Install the theme
Follow the steps below to upload the theme:
- Log in to your publication admin section at
yoursite.com/ghost/ - Go to Settings > Design (
yoursite.com/ghost/#/settings/design/) - Click Change theme (
yoursite.com/ghost/#/settings/design/change-theme) - Click Upload theme and select the
rinne.zipfile. - After the upload is complete, under Installed themes click Activate
Routes setup
Caution
For the theme to function properly you must upload the routes.yaml file.
The file is located inside the rinne.zip
Follow the steps below to upload the routes.yaml file (this is a separate step from theme upload)
- Log in to your publication admin section at
yoursite.com/ghost/ - Go to Settings > Labs (
yoursite.com/ghost/#/settings/labs) - Under Beta features click on Upload routes file button and select the file from the root directory of the theme.
This is a testing ground for new or experimental features. They may change, break or inexplicably disappear at any time.
more info in the docs
Custom settings
The theme comes with custom design settings, which are accessible from the Ghost Admin panel.
To view and edit these settings go to Settings > Design & Branding ( yoursite.com/ghost/#/settings/design/)
Custom settings are defined in the package.json file.
These settings are placed under three categories:
- Site-wide settings
- Homepage settings
- Post settings
Here's a preview of the available settings:
Note
To avoid resetting your custom design settings during theme updates, make sure to use the same name for the .zip file or use the GitHub action to deploy your theme.
Homepage
The homepage layout is defined in the index.hbs file and has the following sections (besides the header and footer):
- hero
- resources
- blog
- CTA section
Hero
The hero section can be completely customized from the Ghost Admin, including the style, title, description, and CTA.
By default the title and description will be the {{@site.title}} and {{@site.description}} (from Settings > General > Title & Description),
and the image will be the {{@site.cover_image}} (from Settings > Desgin > Brand > Publication cover )
For a more advanced setup you can use the Custom settings to change the content of the hero section:
- CTA headline - to change the title of the hero section, additionally, you can highlight specific parts of the title using the
<span>tag, for example:
All the <span>best resources</span> in one place
This will make the text color inside the <span> tag your brand color.
- CTA description - the description for the hero section
- CTA button text - the button text for the hero CTA
- CTA button link - the button link for the hero CTA
Note
You can also have a subscribe form as the CTA, by setting the value of the CTA button link to subscribe-form.
To change the style of the hero section you have to set the Hero image style in Settings > Design > Homepage. You can choose from the following options:
- background-full - the hero image appears as a full-width background image
- background - the hero image appears as a background image
- side - the hero image appears on the side
- bottom - the hero image appears below the title and CTA
- hidden - the hero image is not displayed
Additionally, you can set CSS filters for the hero image by setting the Hero image filter in Settings > Design > Homepage. This is especially useful when the image is in the background and you want to have more contrast for the title and description. All valid CSS filters can be used and you can combine multiple filters. Here are some examples:
- contrast and brightness filter:
brightness(0.75) contrast(1.1)
- grayscale filter:
grayscale(100%)
- sepia filter:
sepia(100%)
Resources
New posts will appear under the resources section (unless they have the #blog tag).
The resources filters will change the feed content to show cards from the specific category selected.
Note
Filters only work with posts that are loaded, which by default is set to 24. If you have more posts, there are 2 options:
- increase the posts per page,
- enable the auto load feature.
