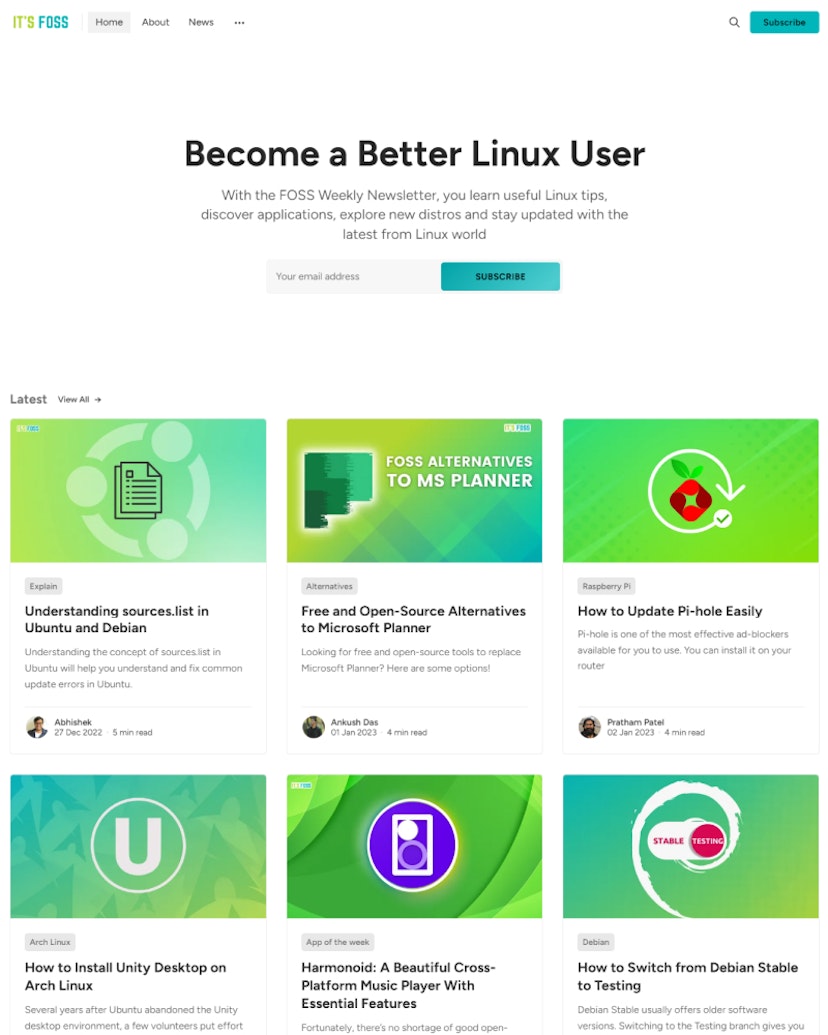
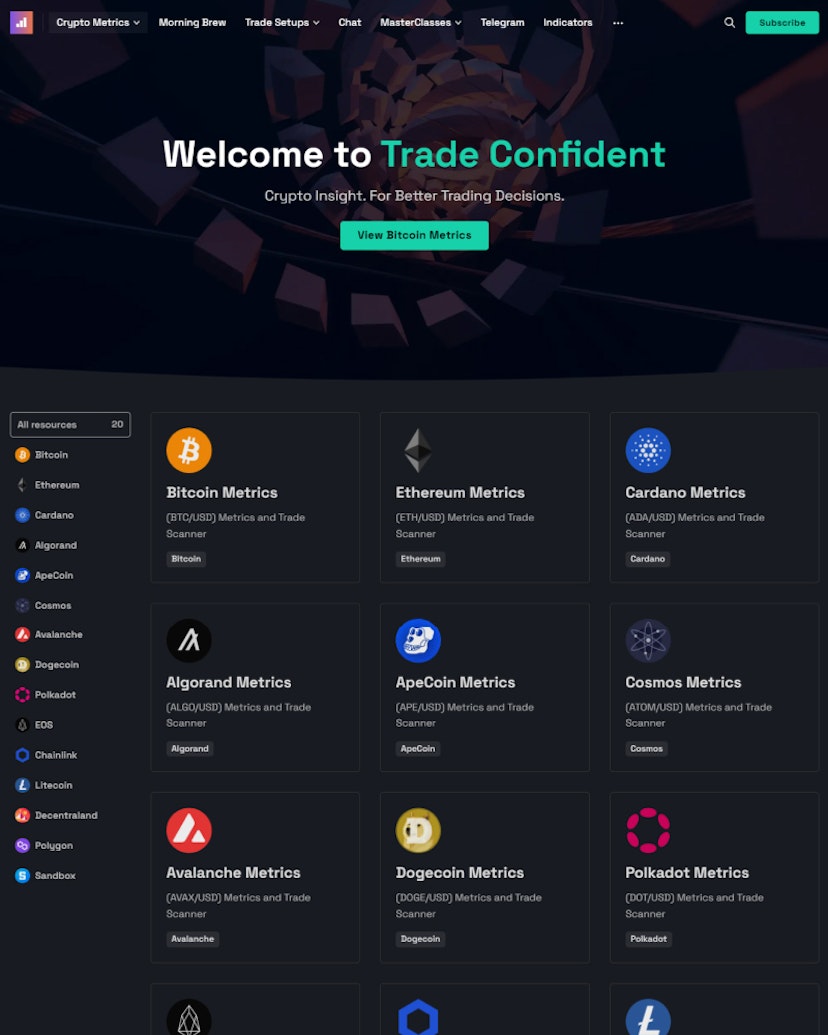
You can change the homepage style and layout with just a couple of clicks, with no need for coding knowledge. You'll get a modern and functional layout to showcase resources and blog posts.
