The Deploy Ghost Theme GitHub action is a great tool to improve the usual workflow when it comes to updating Ghost Themes. The most common way until now was changing the theme files locally and then uploading the zip manually using the Ghost Admin.
But this tool is a much better way of doing theme deployment. We have been using the Deploy Ghost Theme GitHub Action for the last couple of months and not only it is easy to setup, but this can save you a lot of time and performing repetitive tasks.
Let's see how you can setup this tool to automatically deploy your Ghost Theme whenever you are pushing changes to your theme repository on GitHub.
Add Custom Ghost Integration
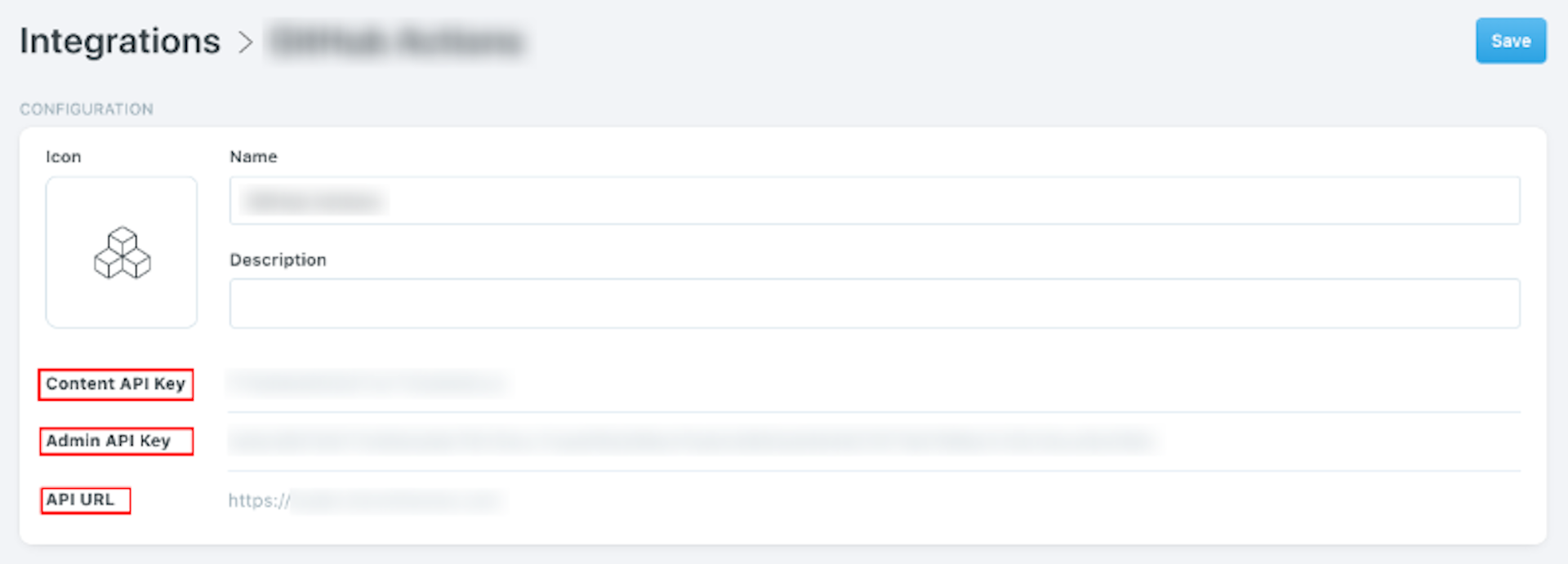
First step is creating a new Custom Integration in Ghost Admin > Integrations.
Name your integration, then press Create.

This will generate the Admin API Key and Api URL that will be next step.