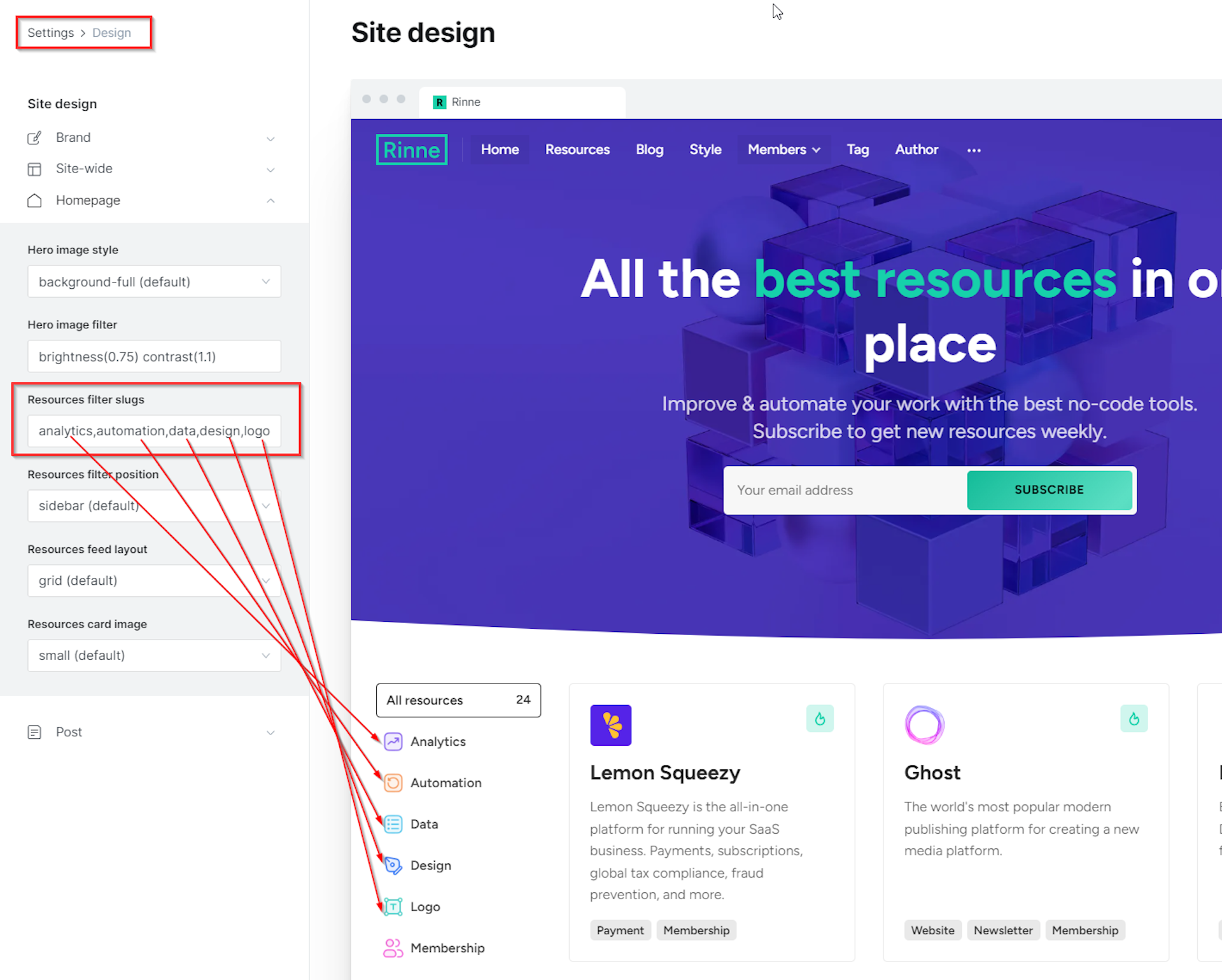
To customize this section you can change the following custom settings in Settings > Design > Homepage:
- Resources filter slugs - add the tag slugs you want to appear as filters (separated by commas and no spaces, no comma after the last item)
Caution
Do NOT use the tag names, but the tag slugs. You can find the slug of a tag in your Admin > Tags, opening a specific tag and check the Slug field.
Example from the demo:
analytics,automation,data,design,logo,membership,newsletter,productivity,seo,website

Note
The filter image and color are taken from the tag. Admin > Tags:

-
Resources filter position - set the position of the filter section. Options:
- sidebar - the filters will appear as a sidebar on desktop
- top - the filters will appear as a scrollable bar above the resource cards
- hidden - the filters will not be rendered
-
Resources feed layout - set the feed layout. Options:
- list - resources feed with cards as list items
- grid - resources feed with cards as grid items
-
Resources card image - set the image aspect ratio and size. Options:
- small - the card image with 1/1 aspect ratio and 48x48px
- medium - the card image with 1/1 aspect ratio and 72x72px
- large - the card image with 1/1 aspect ratio and 96x96px
- wide 4/3 - the card image with 4/3 aspect ratio
- wide 16/9 - the card image with 16/9 aspect ratio
- hidden - the card image is not displayed
Note
Featured resources (posts) will appear on top by default.