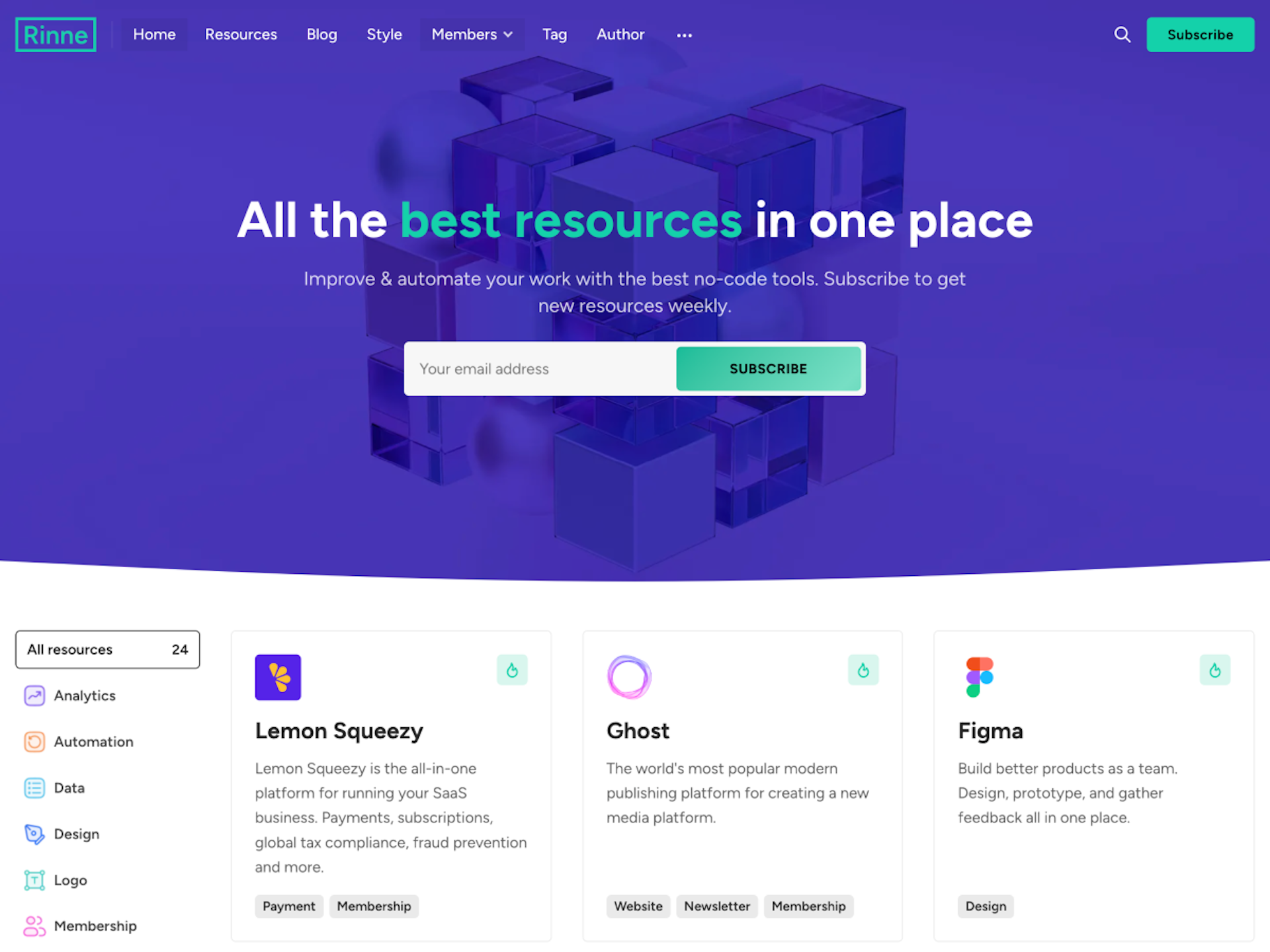
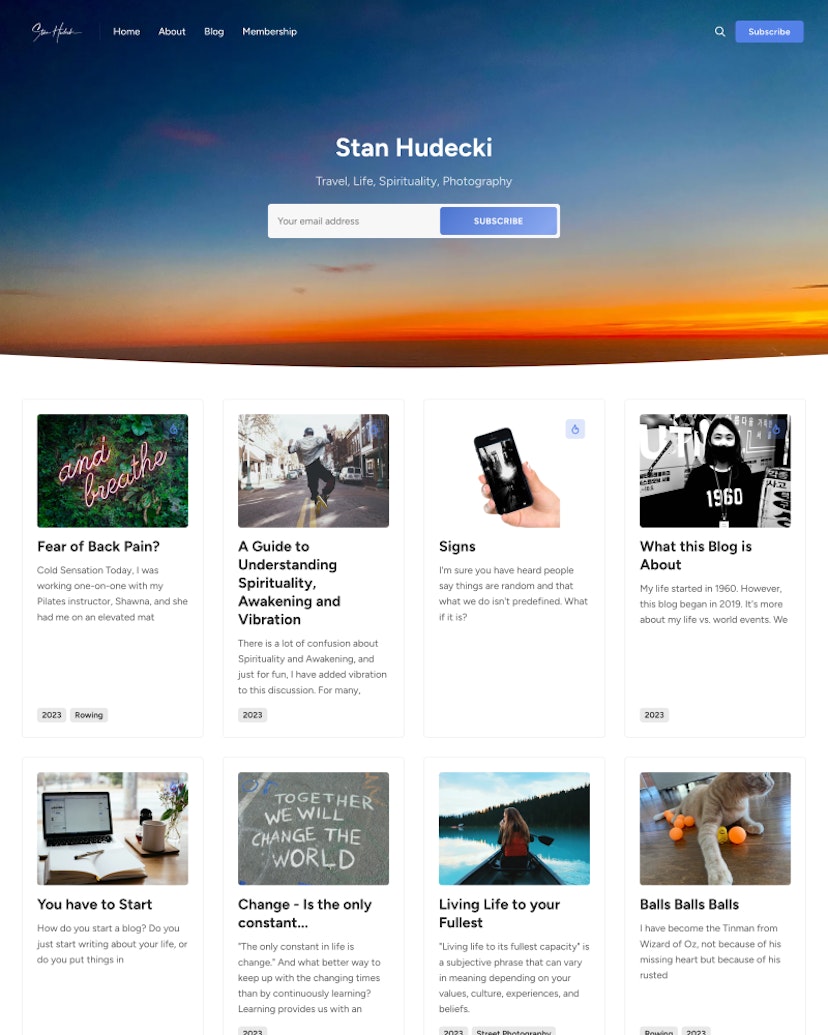
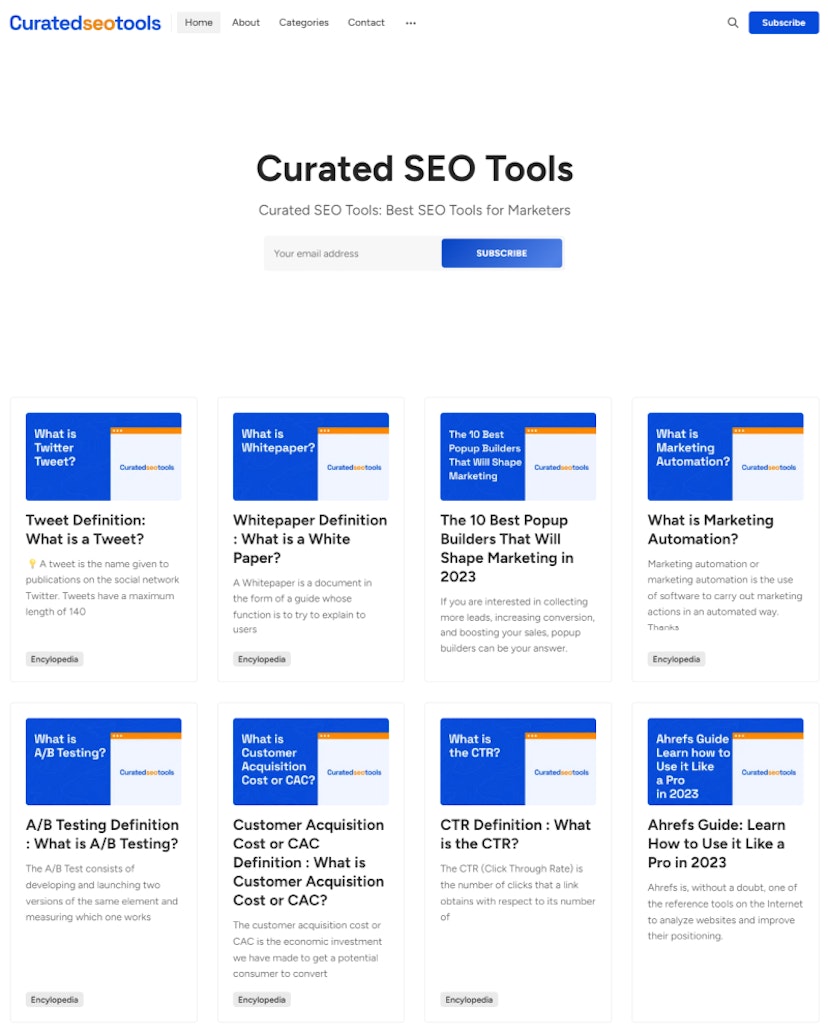
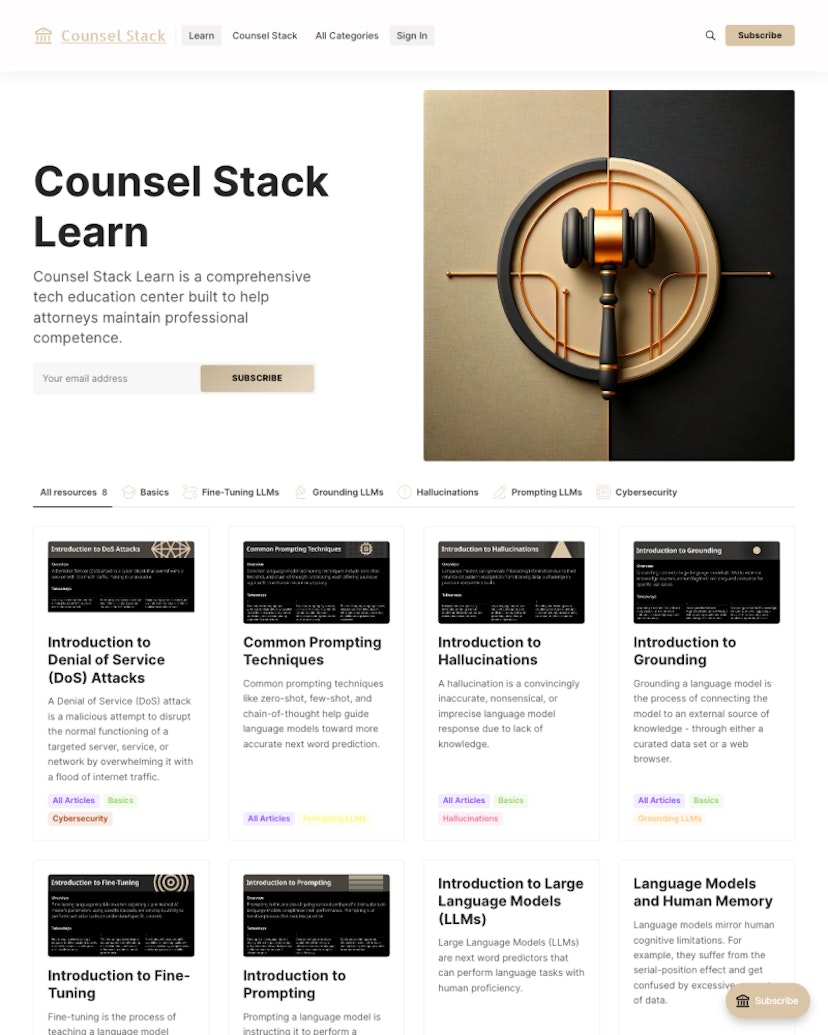
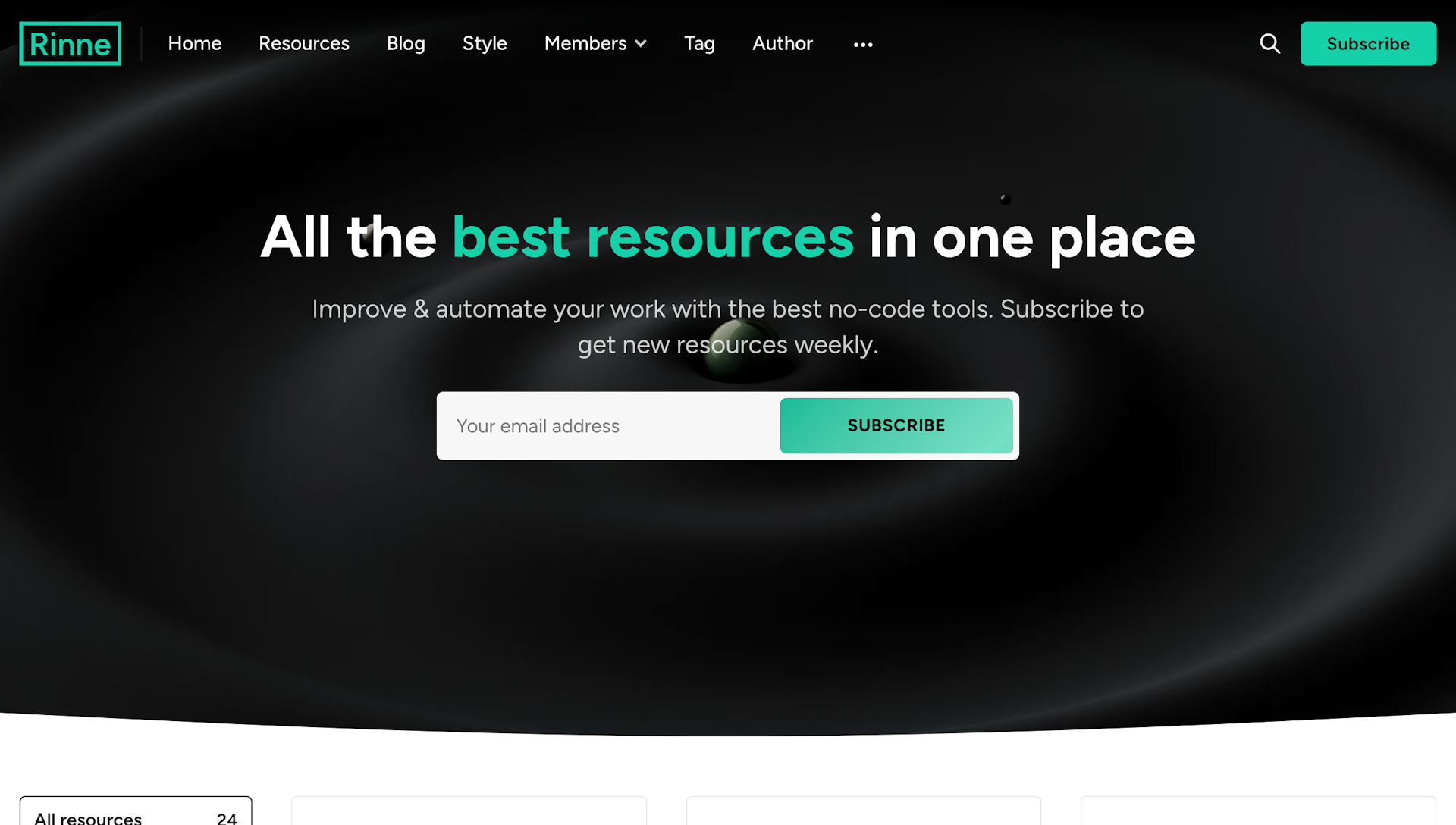
