Yoffa offers a refined, clutter-free layout, it's perfect for writers, bloggers, and anyone looking to showcase content in an elegant, distraction-free environment. The theme combines functionality with a simple aesthetic, offering customization options that allow for a personalized, yet always streamlined, presentation.
From configurable colors to layout features optimized for readability, Yoffa keeps the focus on your content while providing a visually appealing structure.
Configurable color scheme
Yoffa includes a fully configurable color scheme, allowing you to adapt the theme’s look to suit your brand or personal style. Choose from a selection of predefined colors or input custom values for a more tailored feel.
The color options extend across the theme, from the background to text and accent colors, so you can create a unified look that complements your content. With this flexibility, Yoffa can shift from a subtle, classic look to a more bold and vibrant presentation, depending on your preferences and the tone you wish to set for your readers.
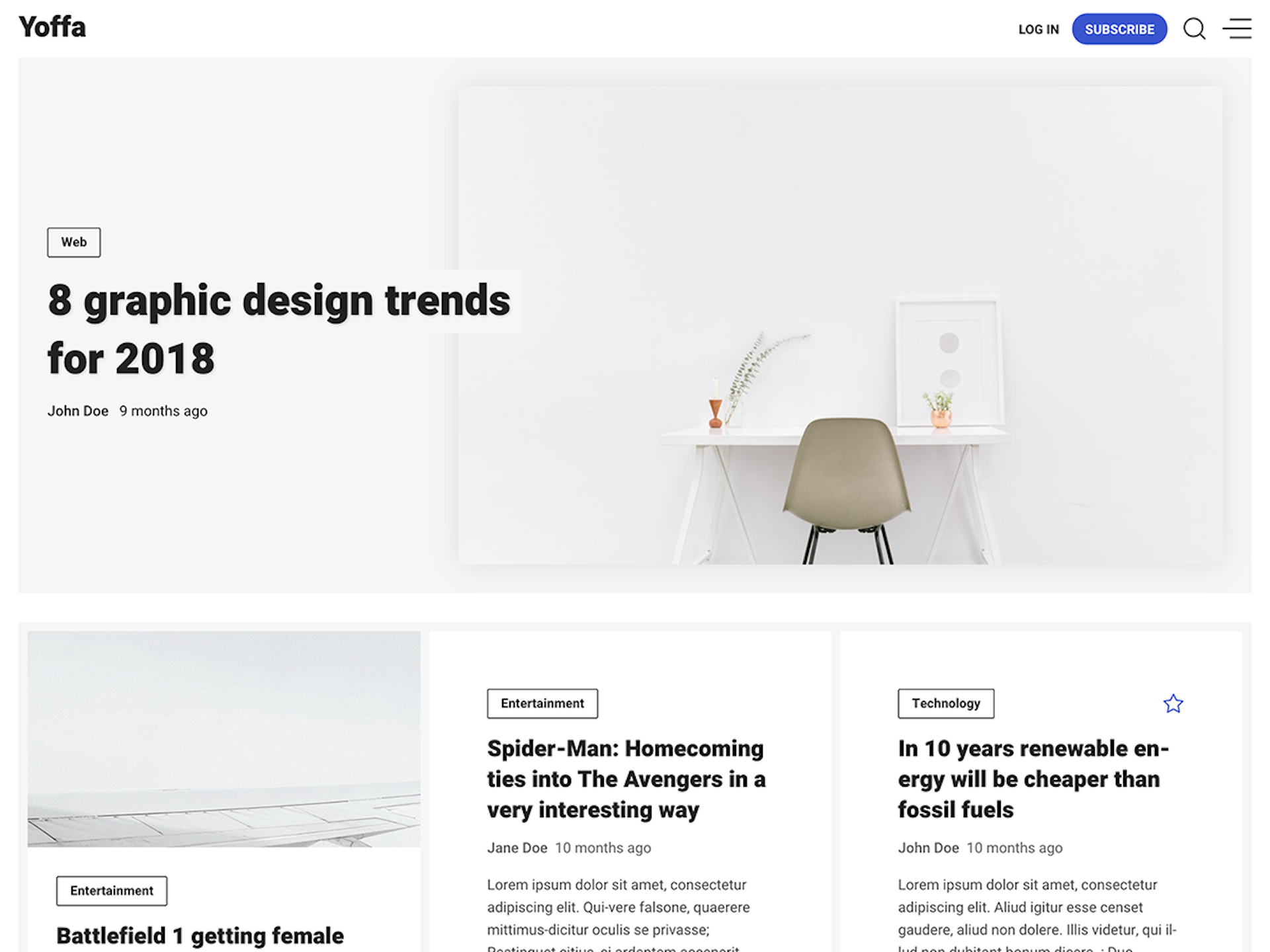
Homepage hero
Yoffa’s homepage hero section is designed to make a strong first impression while remaining highly customizable to suit your unique style. The hero section includes several flexible settings, allowing you to adapt the presentation to your brand or content needs.

