Introducing Flair, a contemporary and stylish Ghost theme meticulously tailored for startups and company blogs. With its modern and sleek design, it presents the ideal canvas to present your content be it blog posts, company news, or startup stories.
Flair is the perfect choice if you're looking for a high level of customization, and an engaging and efficient browsing experience for your audience. It offers an easy way to add and organize blog posts on your Ghost site.
It comes with an array of features and custom settings that make the layout user-friendly, and ensures your blog is not just informative but also visually captivating with a clean, sleek design that perfectly exhibits your content.
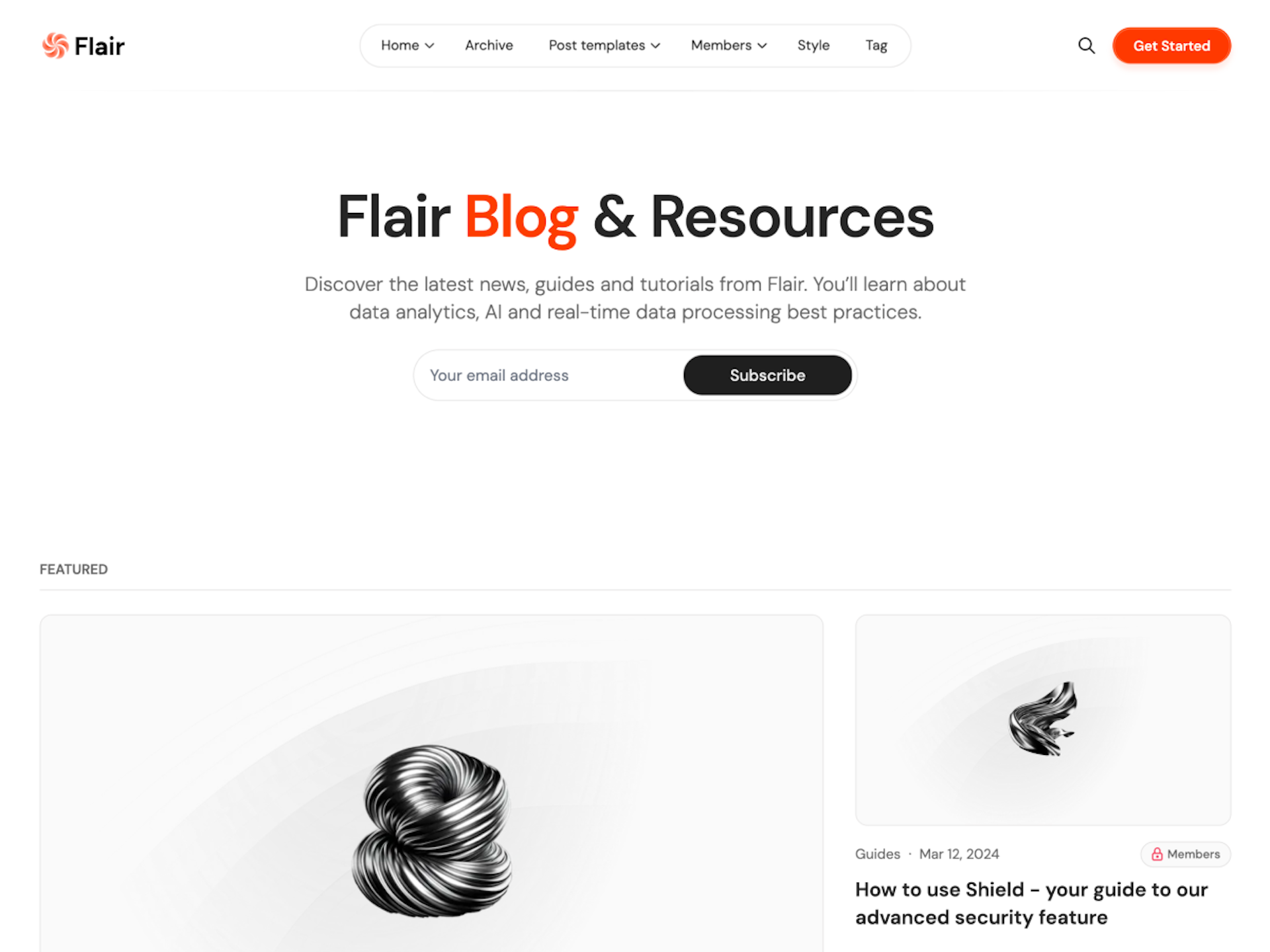
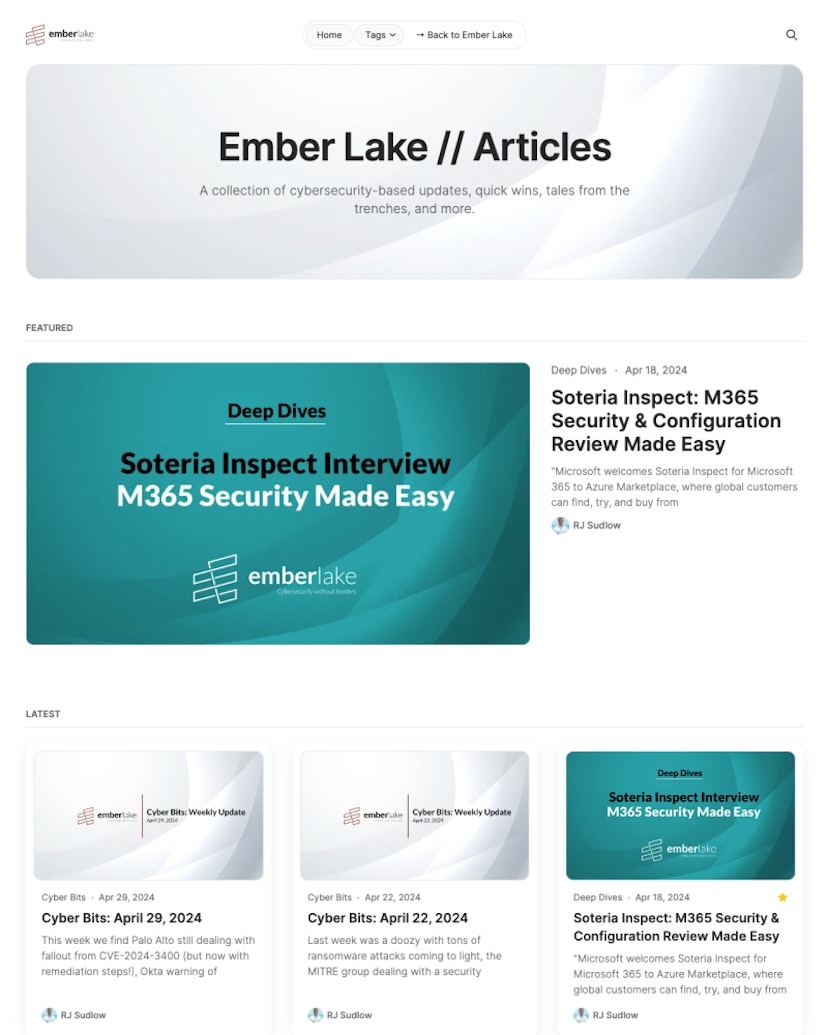
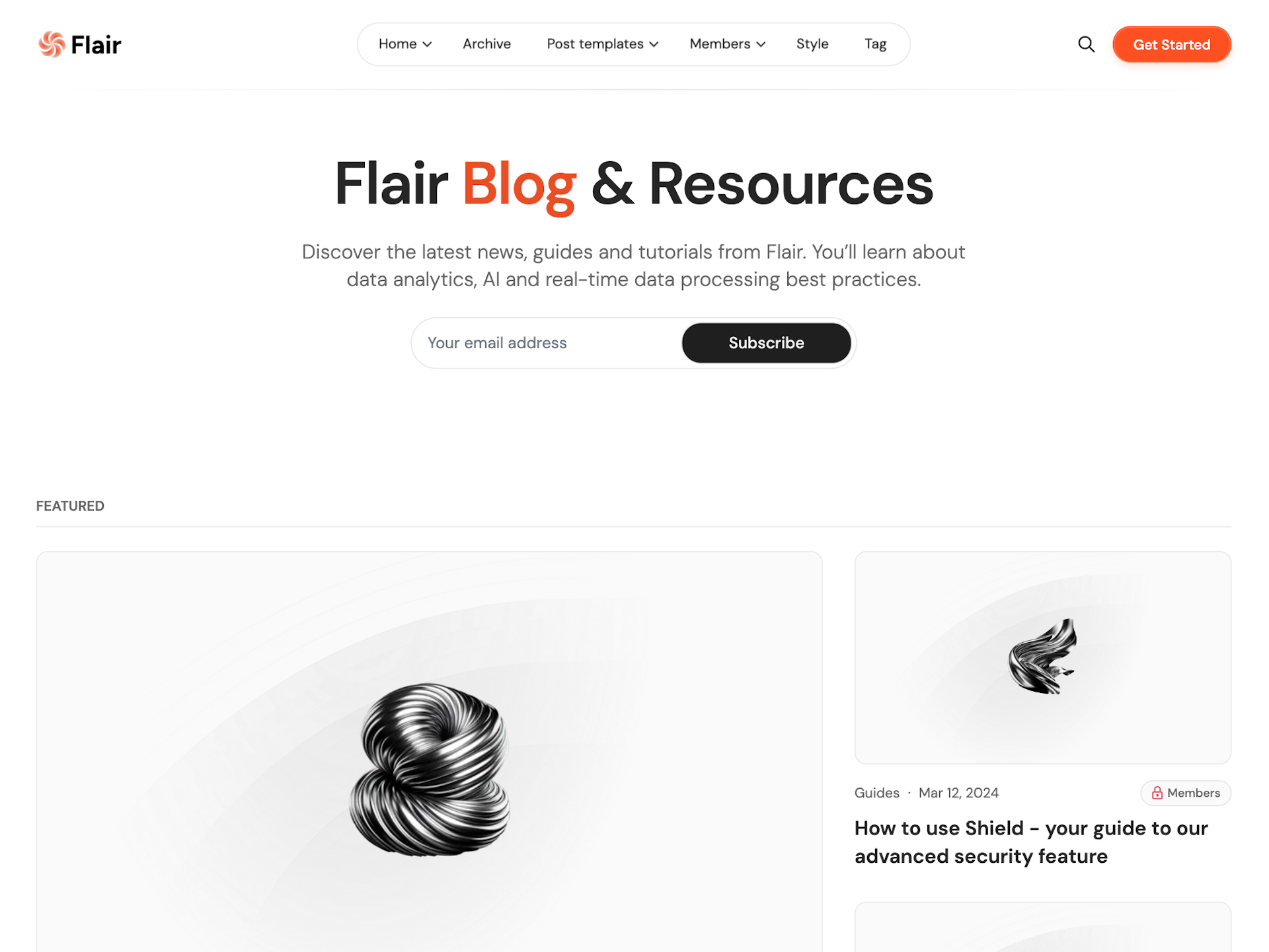
Homepage hero
This section comes with a variety of customizable options to perfectly suit your brand's aesthetic and goals. Firstly, you can set the headline and subheading to create a powerful introductory statement, effectively grabbing your visitor's attention and setting the tone.
You can select the background style for the hero section from a range of aesthetic choices to create the perfect backdrop for your hero