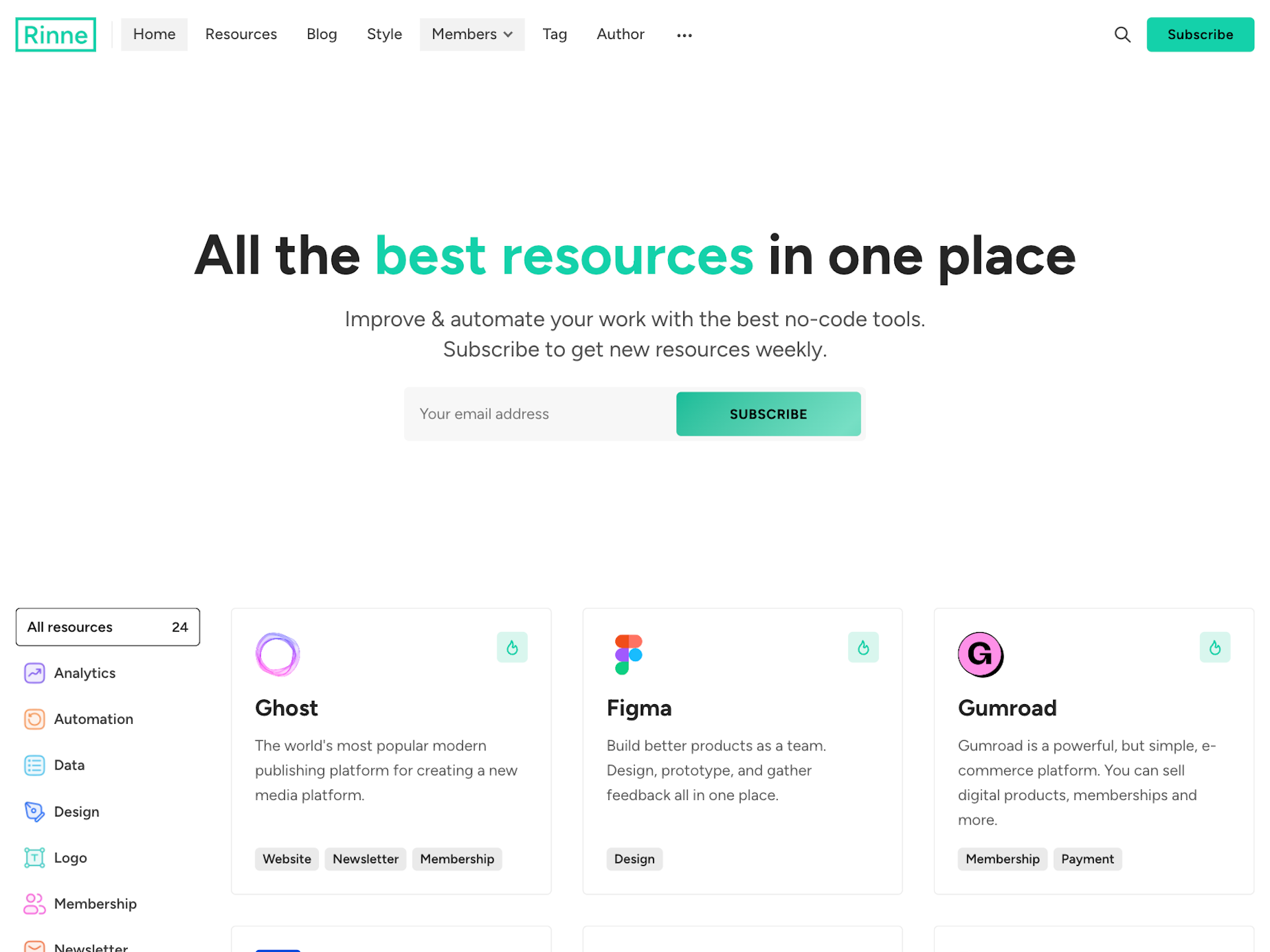
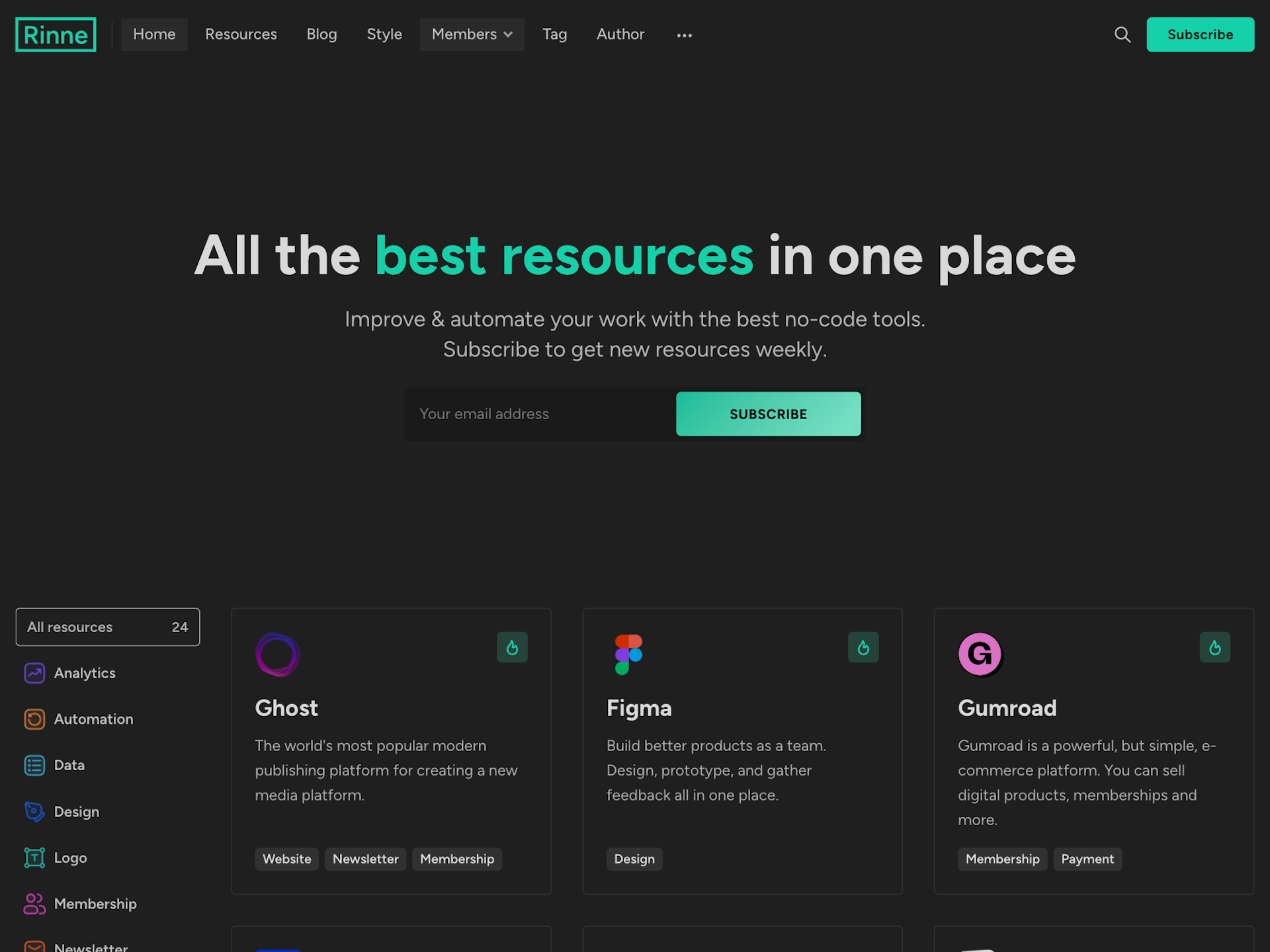
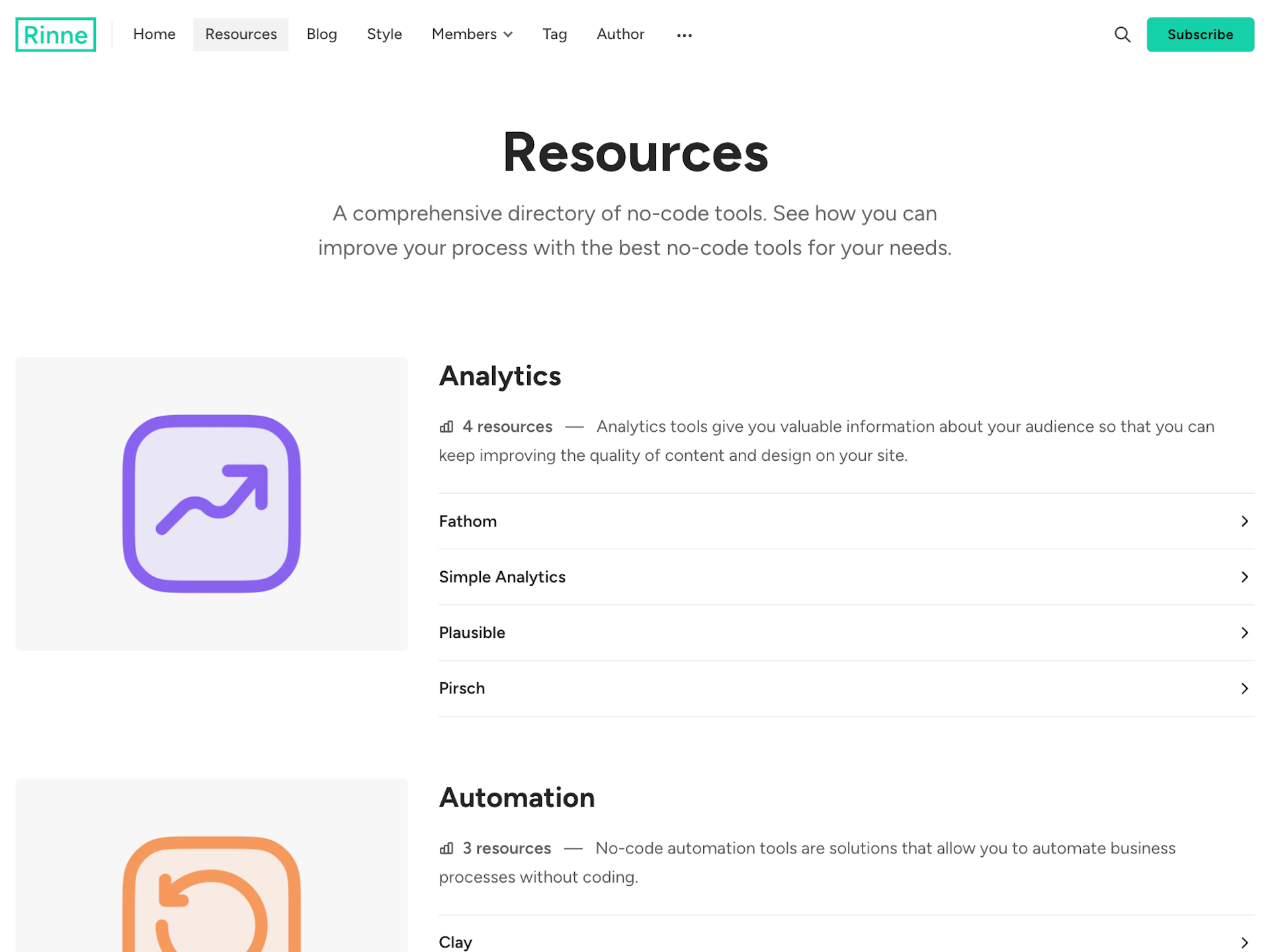
Homepage hero & resources
The hero content and image style can be changed with just a couple of clicks. You