Note
If you want your resource cards to show the external link, you have to set the canonical URL in the Post settings. Post settings > Meta data > Canonical URL
Blog
For the blog section to appear on the homepage you need to have at least one post with the internal tag #blog.
The post cards will show:
- the feature image with a
16/9aspect ratio - one tag assigned to the post
- the visibility (for members and tiers)
- title & excerpt
- author, date & reading time
By default, the number of posts is limited to 3.
Changes to this section can be made in the index.hbs file and for the post cards in the partials/post-card.hbs.
CTA section
The CTA section will appear if the membership feature is enabled.
By default it uses the {{@site.title}} and {{@site.description}},
for the headline and the description, but you can easily change it with the CTA Headline and
CTA description in Settings > Design > Site-Wide.
The background image is the {{@site.cover_image}} (from Settings > Desgin > Brand > Publication cover )
Additionally, the CTA action can be controlled from the CTA button text and the CTA button link
in Settings > Design > Site-Wide. If you want a subscribe form to collect emails and members you can leave the default value
(subscribe-form) for the CTA button link, otherwise, you can change it to any other link, as well as change the text of the button.
Resource ratings
Ratings can be assigned to resources using specific internal tags:
#1-star(slug:hash-1-star)#2-star(slug:hash-2-star)#3-star(slug:hash-3-star)#4-star(slug:hash-4-star)#5-star(slug:hash-5-star)
These ratings will appear on resource cards and the resource post hero section
Custom Pages
As explained in the routes setup, the theme comes with a couple of custom pages, which need some actions from your side to be activated.
Caution
Uploading the routes.yaml file is a key requirement for these custom pages.
By default, that is the only requirement, but if you want even more control over
the pages then you should activate the data property and create the page with
the correct slug.
To create a Page:
- Log in to your publication admin section at
yoursite.com/ghost/ - Go to Pages (
yoursite.com/ghost/#/pages/) - Click New page and set the Title and Page URL
- Finally, click Publish
Note
The data property can be used to make templates dynamic that otherwise would be static
Resources
The resources page is implemented in the resources.hbs template.
If you want to control the meta properties for this page, you have to activate the data property:
/resources/:
template: resources
# data: page.resources # When active data will be taken from the "/resources/" page
If you activated the data property, you also have to create the page with the resources slug.
Blog
The blog page is implemented in the blog.hbs template.
If you want to control the meta properties for this page, you have to activate the data property:
/blog/:
permalink: /{slug}/
template: blog
# data: page.blog # When active data will be taken from the "/blog/" page
filter: tag:hash-blog
If you activated the data property, you also have to create the page with the blog slug.
Signup
The signup page is implemented in the signup.hbs template.
If you want to control the meta properties for this page, you have to activate the data property:
/signup/:
template: signup
data: page.signup # When active data will be taken from the "/signup/" page
If you activated the data property, you also have to create the page with the signup slug.
Additionally, the feature image of this page will appear on the side full-width.
Signin
The signin page is implemented in the signin.hbs template.
If you want to control the meta properties for this page, you have to activate the data property:
/signin/:
template: signin
data: page.signin # When active data will be taken from the "/signin/" page
If you activated the data property, you also have to create the page with the signin slug.
Additionally, the feature image of this page will appear on the side full-width.
Account
The account page is implemented in the account.hbs template.
If you want to control the meta properties for this page, you have to activate the data property:
/account/:
template: account
data: page.account # When active data will be taken from the "/account/" page
If you activated the data property, you also have to create the page with the account slug.
Membership
The membership page is implemented in the membership.hbs template.
If you want to control the meta properties for this page, you have to activate the data property:
/membership/:
template: membership
data: page.membership # When active data will be taken from the "/membership/" page
If you activated the data property, you also have to create the page with the membership slug.
Tip
The membership tier names, prices, and benefits can all be changed in the
Admin, by going to Settings > Membership ( /ghost/#/settings/members).
Edit existing tiers or add new ones under the Membership Tiers section.
Custom templates
The default post layout is defined by the post.hbs template and the default page
layout are defined by the page.hbs template.
The default post layout is intended for the resources and it sets the featured image to a 1/1 aspect ratio
with the image being displayed on the left side next to the title, excerpt & author info.