section. You can choose from a narrow cover image, a full-width cover image or a brand accent color for a unique, personalized look. And if you prefer a minimalist style, you can select 'none' for a clean and simple appearance.
Finally, you can set the main call-to-action to guide your visitors to take a specific action. You can choose to include a subscription form, a button with a link, or opt for 'none' if you prefer a straightforward welcoming section.



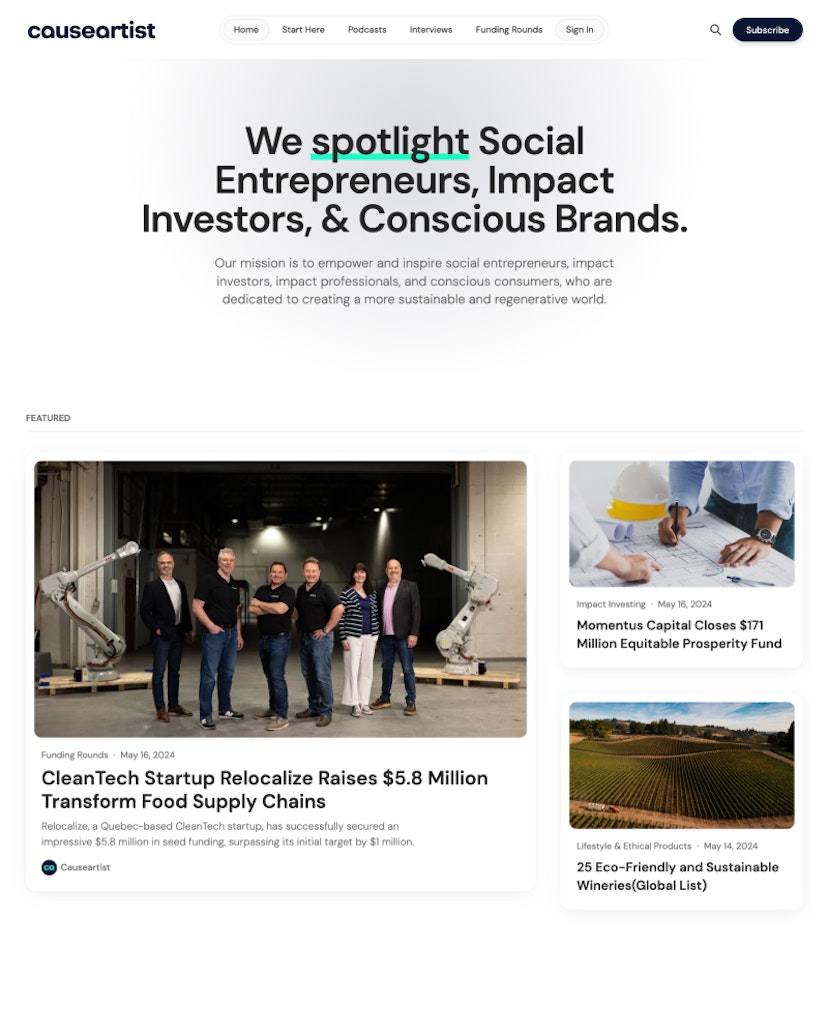
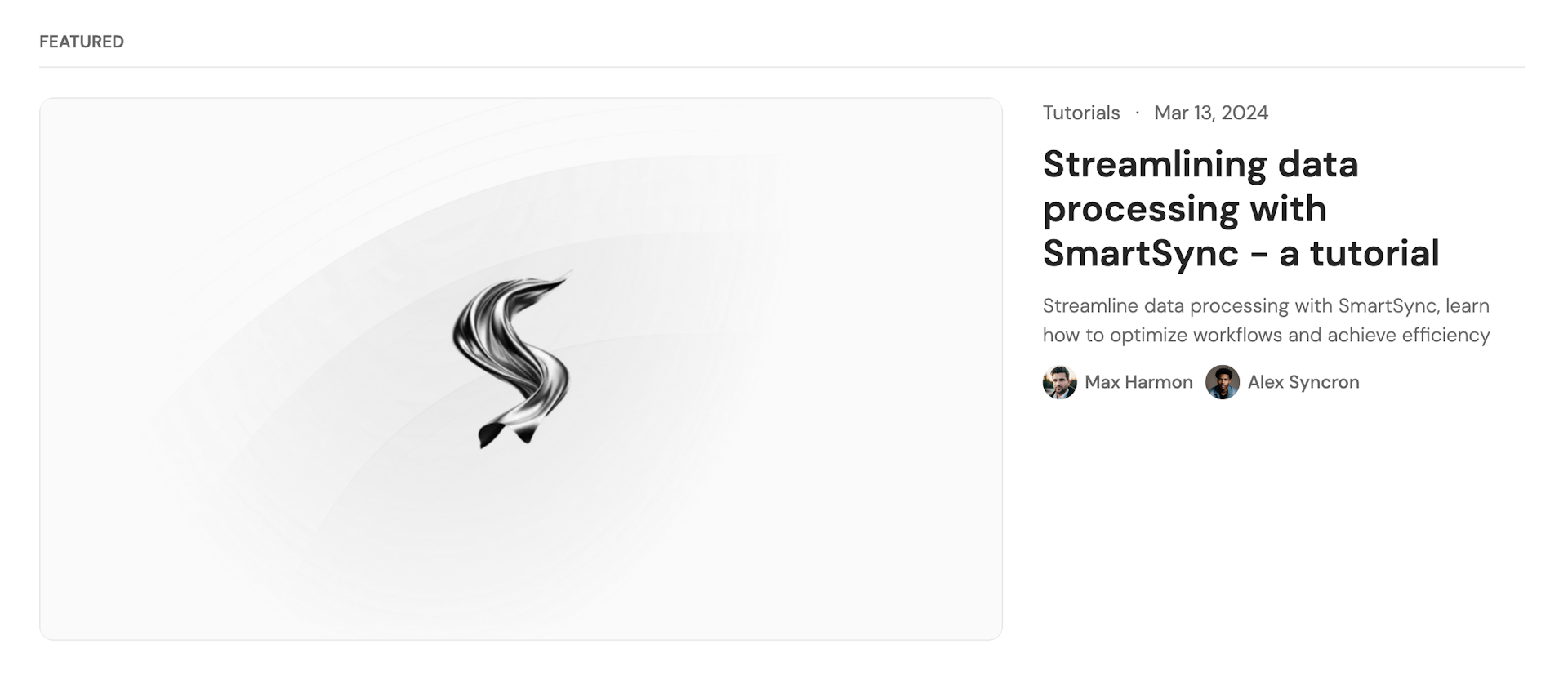
Dynamic featured posts
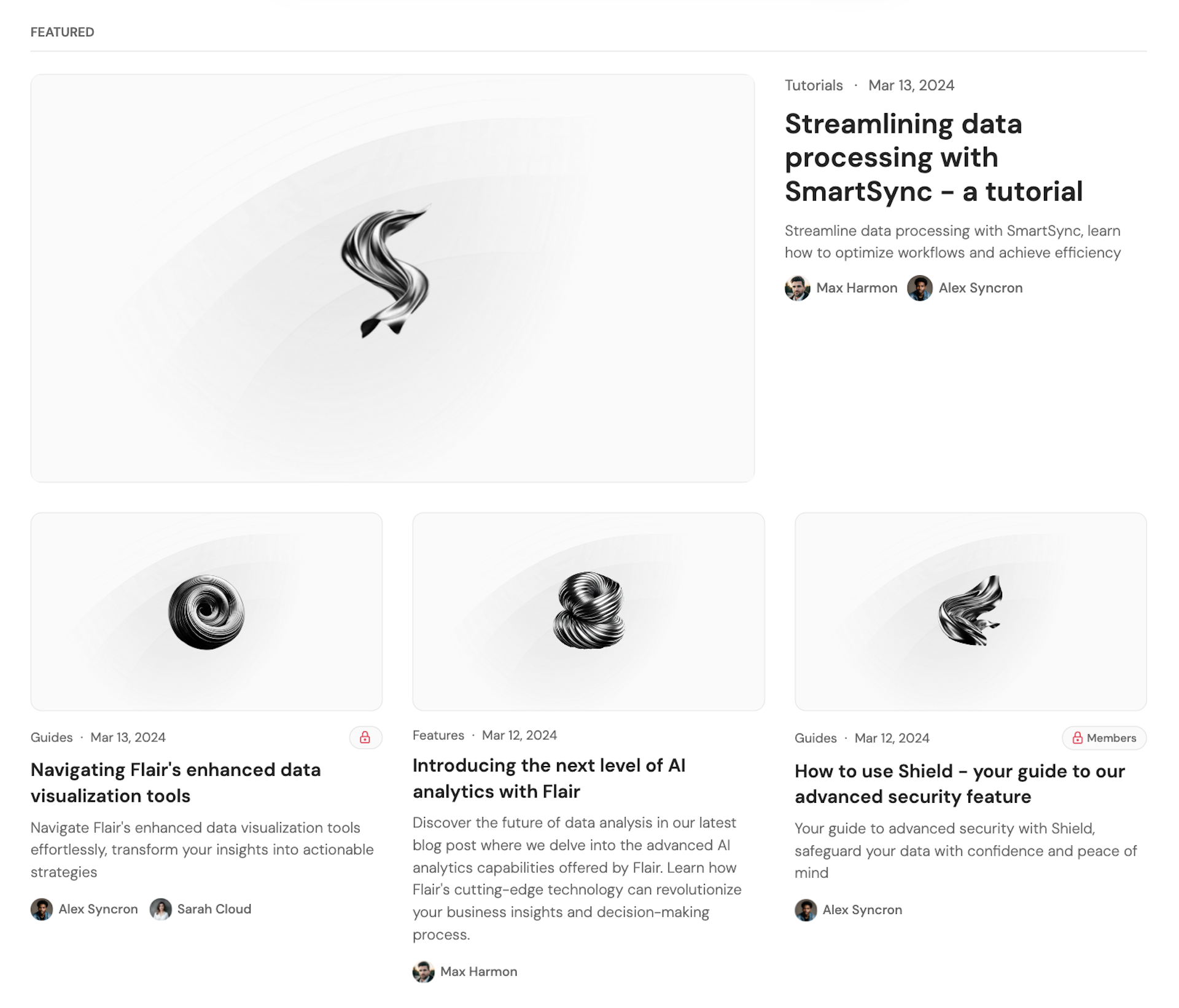