can set the title, description, and CTA for the hero section from the Custom settings. Change the image style by setting the Hero image style to one of the options provided (full background, background, side, bottom, hidden).




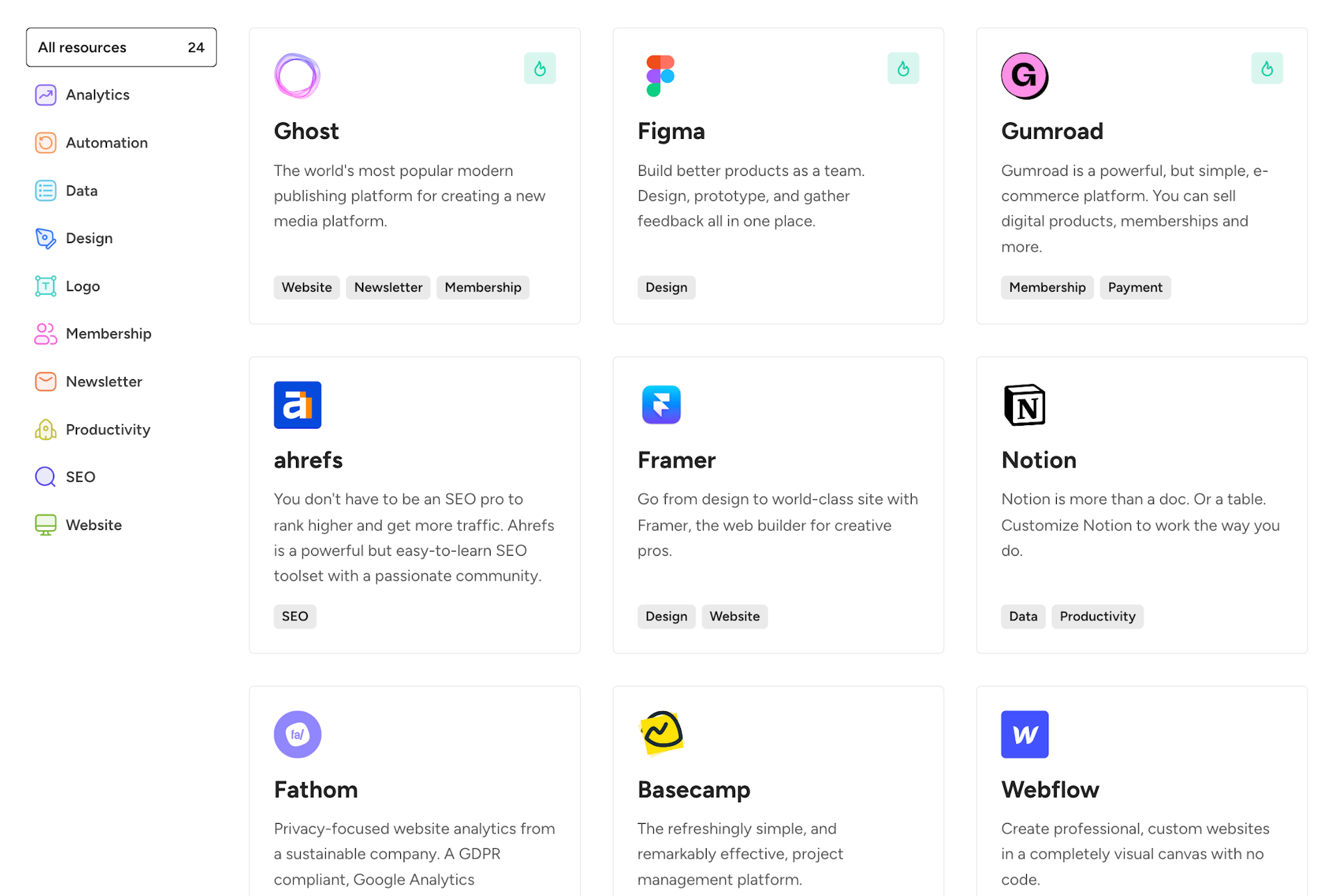
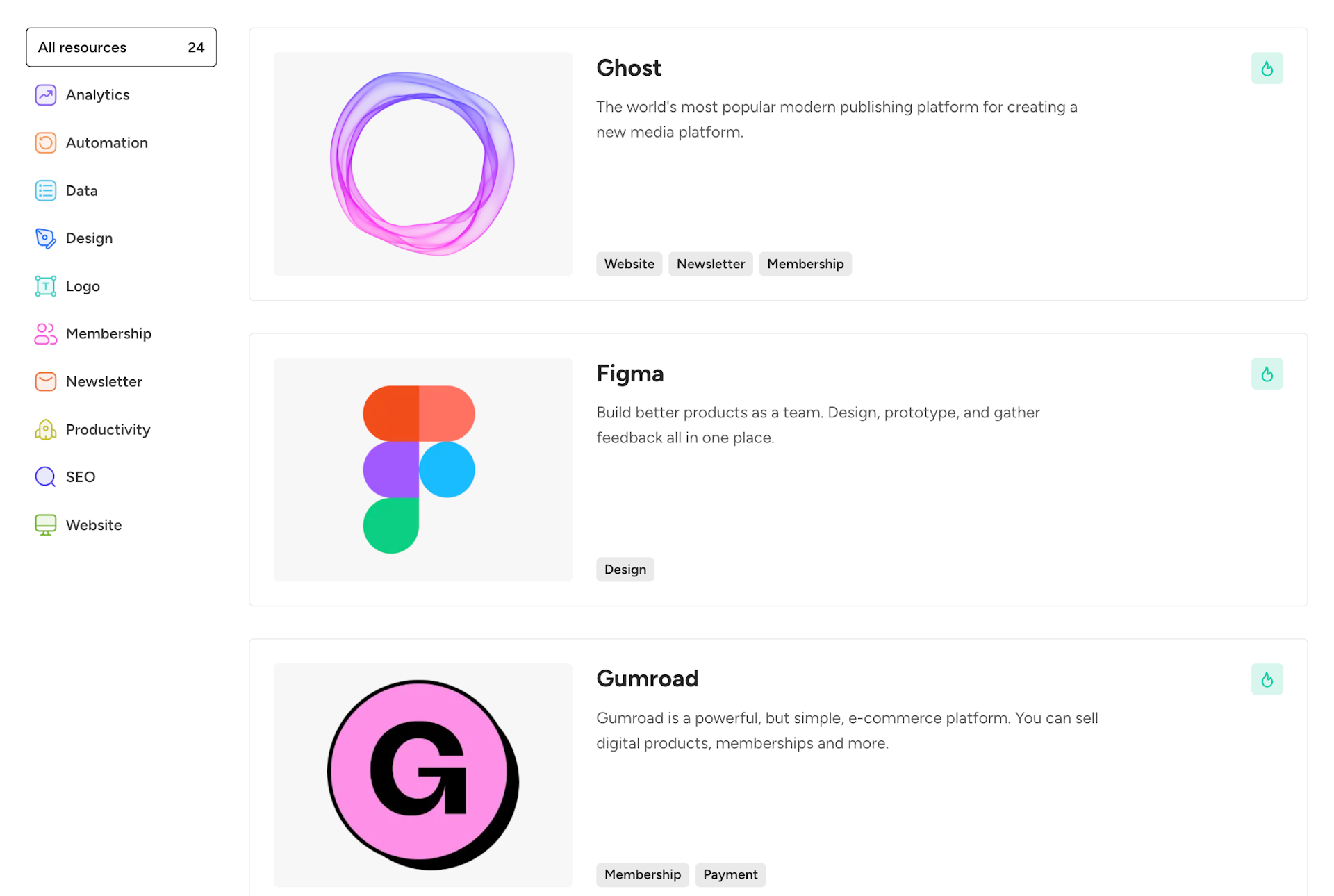
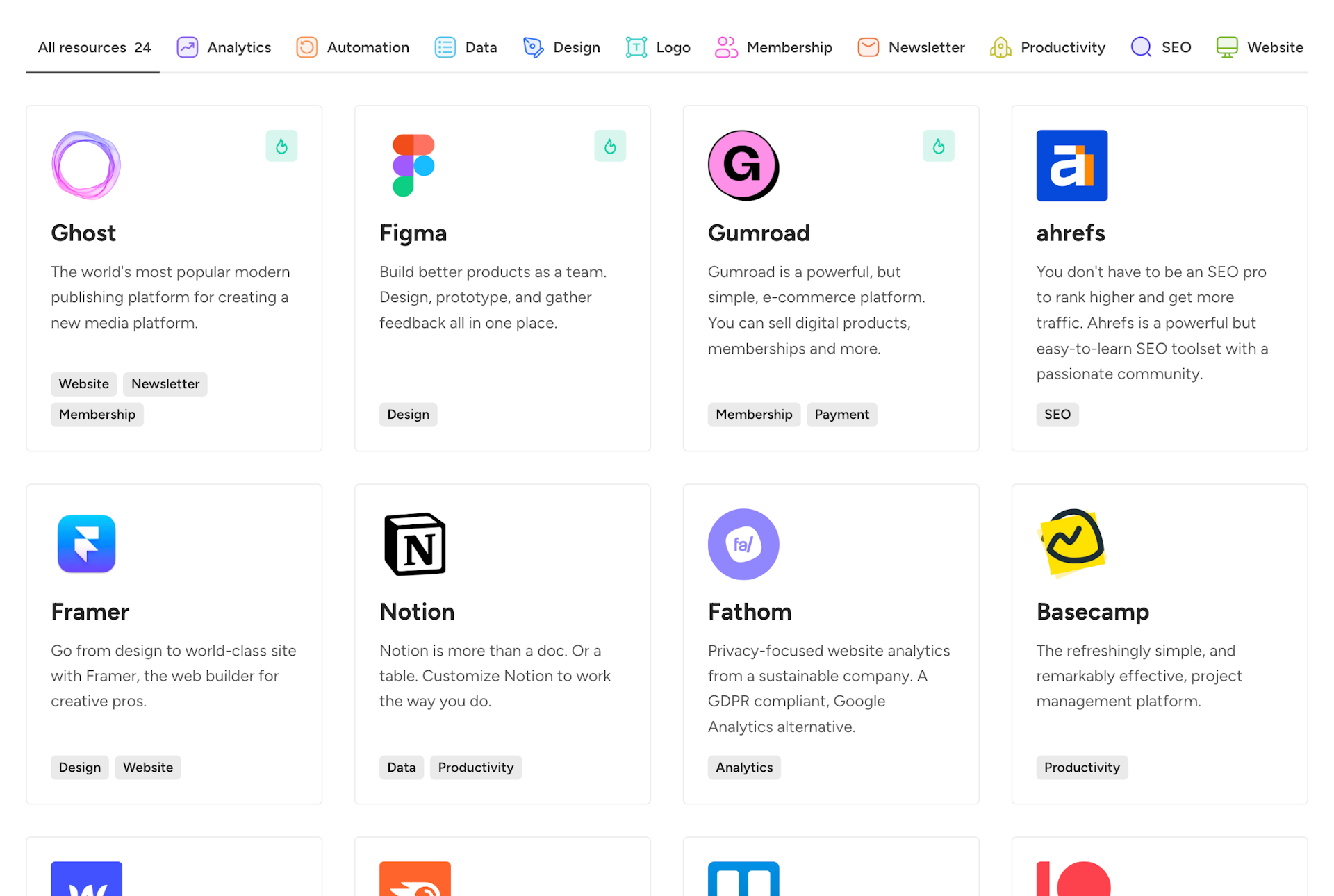
The resources section is dynamic and offers the possibility to filter the content with tags. You control which tags are used for filtering by setting the Resources filter tag slugs. Change the feed to either grid or list format and display the filter bar as a sidebar or above the resource cards.