The theme comes with several custom templates, which can be selected for both posts and pages, in the Post Settings menu.
Custom templates:
custom-with-background-image.hbs- template with feature image in the backgroundcustom-with-full-width-background-image.hbs- template with feature image being a full-width backgroundcustom-with-sidebar.hbs- template with sidebar beside the post content (on desktop), sidebar template ispartials/sidebar.hbscustom-with-table-of-contents-and-sidebar.hbs- template with table of contents on the left and sidebar on the right side of the post contentcustom-with-wide-image.hbs- template with a wide image formatcustom-directory.hbs- template to create directory pagescustom-directory-with-main-topic.hbs- template to create directory pages with one topic
Note
If you want to edit the templates these are in the root directory of the theme.
Directory pages
Starting with version 1.2.0 of the theme, you can easily create unlimited directory
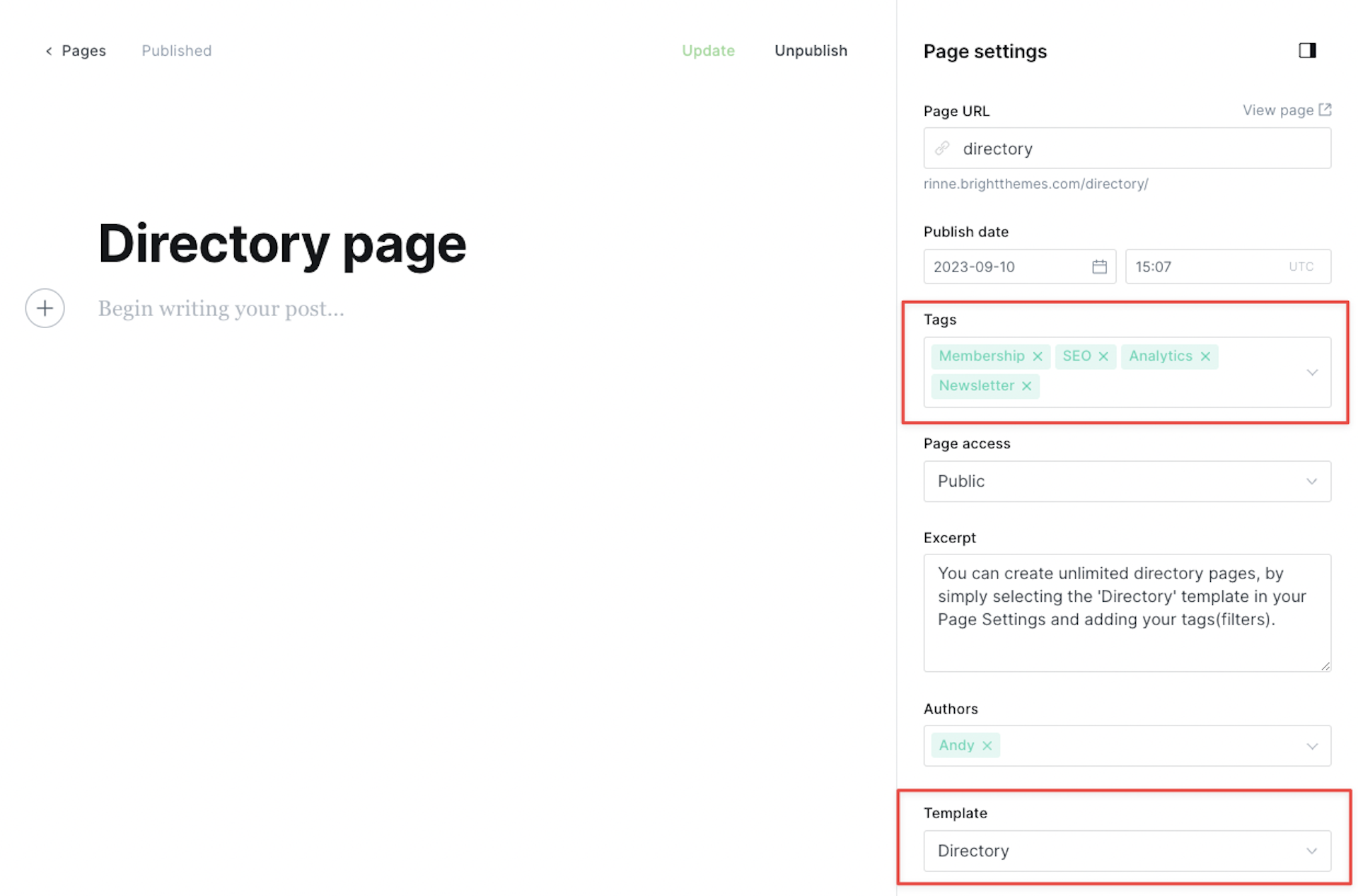
pages right from your Ghost Admin. To create such a page follow the steps below:
- In your Admin go to Pages.