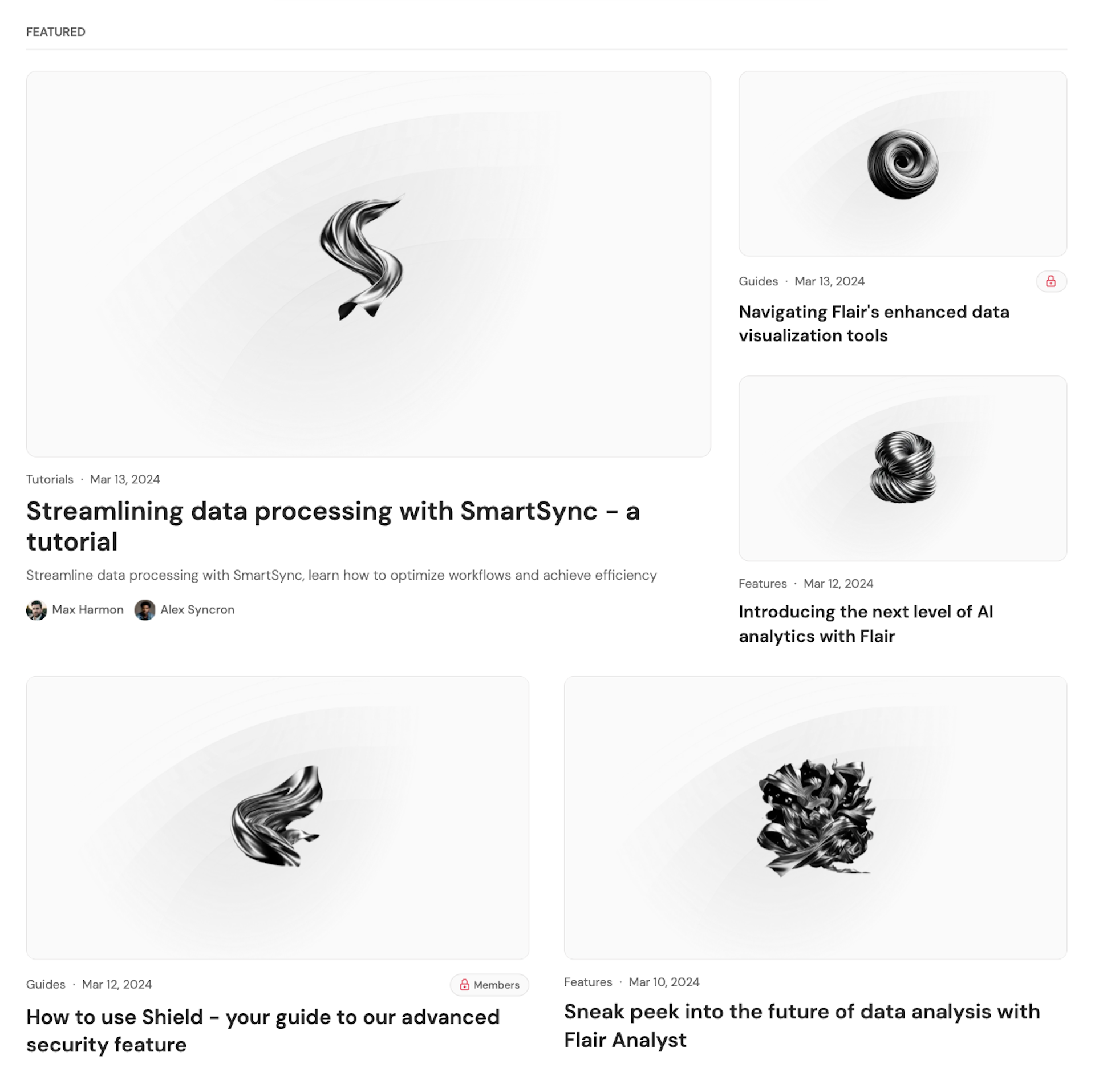
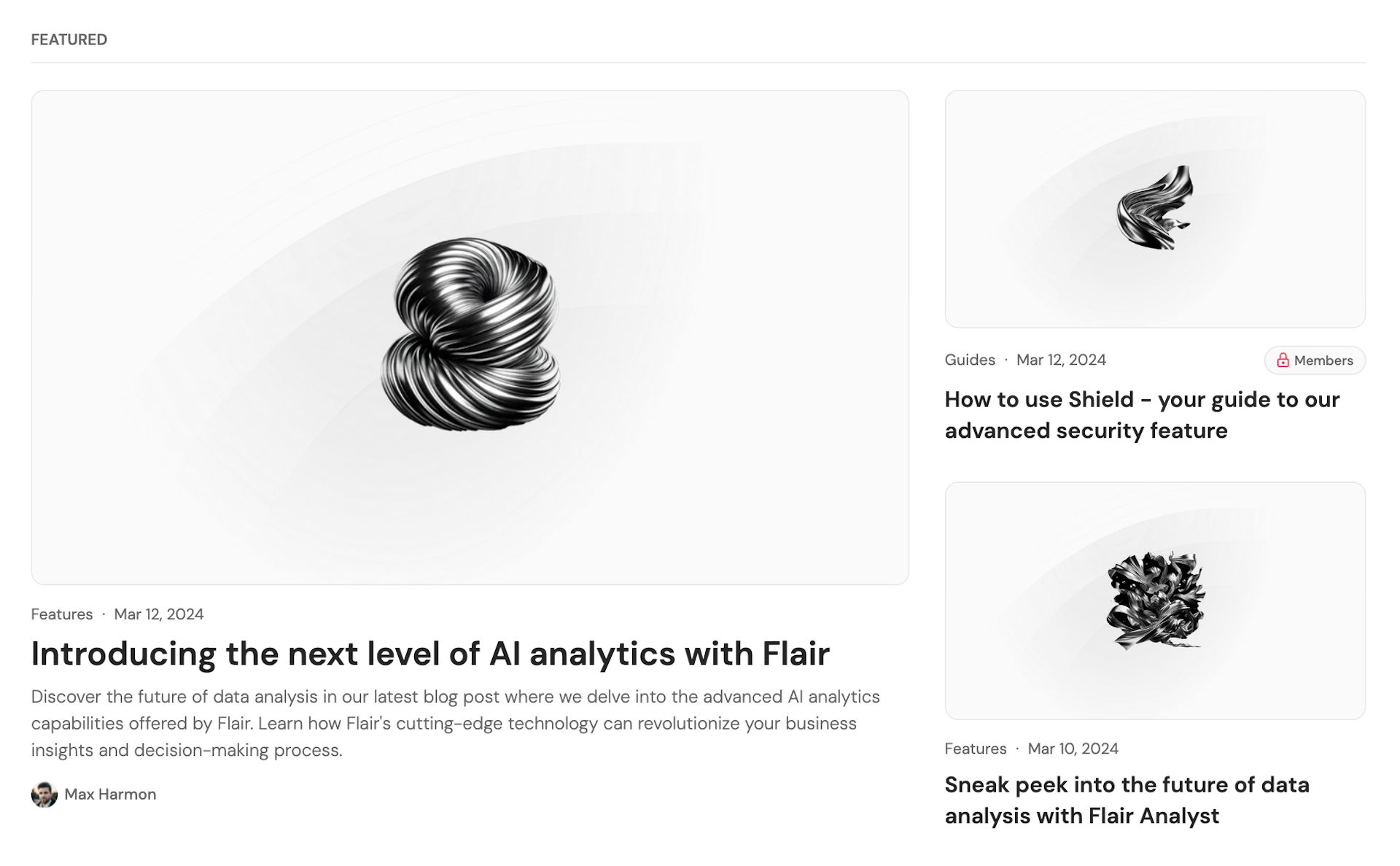
This section allows you to highlight upto five of your standout blog posts. This feature is designed to adapt dynamically, ensuring an optimal layout based on the number of posts you choose to feature.
Whether you have one compelling story or two, or three, or five, this section will adjust accordingly to display your content in the most engaging way. If you're featuring a single post, it will take center stage. If there are multiple posts, the layout will gracefully adapt to ensure each post gets its fair share of attention without overwhelming the viewer.