Customizing options
There are even more ways to personalize the theme:
- Set your preferred color scheme as the default one (system, light, dark)
- Change the font family to one that fits your style
- Set your header style: normal, sticky, floating
- Use the Portal or custom routes for the membership pages with just one click
- Enable or disable the image lightbox in posts


Check out the documentation for more information about custom settings and useful snippets on how you can customize the theme.
Custom Pages
The theme comes with a custom Resources page. The page is based on the Resources filter tag slugs custom settings, those tags are used to render the sections with the info and the resources and posts that belong to the tag.

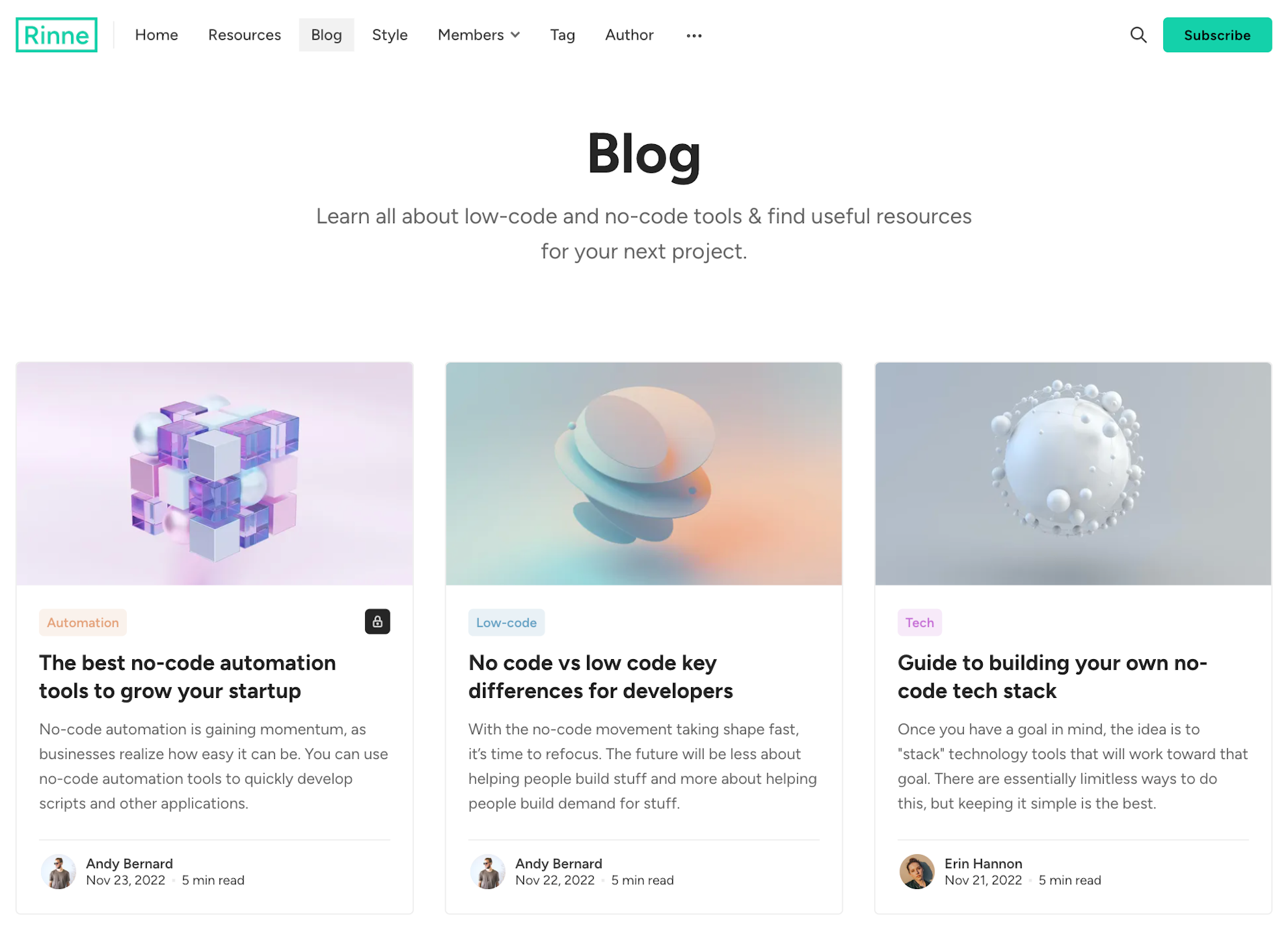
There is a custom blog page to show all posts with the #blog tag.

The theme comes with a custom Tag and Author templates.
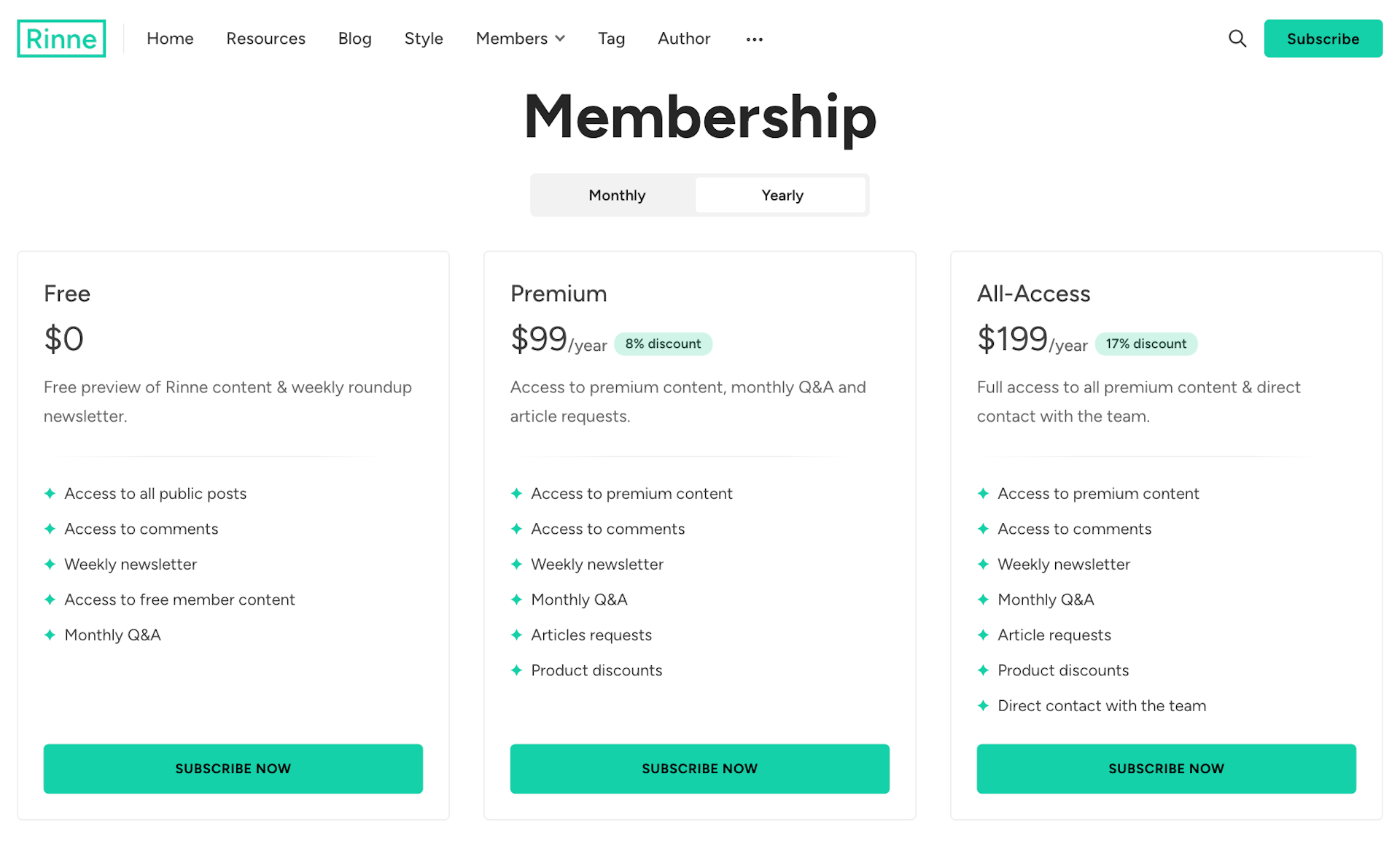
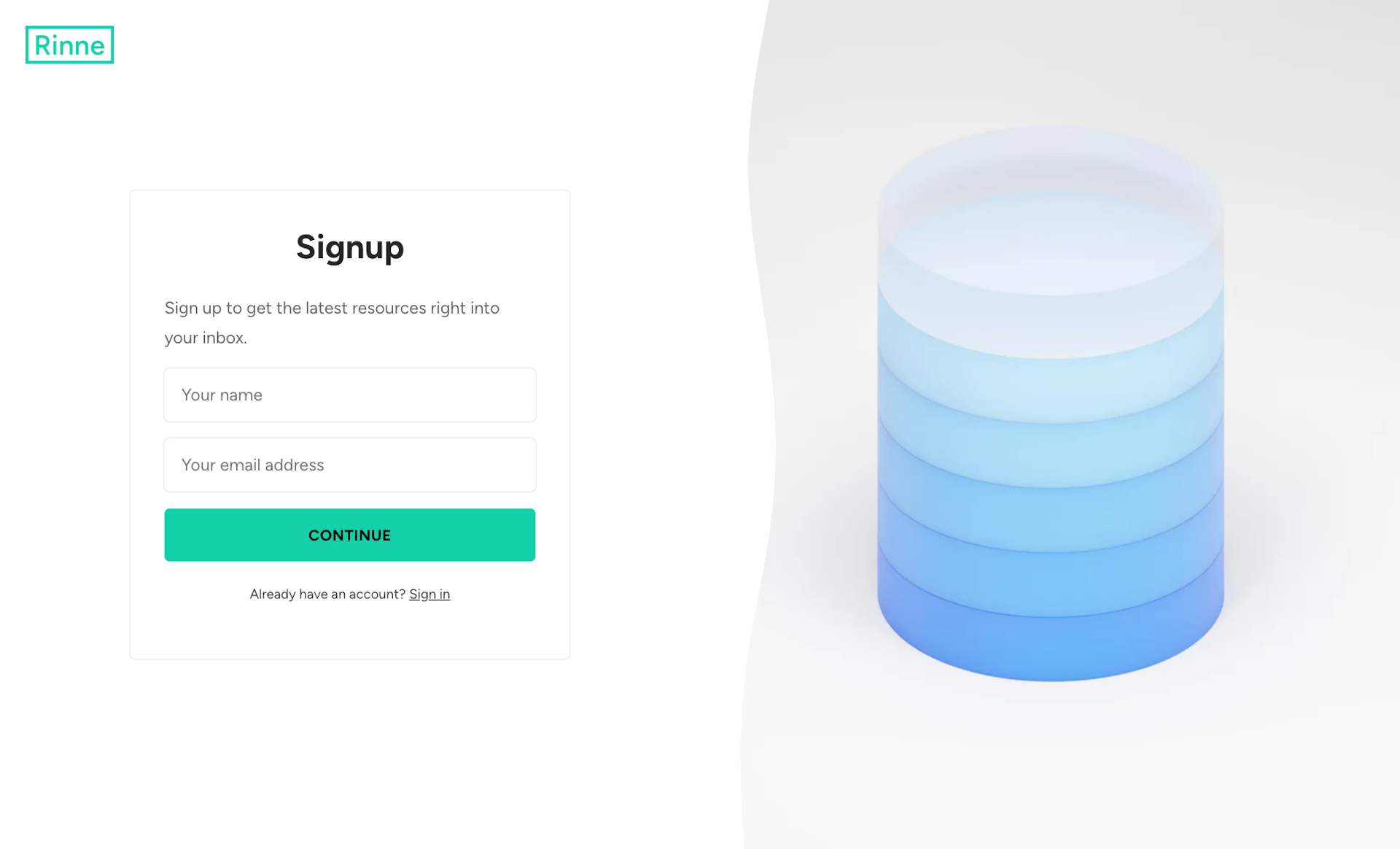
If you want to monetize your content, the Ghost membership and tiers feature is ideal and Rinne comes with a custom Membership page, as well as Signin, Signup and Account pages.


Custom templates
Rinne gives you flexibility in presenting your content, you can choose from the following templates for your posts and pages:
- The default template is for the resources, which comes with the feature image on the left side next to the title and excerpt(image aspect ratio is
1/1) - With Background Image is a template that displays the feature image in the background and the post title and information will be over the image
- With Full Width Background Image is a template that displays the feature image in the background and full width, the post title and information are over the Image
- With Sidebar is a template that includes a sidebar next to the post content with links to featured posts and the latest posts
- With Table Of Contents And Sidebar is a template that includes a fixed table of contents on the left and a sidebar on the right
- With Wide Image is a simple template with a wide feature image




Ghost Editor cards
Full support for the full range of editor cards in the Ghost editor:
- Markdown card