- Create a new page by clicking New page
- Under Page settings > Template select Directory
- Don't forget to add tags, which will be used as filters and for fetching the relevant posts.

Here's how that page is rendered on the demo: rinne.brightthemes.com/directory/
Important
If you want the filters to appear on top instead of the sidebar, you need to add the #filter-top tag to the page.
Directory pages with main topic
Starting with version 1.4.0 of the theme, you can create directory with a main topic
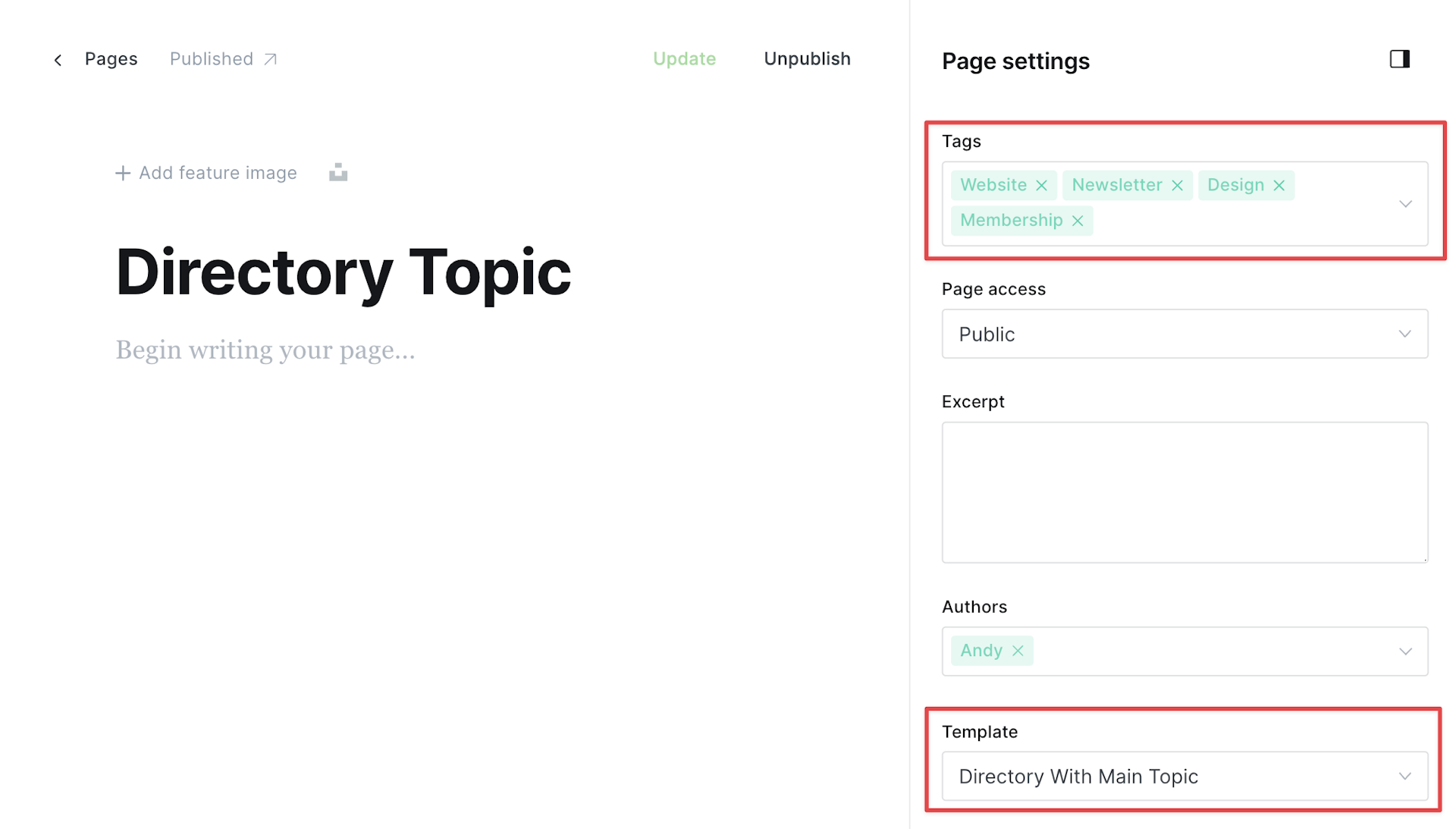
and filters within that topic. To create such a page follow the steps below:
- In your Admin go to Pages.