It's a brilliant way to draw your audience in from the get-go, and ensure that your most important content remains at the forefront.
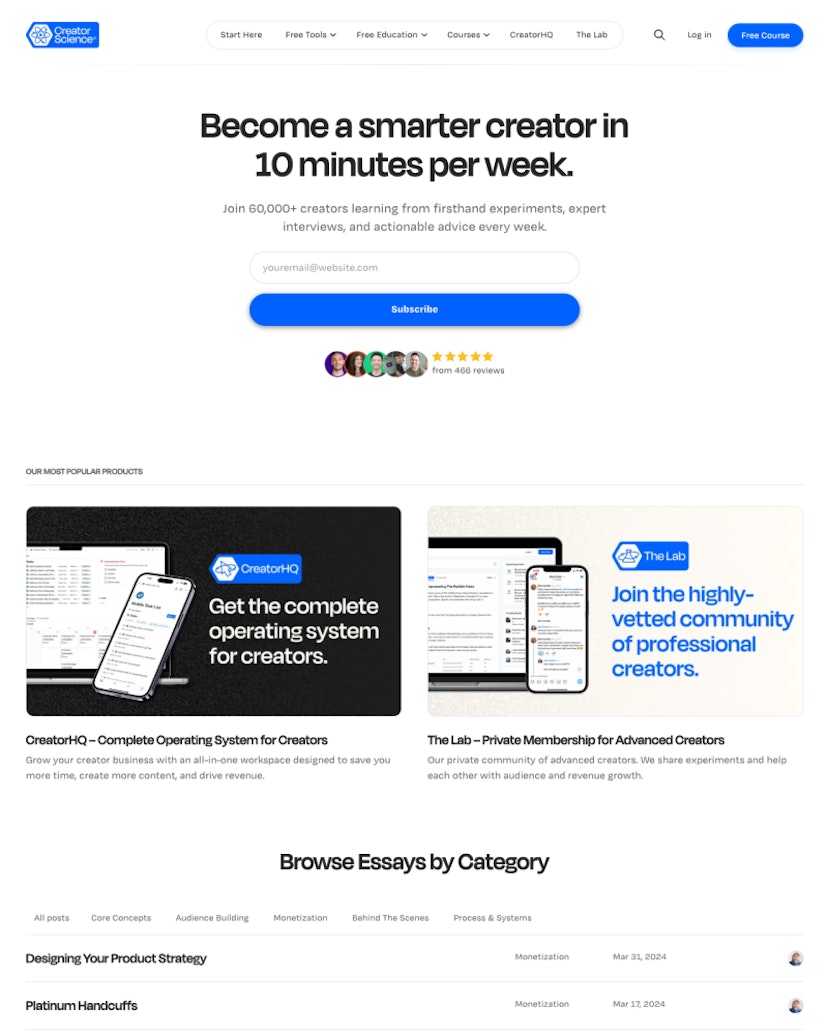
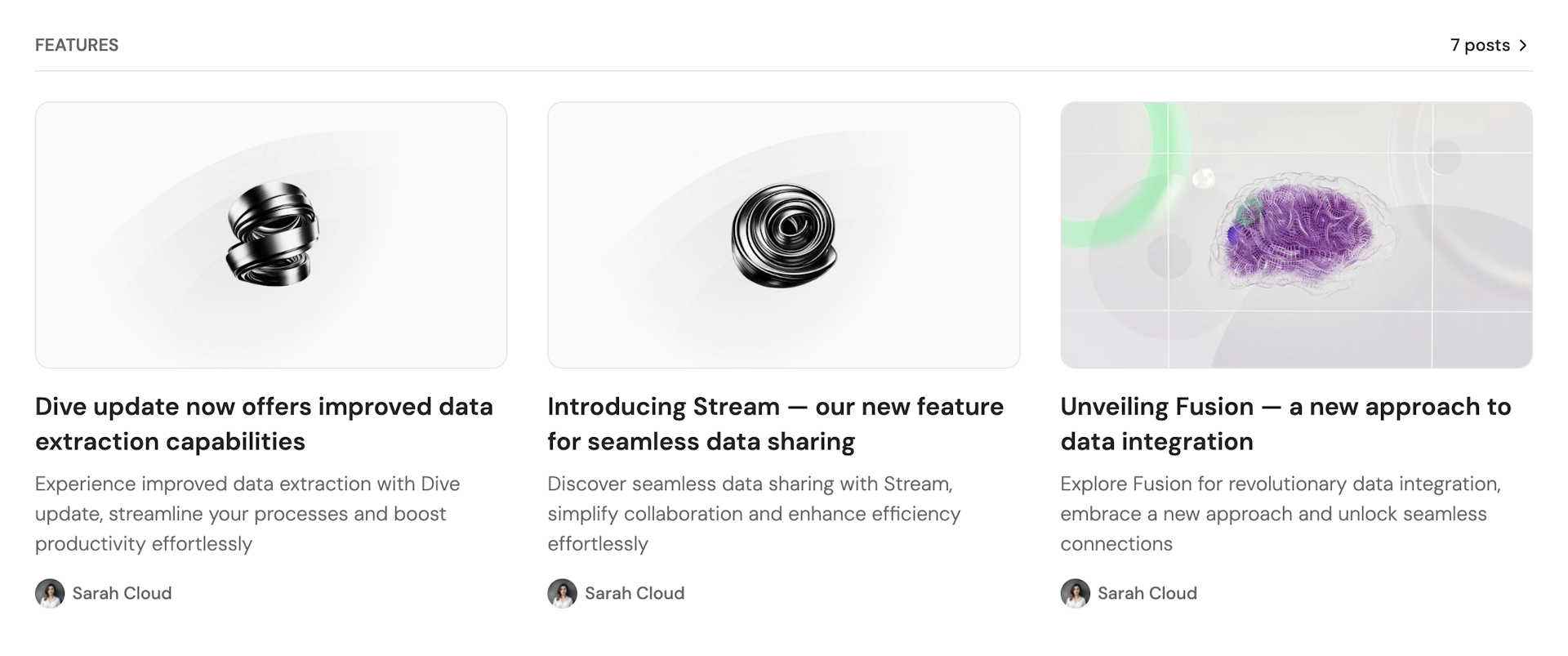
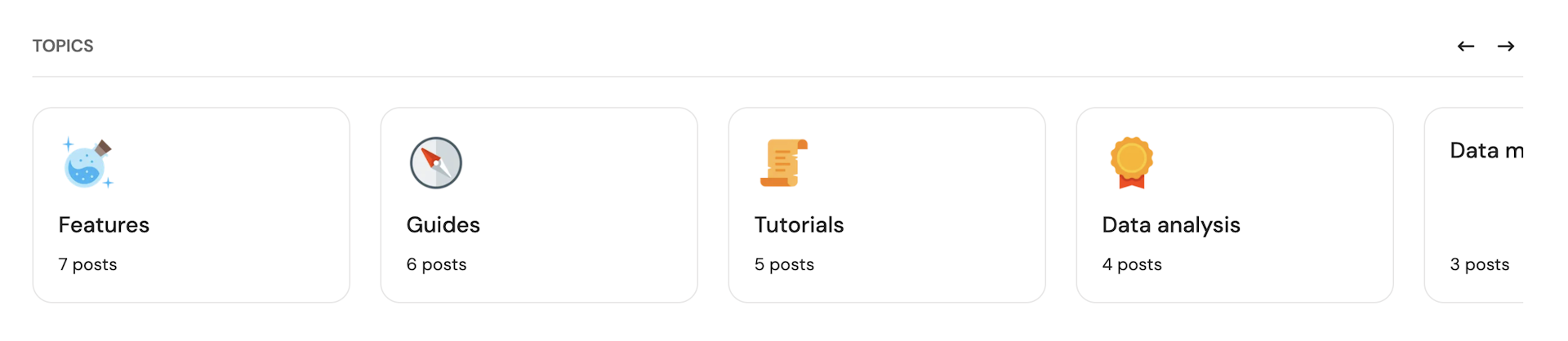
Topic list, sections and cards
This feature in Flair helps you to organize and display your content in a clear and user-friendly manner, it's based on tags and two custom design settings from the theme, creating a smooth navigation experience for your readers.
First, you can handpick certain topics (tags) to highlight, then a second setting, lets you choose