The Hero Headline and Hero Subheading fields support HTML, making it easy to format text, add links, or emphasize specific words for maximum impact. This flexibility allows you to craft a memorable introduction to your site, whether through a c aptivating headline or a short, compelling description.
For the hero’s visual element, you can select an Aspect Ratio for the cover image
that best fits your layout, choosing from options like 1:1, 16:9, 4:3, or 3:4,
or even hiding the image entirely if you prefer a text-only hero. This combination
of headline, subheading, and visual styling gives the Yoffa homepage hero a balance
of function and elegance, designed to highlight your content right from the start.
Homepage secondary navigation
The secondary navigation in Yoffa is strategically positioned above the post grid, acting as a streamlined content filter. It’s designed to encourage exploration by guiding visitors to different tag pages based on categories or topics of interest.
This navigation feature offers a clear pathway to discover relevant content, making it easier for readers to dive into specific themes or collections of posts.
Post grid & cards
The posts are presented in a sleek, 3-column grid on desktop, creating a well-organized and visually engaging layout that makes browsing content straightforward. This grid layout optimizes screen space, ensuring readability and accessibility across devices.

Each card within the grid offers a blend of modern style and functionality, featuring a structured layout that highlights essential details. At the top, a timestamp, estimated reading time. The card’s central section is dedicated to the post title, and towards the bottom of each card, tags and visibility indicators further enhance the browsing experience.
Social links
Integrating social media is easy with Yoffa’s customizable social links feature. Display links to your social media profiles in the footer, allowing readers to follow you across platforms effortlessly.
Icons are kept minimalistic and in line with Yoffa’s clean aesthetic, ensuring they don’t distract from the core content.
Tag & author templates
In Yoffa’s tag and author templates, the layout mirrors the clean, organized design of the homepage post grid, offering a streamlined, cohesive experience across content categories. The tag template enables readers to explore posts grouped by relevant topics, allowing easy navigation and content discovery by category. Likewise, the author template showcases all posts by a particular writer, giving readers quick access to specific authors’ work.
These templates also include additional context: the tag description on tag pages and the author bio on author pages. This added information gives readers insights into each tag’s purpose and the author’s background, helping create a more connected and personal browsing experience.
Native Ghost features
Take advantage of the native Ghost CMS features:
- Ghost Portal - to manage membership, subscriptions and account
- Native search - an easy way to provide a search function within your content (posts, tags, authors)
- Native comments - add a comment section to your posts with just a few clicks
- Custom settings - the theme comes with custom settings unique for this theme, making basic theme customization very easy
- Hide the page title and feature image - with this you can create landing pages consisting of header cards and sign up cards, or any other cards from the Ghost editor
Ghost Editor cards
Full support for the full range of editor cards in the Ghost editor:
- Markdown card
- Bookmark card
- Gallery card
- Image card with normal, wide, and full width
- GIF card
- Button card
- NTF embed
- Callout card
- Toggle card
- Alternative quote style
- Product card
- Audio card
- Video card
- File card
- Header card
- Signup card
- Check out the full style guide
Additional info
- The online documentation covers everything, starting from installation and configuration as well as customizing and theme development.
- You can set up automatic theme deployment using GitHub Actions. Follow our ghost theme deployment tutorial.
- Feel free to reach out if you have any feedback. Twitter: @brightthemes_