- Create a new page by clicking New page
- Under Page settings > Template select Directory With Main Topic
- The primary tag will set the topic for this directory
- The rest of your tags will act as filters within that topic.
Here's an example:

Here's how that page is rendered on the demo: rinne.brightthemes.com/directory-topic/
Important
If you want the filters to appear on top instead of the sidebar, you need to add the #filter-top tag to the page.
Read next
All post templates have a "Read next" section, populated by related posts. This is based on the current posts' tags. The section fetches up to 5 posts, which have at least one tag in common with the current post (including internal tags).
If you want to make changes to the read next section, you can edit the partials/related.hbs
partial file.
For example, if you want to change the behavior from looking at all tags, to only look at the primary tag.
Edit the filter of the {{#get}} from this:
filter="tags:[{{post.tags}}]+id:-{{post.id}}"
To this:
filter="tags:[{{post.tags.[0].slug}}]+id:-{{post.id}}"
This will make sure to check the primary tag of your current post (the first tag) and fetch posts which have that tag.
Color customization
The most important CSS configurations of the theme are defined as custom CSS properties, so you can easily overwrite them from Code Injection to change background colors, text colors, and more.
The theme comes with light and dark color schemes (and system), the default one can be set in the admin using the Default color scheme in Settings > Design > Site-Wide.
The included color schemes:
- light
- dark
The default option is system which will be either the dark or light theme,
depending on the user's preference.
It's possible to change the color schemes by changing the properties. This can be done by adding the following in Code Injection and adjusting the values.
To change the light theme:
<style>
:root {
/* color configuration */
--color-text: hsl(0 0% 15%);
--color-text-acc: hsl(0 0% 25%);
--color-text-reverse: hsl(0 0% 85%);
--color-bg: hsl(0 100% 100%);
--color-bg-acc: hsl(0 0% 97%);
--color-bg-reverse: hsl(0 0% 15%);
--color-bg-base: 0 0% 100%;
--color-bg-base-reverse: 0 0% 0%;
--color-neutral: hsl(0 0% 50%);
--color-border: hsl(0 0% 92%);
}
</style>
To change the dark theme:
<style>
html[data-color-scheme='dark'] {
--color-text: hsl(0 0% 85%);
--color-text-acc: hsl(0 0% 75%);
--color-text-reverse: hsl(0 0% 15%);
--color-bg: hsl(0 100% 100%);
--color-bg-acc: hsl(0 0% 97%);
--color-bg-reverse: hsl(0 0% 15%);
--color-bg-base: 0 0% 100%;
--color-bg-base-reverse: 0 0% 0%;
--color-neutral: hsl(0 0% 50%);
--color-border: hsl(0 0% 20%);
}
</style>
Some useful tools for choosing colors and gradients:
You can even define your color schemes, but that would require changing the theme files. Steps to define new color schemes:
- Change the package.json file, adding a new option under the
color_schemeproperty. - Add the new color scheme to the dropdown editing the
partials/color-scheme-dropdown.hbs - Add the CSS, either in Code Injection (using the previous code blocks as a template) or in the CSS files.
Syntax Highlighting
The theme comes with prism.js integration by default,
to activate syntax highlighting just add the internal tag #syntax-highlight
to your post.
Why is this necessary? In short, for performance. To avoid loading the library when it's not necessary. If you don't add the tag, the library will not load at all.
If you are someone who shares code regularly and wants to have the plugin on all
your posts, without having to add the tag, you can do so by changing the
partials/syntax-highlight.hbs file. Simply remove the condition checking for the tag.