the layout for these featured tags. You can display them as a simple list of links for a minimalist and clean look and easy navigation, or as individual topic sections with 3 posts per topic and a link to the tag page, finally you the third option is to display them in a scrollable section as cards.



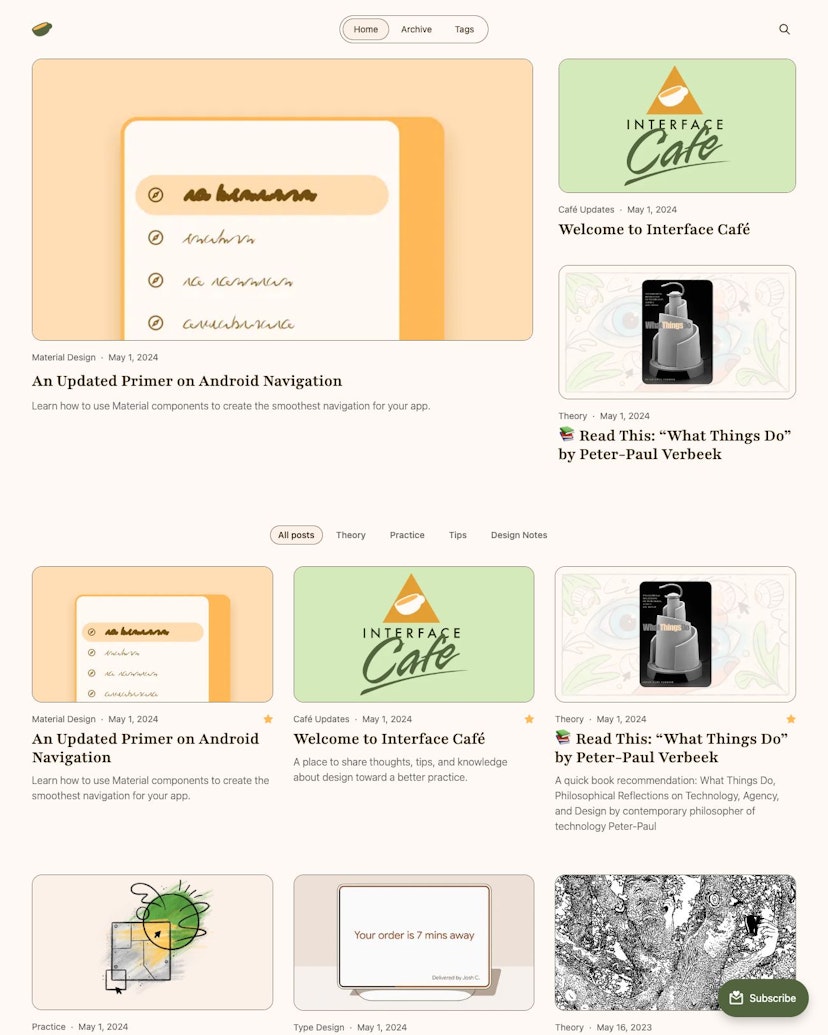
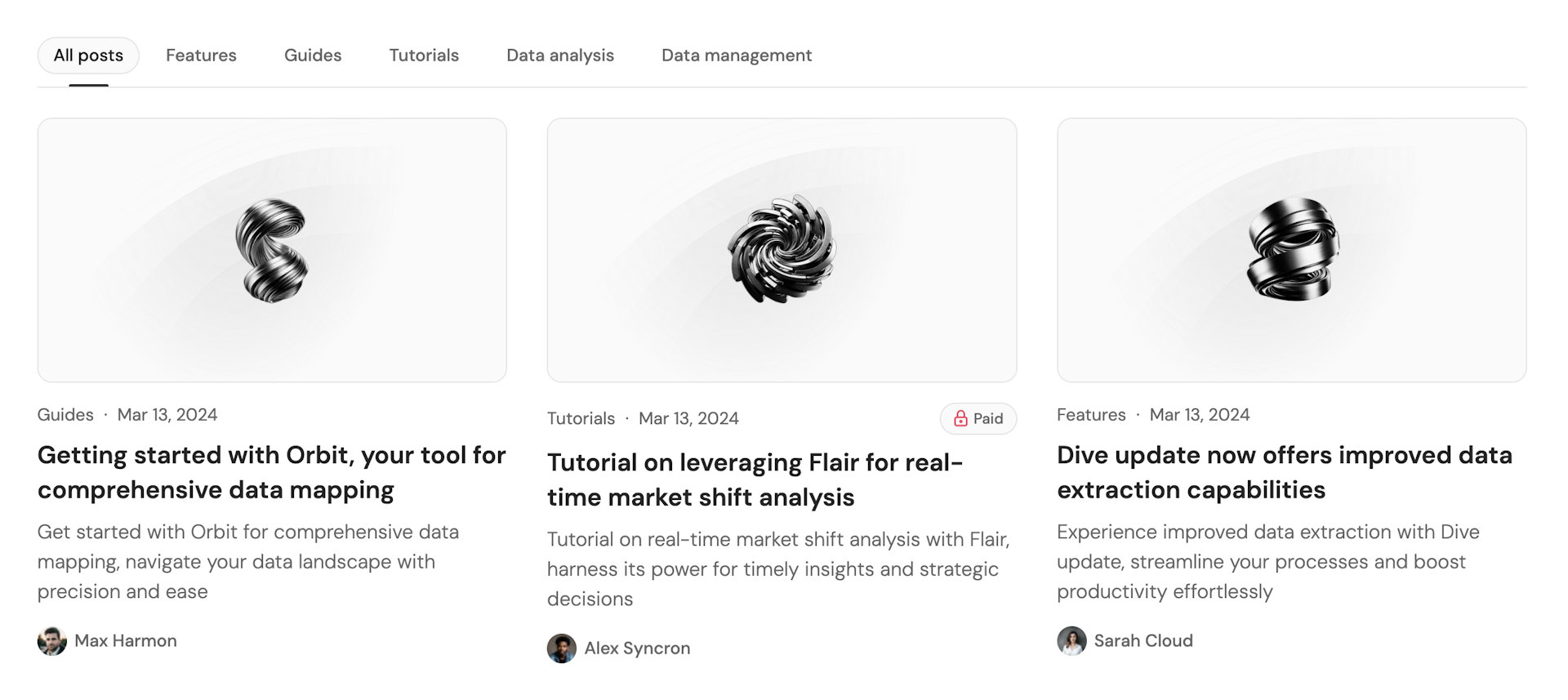
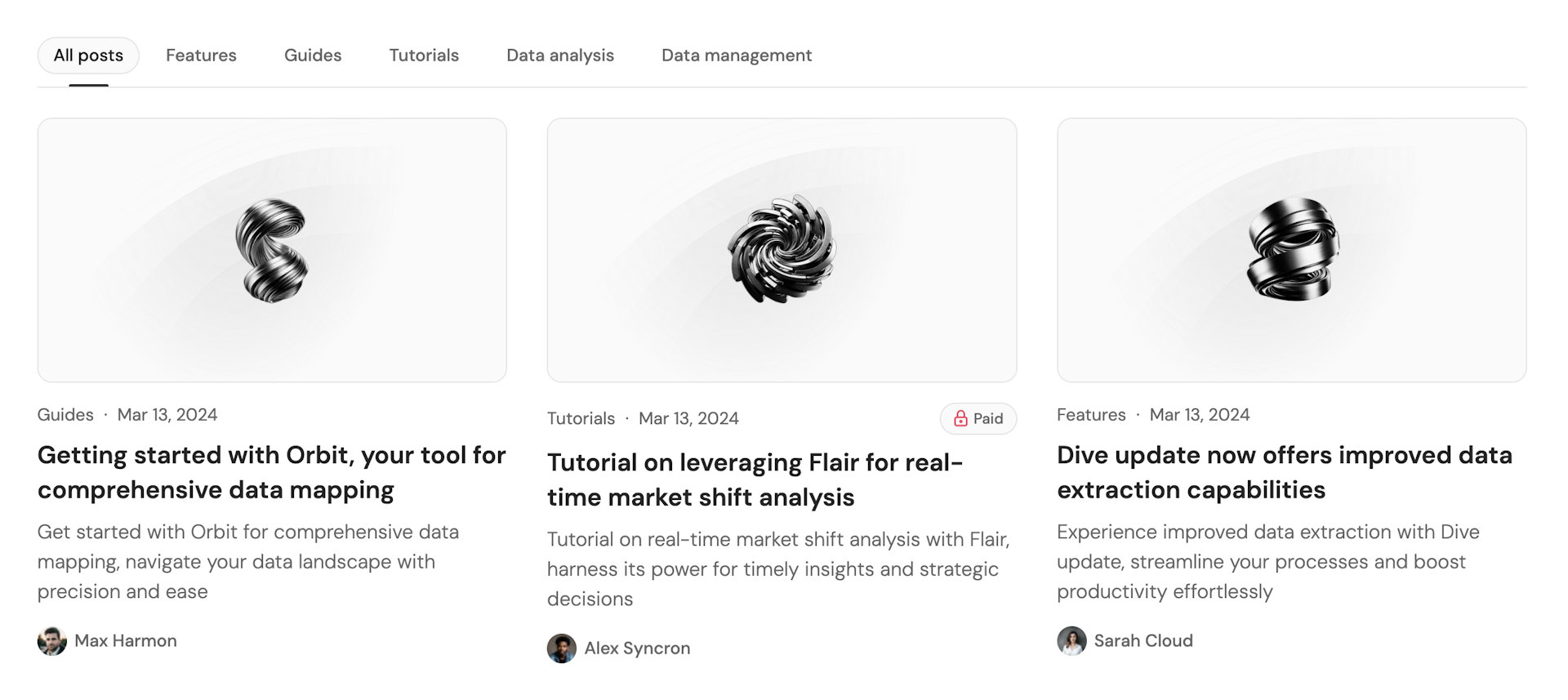
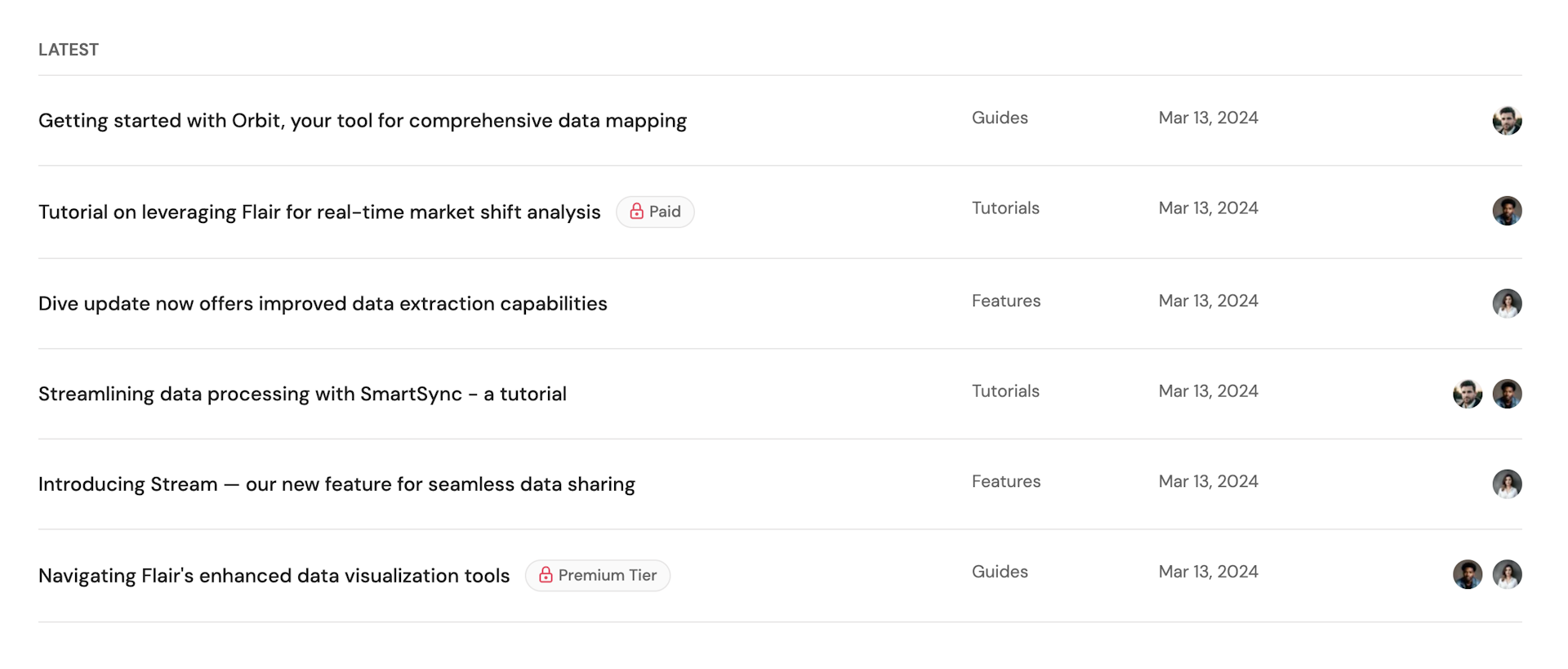
Post feed layout
You control how your blog posts are displayed. You can choose between a list layout or a grid layout, each offering its unique advantages.