Add GitHub Repo Secrets
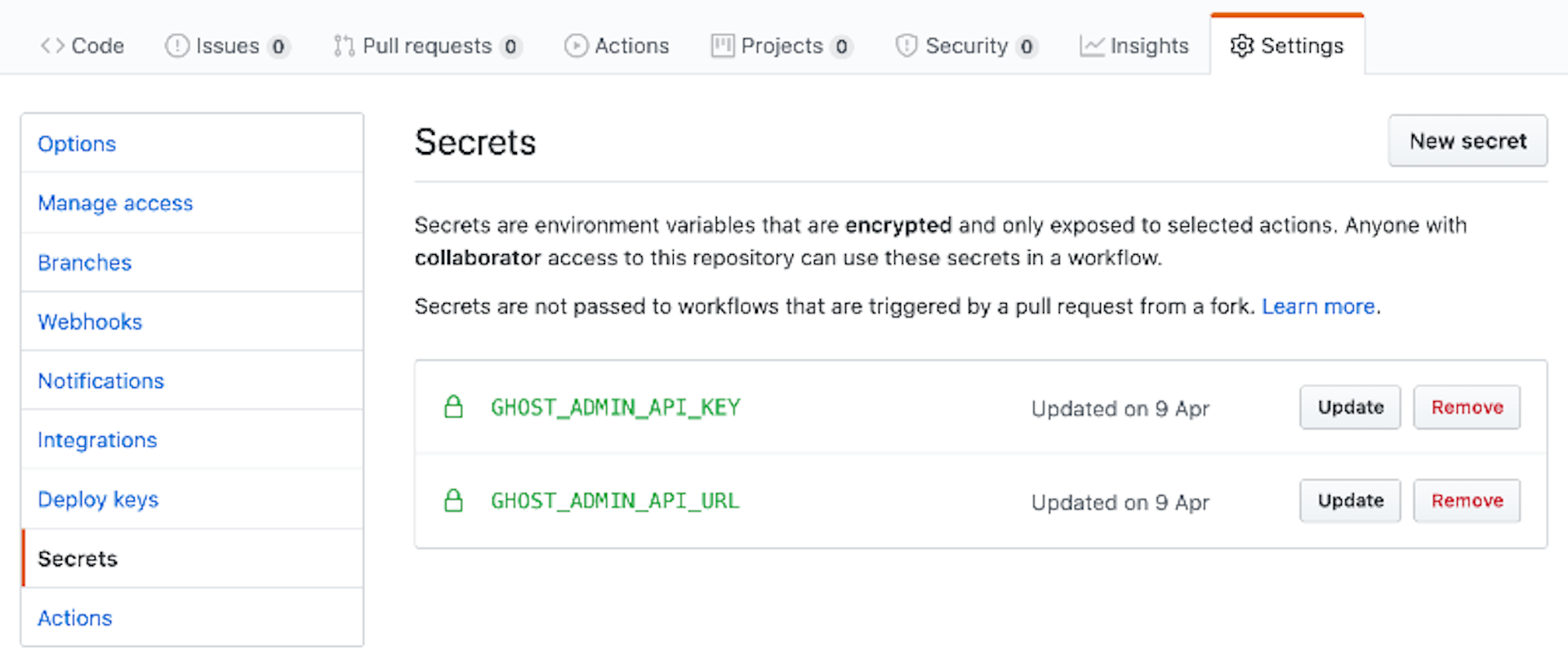
Now, go to your theme repo on Github and go to Settings > Secrets Create two new secrets:
GHOST_ADMIN_API_KEY- use the Custom Integration value Admin API KeyGHOST_ADMIN_API_URL- use the Custom Integration value Api URL

Add GitHub Deploy Config
Once the Custom Integration and the GitHub Secrets are in place you have to add the config file which contains the basic configuration.
Copy and paste the following code into .github/workflows/deploy-theme.yml
name: Deploy Theme
on:
push:
branches:
- master
- main
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v4
- name: Deploy Ghost Theme
uses: TryGhost/action-deploy-theme@v1
with:
api-url: ${{ secrets.GHOST_ADMIN_API_URL }}
api-key: ${{ secrets.GHOST_ADMIN_API_KEY }}
This configuration will trigger a deployment for every commit that is pushed to the master branch. You have the possibility to customize the "on" trigger to different branches, pull requests or more. To find out more, check out the official GitHub Action Documentation.
Besides the api-url and api-key there are additional config options available:
exclude- list files & folder you would like to exclude (defaults: gulpfile.js and dist/* )theme-name- use this to override the theme-name set in package.jsonfile- specify path to a built zip file (exclude and theme-name will be ignored)
That is it, now when you push a new commit to your repository, the deploy should be triggered, updating your theme.