Additionally, in this partial file, it's defined which version of the prism library is loaded as well as the components, languages, and theme. So you can easily customize it, add new languages, or a different code highlighting the theme without having to go into theme development.
Table of Contents
The Table of contents is generated using the TocBot library and this is integrated into the theme by default. You can use the ToC functionality in two ways:
- Using the With Table Of Contents And Sidebar template.
- Using the internal tag
#toc.
With the first option, you get a fixed Table of Contents on the left side next to the post content and also a sidebar on the right. (You can select this template for any post in the Post Settings menu in the Admin).
With the second option, you get a floating ToC on the top-right part of the website, with this option you can add a Table of Contents to any template you are using.
If you want to make changes to the ToC layout or the TocBot library configuration,
you can edit the partials/toc.hbs file.
Fonts
Note
You can use Ghost custom fonts to set the heading and body fonts for your site. This can be done from Settings > Design > Brand > Typography. The theme comes with some additional fonts you can use, for this you have to set the Theme default option in the Ghost custom font settings.
You can set the font family from the Admin section, going to Settings > Design > Site-wide and under Font family select one of the options.
The theme comes with the following options:
- System font - the default value, loads the system font (no requests to Google Fonts)
- Figtree - Figtree for both headings and body
- Space Grotesk - Space Grotesk for both headings and body font
- Outfit - Outfit for both headings and body font
- Inter - Inter for both headings and body
- Kreon - Kreon for both headings and body font
- Quicksand - Quicksand for both headings and body font
- Azeret Mono - Azeret Mono for both headings and body font
Tip
With the System font option, you can avoid requests to the Google servers in case GDPR is a concern.
If you still want to use Google fonts and want to self-host the font files check out this guide for self-hosting Google Fonts.
Dropdown menus
rinne comes with a custom feature to create
dropdown menus easily for your header navigation. All you have to do is add the
minus sign (-) in front of the items in Settings > Navigation
Items having the - sign will be added as subitems to the previous navigation item.
For example from the demo:
- Membership,- Sign upand- Sign inwill belong to the Members item
Ghost config
Some configurations in Ghost themes can be defined in the package.json file, including
Posts per page, Image sizes, and Custom settings.
Posts per page
The posts_per_page defines the number of posts that appear in your collections until it's paginated.
For example, the value of posts_per_page is used on the home page, tag, and author templates.
You can change it in the package.json file:
"config": {
"posts_per_page": 12
}
Image sizes
Ghost can handle responsive image sizes,
and this is defined in the package.json file, under the image_sizes property.
You can change the default configuration by editing this file before uploading the theme.
"image_sizes": {
"xxs": {
"width": 30
},
"xs": {
"width": 100
},
"s": {
"width": 320
},
"m": {
"width": 640
},
"l": {
"width": 960
},
"xl": {
"width": 1280
},
"xxl": {
"width": 2000
}
}
The sizes defined will be used to generate copies of images at the specified sizes when uploading images in your Ghost Admin.
Comments
The theme uses the native Ghost comment feature. The Native Comment System requires at least Ghost v5.9.0, you have to enable it from Settings > Membership > Access > Commenting.
Here are the options you can choose from:
All members- Logged-in membersPaid-members only- Only logged-in members with an active subscriptionNobody- Disable commenting completely
Icons
The icons used in the theme are from Tabler Icons, the library consists of 5000+ icons.
Only the icons used in the theme are included in the partials/icons directory
in separate .hbs files.
Here are the steps to add new icons:
- Go to Tabler Icons and click on the Icon you want to add, this will copy the code to your clipboard.
- Go into the
partials/iconsdirectory and create a new file:your-icon.hbs - Open the new file and paste the copied code from the clipboard.
- Save the file.
For using the icons inside the theme files, there is a special partial file
partials/icon.hbs which accepts name and size as parameters.