The grid layout offers a more modern, visual approach. It presents your posts in a grid-like format, which works great for visually-focused content. This layout can make your blog look more dynamic and engaging, as it also includes the feature image.
The list layout is a traditional, linear arrangement of your posts. This is ideal if you want to provide a quick overview of posts at a glance or if you prefer a straightforward, minimal look.


Additionally, when you are using the grid layout, you have additional customizations for the post cards, where you can choose from three styles:
- minimal - the default option
- bordered - to set a border around the card
- shadowed - to set a subtle shadow on the cards
CTA button & section
Flair provides suite of options to guide your viewers towards specific actions on your blog. These include:
- header action - you can choose to include the classic signin-signup, subscribe or a CTA button with your text and link right at the top of the page
- hero action - you can choose to include a the same CTA button or a subscription form in the homepage hero section
- CTA section - located above the footer and it's based on a custom page


Post templates
The theme comes with three distinct layouts to present your blog posts, offering you the flexibility to choose a style that best suits your content. The available templates include:
- Narrow feature image
- Wide feature image
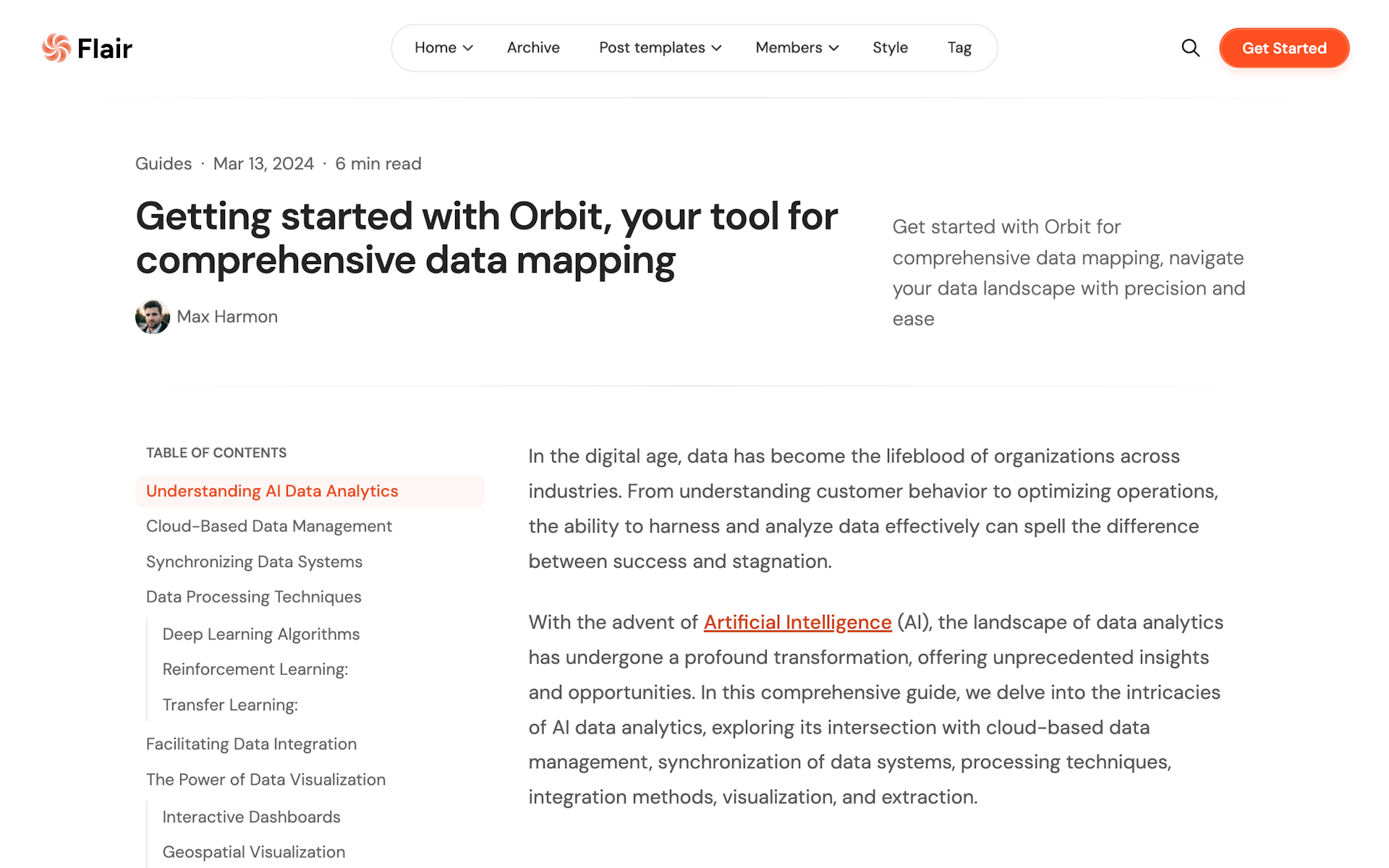
- With table of contents



While these templates can be selected for individual posts based on your needs, Flair also gives you the option to set a default template for all your posts.
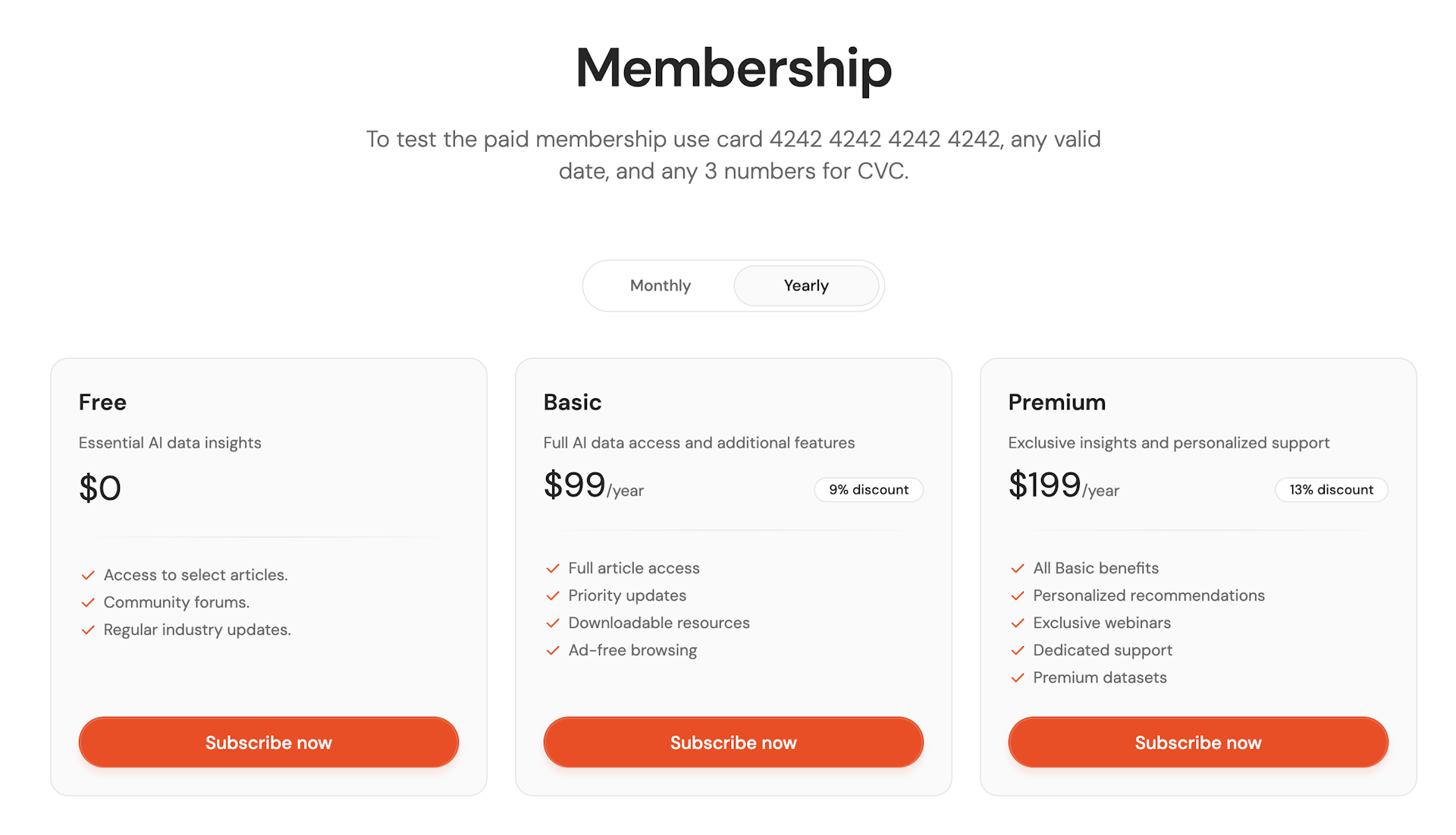
Membership
Using the Ghost native membership feature you can create a thriving community around your blog, enhancing user engagement and loyalty. The theme comes with three custom pages:



Archive page
The Archive page is designed to make your past articles easily accessible to your audience, basically serving as a library of your content. This page uses the list layout to show your posts making it easy to navigate through the articles and boosting the discoverability of your older posts.