- Bookmark card
- Gallery card
- Image card with normal, wide, and full width
- GIF card
- Button card
- NTF embed
- Callout card
- Toggle card
- Alternative quote style
- Product card
- Audio card
- Video card
- File card
- Header card
- Check out an overview of all the Elements
Translation ready
By default, everything is in English (en.json), additionally, the theme comes with translations in:
- 🇩🇪 German (
de.json) - 🇪🇸 Spanish (
es.json) - 🇫🇷 French (
fr.json) - 🇮🇹 Italian (
it.json) - 🇳🇱 Dutch (
nl.json) - 🇵🇹 Portuguese (
pt.json) - 🇹🇷 Turkish (
tr.json)
Extra features
- Menu dropdowns - add submenus to the header easily from your Ghost Admin navigation (no-code)
- Table of contents - integrated TOC feature, which can be used either as part of a post template or with an internal tag (
#toc) - Syntax highlighting - performance optimized syntax highlighting, you can activate it using the internal tag
#syntax-highlight - Accessibility - the theme is validated against Web Content Accessibility Guideline (WCAG) passing all relevant rules and keyboard navigation throughout the theme is assured and color contrast recommendations are respected. Accessibility checks
- Performance optimization - WEBP image formats, image lazy loading, and more
- Light & dark color schemes - the theme comes with system, dark & light themes
- Membership & Subscriptions - full support for the membership feature, including membership tiers
- WEBP image converting - the theme converts images to
.webpformat for browsers that support it - Image lightbox - enable or disable the image lightbox with just a click
Deployment
Note
Set up automatic theme deployment using GitHub Actions, so whenever you change theme files and push them to your repository, it's automatically deployed to your website. Follow our ghost theme deployment tutorial.
Documentation
Tip
The online documentation covers everything you need, starting from installing the theme to customizing it according to your needs. You will also find useful information for color customization as well as theme development if you want to do more advanced customization.
Note
Feel free to reach out if you have any feedback or need support. Twitter: @brightthemes_