Let's see an example and try to add a new icon. Assuming we want to add the icon
camera and by clicking on the icon on the website, we get this code:
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-camera" width="24" height="24" viewBox="0 0 24 24" strokeWidth="1.5" stroke="#2c3e50" fill="none" strokeLinecap="round" strokeLinejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none"/>
<path d="M5 7h1a2 2 0 0 0 2 -2a1 1 0 0 1 1 -1h6a1 1 0 0 1 1 1a2 2 0 0 0 2 2h1a2 2 0 0 1 2 2v9a2 2 0 0 1 -2 2h-14a2 2 0 0 1 -2 -2v-9a2 2 0 0 1 2 -2" />
<circle cx="12" cy="13" r="3" />
</svg>
The next step is to create a new file: partials/icons/camera.hbs and paste the copied code in the file.
The new file must be of .hbs type, so we can use it into the theme files:
{{>icon name="camera"}}
Social links
Social links are shown in the footer and by default, the theme comes with:
- Facebook (Settings > General > Social accounts)
- Twitter (Settings > General > Social accounts)
- RSS
To add other links you need to edit the partials/social-links.hbs file.
There are several other links in there already, you just have to uncomment
the relevant parts and add your link in the href attribute.
Social sharing
Social sharing is part of the post layout and the following is included:
- X(Twitter)
- Bluesky
- Copy to clipboard
To add other social sharing options you need to edit the partials/social-share.hbs file.
Translations
By default, everything is in English (en.json), additionally, the theme comes with translations in:
- 🇩🇪 German (
de.json) - 🇪🇸 Spanish (
es.json) - 🇫🇷 French (
fr.json) - 🇮🇹 Italian (
it.json) - 🇳🇱 Dutch (
nl.json) - 🇵🇹 Portuguese (
pt.json)
Note
For a translation to apply, you have to set the language in Settings > General Settings > Publication language.
If you want to edit the translation in a specific language, you have to edit the corresponding translation file.
The files are stored in the locales directory (inside the theme zip).
|__ locales
| |__ de.json
| |__ en.json
| |__ es.json
| |__ fr.json
If the language file for your language doesn't exist, you have to create it (make sure to use the correct language code)
The best way is to copy the content en.json file in your new language file, then change the translations.
Theme development
If you want to make more advanced changes to the theme, or you want to develop your components, the theme comes with a developer-friendly setup. You can take advantage of the Gulp tasks that are set up for compiling Javascript and PostCSS.
All the assets are combined and minified for better speed and performance. To customize the theme make sure you have Node.js and npm installed.
Follow the official guide for installing Ghost locally.
After you have installed Ghost and put the theme directory inside the content/themes/
directory, run the following commands in the theme directory:
npm install
This will install all the dependencies for the theme
Then run:
gulp
This will compile PostCSS and javascript and will watch for changes. So when you edit a .hbs, .css or .js file the change will trigger the gulp watch task and this will compile the assets whenever you change a file.
If you want to compile just CSS:
gulp css
If you want to compile just JS:
gulp js
Code Snippets
Frequently asked questions and useful snippets you can use to make some quick changes to your site.
How to auto load all resources on the homepage?
First of all, you can change the posts_per_page setting to increase the number of resources/posts visible by default.
If you have a very large amount of posts, you can also add the following snippet to automatically load all posts in chunks (after page load):
Starting with version v1.1.1 you can add the following in Settings > Code Injection and in the Site Header:
<script>themeGlobal.autoloadResources = true</script>
How to resize the header logo
Go to the Admin, Settings > Code Injection and in the Site Header add (adjust the height value depending on your preference):
<style>.header__brand img { height: 42px; }</style>
How to resize the footer logo
Go to the Admin, Settings > Code Injection and in the Site Header add (adjust the height value depending on your preference):
<style>.footer__brand img { height: 50px; }</style>
How to remove the color scheme dropdown
Go to the Admin, Settings > Code Injection and in the Site Header add:
<style>.color-scheme { display: none; }</style>
How to remove the featured posts being on top in the resources section
Go to the Admin, Settings > Code Injection and in the Site Header add:
<style>.resource-card.is-featured { order: initial; }</style>
How to remove the colors from the resource card tags
Go to the Admin, Settings > Code Injection and in the Site Header add:
<style>.resource-card__tags span { --color-accent: var(--color-text)!important; }</style>
How to hide the blog section on the homepage
Go to the Admin, Settings > Code Injection and in the Site Header add:
<style>.section-blog { display: none; }</style>
How to hide the tags section at the end of the posts
Go to the Admin, Settings > Code Injection and in the Site Header add:
<style>.post-tags { display: none; }</style>