Typography
Typography plays a crucial role in defining your blog's aesthetic and readability, and Flair offers custom settings for both headings and body fonts, allowing you to tailor the look and feel of your text content to align with your brand's style.
The theme offers several options for both, giving you complete control over your blog's typography.
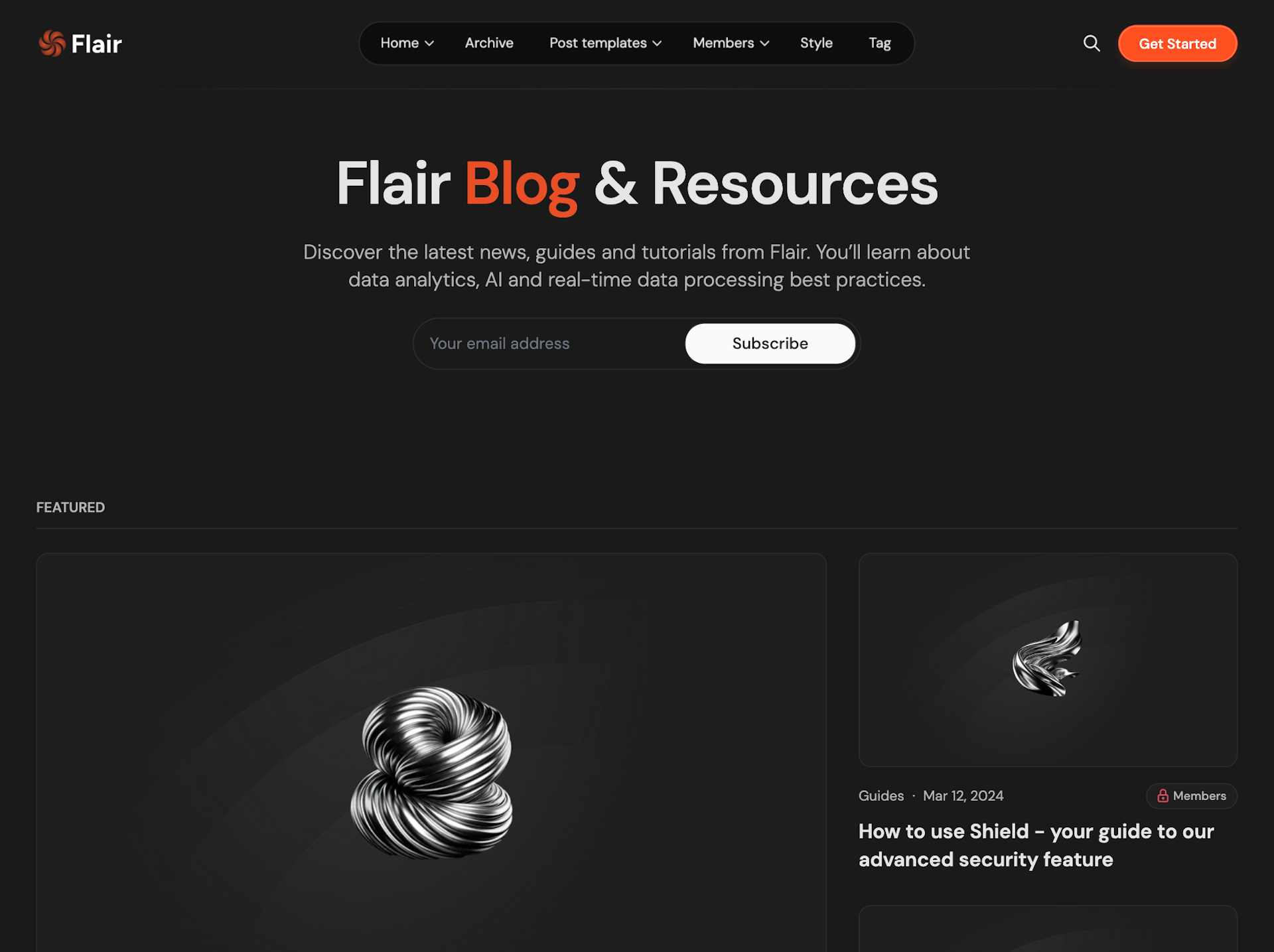
Light and dark theme
You can set the default color scheme to either a light theme, which offers a clean and minimalist look, or a dark theme, which provides a modern and sophisticated aesthetic. If you want to leave it up to the user's system settings, you can choose the 'system' option.
In addition to setting the default color scheme, Flair also provides a user-friendly toggle for your viewers. This allows them to switch between the light and dark themes based on their personal preference or viewing comfort.


Native Ghost features
Take advantage of the native Ghost CMS features:
- Ghost Portal - to manage membership, subscriptions and account
- Native search - an easy way to provide a search function within your content (posts, tags, authors)
- Native comments - add a comment section to your posts with just a few clicks
- Custom settings - the theme comes with custom settings unique for this theme, making basic theme customization very easy
- Hide the page title and feature image - with this you can create landing pages consisting of header cards and sign up cards, or any other cards from the Ghost editor
Ghost Editor cards
Full support for the full range of editor cards in the Ghost editor:
- Markdown card
- Bookmark card
- Gallery card
- Image card with normal, wide, and full width
- GIF card
- Button card
- NTF embed
- Callout card
- Toggle card
- Alternative quote style
- Product card
- Audio card
- Video card
- File card
- Header card
- Signup card
- Check out the full style guide
Translations
Flair is translation ready. By default, everything is in English (en.json), but
the theme comes with translations in:
- 🇩🇪 German (
de.json) - 🇪🇸 Spanish (
es.json) - 🇫🇷 French (
fr.json) - 🇮🇹 Italian (
it.json) - 🇳🇱 Dutch (
nl.json) - 🇵🇹 Portuguese (
pt.json)
Extra features
- Dropdown menus - add submenus to the menu easily from your Ghost Admin navigation (no-code)
- Accessibility - the theme is validated against the Web Content Accessibility Guideline (WCAG) passing all relevant rules and keyboard navigation throughout the theme is assured and color contrast recommendations are respected. Accessibility checks
- Performance optimization - WEBP image formats, image lazy loading, and more
- Membership & Subscriptions - full support for the membership feature, including membership tiers
- WEBP image converting - the theme converts images to
.webpformat for browsers that support it - Table of contents - easily add a functional stylish table of contents to your posts
Additional info
- The online documentation covers everything, starting from installation and configuration as well as customizing and theme development.
- You can set up automatic theme deployment using GitHub Actions. Follow our ghost theme deployment tutorial.
- Feel free to reach out if you have any feedback or need support. Twitter: @brightthemes_