Install the theme
Follow the steps below to upload the theme:
- Log in to your publication admin section at
yoursite.com/ghost/ - Go to Settings > Design (
yoursite.com/ghost/#/settings/design/) - Click Change theme (
yoursite.com/ghost/#/settings/design/change-theme) - Click Upload theme and select the
flair.zipfile. - After the upload is complete, under Installed themes click Activate
Routes setup
Caution
For the theme to function properly you must upload the routes.yaml file.
The file is located inside the flair.zip
Follow the steps below to upload the routes.yaml file (this is a separate step from theme upload)
- Log in to your publication admin section at
yoursite.com/ghost/ - Go to Settings > Labs (
yoursite.com/ghost/#/settings/labs) - Under Beta features click on Upload routes file button and select the file from the root directory of the theme.
This is a testing ground for new or experimental features. They may change, break or inexplicably disappear at any time.
more info in the docs
Custom settings
The theme comes with custom design settings, which are accessible from the Ghost Admin panel.
To view and edit these settings go to Settings > Design & Branding ( yoursite.com/ghost/#/settings/design/)
Custom settings are defined in the package.json file.
These settings are placed under three categories:
- Site-wide settings
- Homepage settings
- Post settings
Here's a preview of the available settings:
Note
To avoid resetting your custom design settings during theme updates, make sure to use the same name for the .zip file or use the GitHub action to deploy your theme.
Homepage
The homepage is defined in the home.hbs file and it has several sections
based on your theme settings:
Note
Elements like the header, cta section and footer are included in all other templates (posts, pages)
Hero
The hero section is completely customizable from Settings > Design > Homepage, with the following options:
-
Hero headline - the hero section title
Example from the demo (the
<span>element can be used to highlight the text with the brand color):Flair <span>Blog</span> & Resources -
Hero subheading - the hero section description
Here you can also use HTML elements like links, bold text, etc.
-
Hero background style - the hero section background style, with the following options:
- none - the default option
- cover-image - the site cover image is used as background
- full-width-cover-image - the site cover image is used, and it will always be full-width
- brand-accent-color - the brand accent color will be in the background in the form of a subtle gradient
-
Hero action - you can choose from the following actions for your hero section:
- cta - this option is based on the Site-wide CTA text and link settings
- subscribe-form - this option will render a subscribe form for capturing emails
- none - no actions in the hero
Featured posts
To feature a post, toggle on the Feature this post field in Post settings. The homepage featured section will render upto 5 featured posts. The layout will adapt based on the number of featured posts you have.
In case you have not featured any post, the section will not be rendered.
Pinned pages
Instead of posts being featured, you have the option to feature certain pages, making it possible to pin specific pages on the homepage. It can be great for sponsored content or showcasing your own products.
To activate this, create the pages you want to showcase and add the pinned tag to them.
After making sure the slug of the tag is pinned you can change the name of the tag,
as that will be used as the heading for the section.
Featured tags
The featured tags can be set from Settings > Design & Branding > Homepage > Featured tags.
Example from the demo:
features,guides,tutorials,data-analysis,data-management
Caution
Important: use the tag slugs separated by commas, and no spaces. You can find the slug of a tag in your Admin > Tags, opening a specific tag and check the Slug field.
The layout of featured tags can be set from Settings > Design & Branding > Homepage > Featured tags layout. The two options are:
list- all tags will be listed in one row with easy navigation to the tag pagessection- for each featured tag a separate section is rendered with 3 posts with the tag and a link to the tag pagecards- for each featured tag a card is rendered and this can be scrolled if you have many tags
Latest posts
The latest posts will render your articles in chronological order starting with
the most recent. If you have more posts then your posts_per_page the pagination
will be displayed and you can navigate to the subsequent pages.
The layout of this section can be list or grid based on what you set in
Settings > Design & Branding > Homepage > Post feed layout.
More details in the post feed section.
Header
The header is defined in the partials/header.hbs and it renders your publication
logo, primary navigation, the native search button and the main action buttons.
Customizing options:
-
sticky header- By default the header is set to be sticky, meaning it will stay on top of the page as you scroll, this can be disabled from Settings > Design & Branding > Site-wide > Sticky header -
dark theme logo- For the logo, you have the publication logo from your Brand settings, this will be used for the light theme. There is another design setting to upload a another logo for the dark theme. You can do this from Settings > Design & Branding > Site-wide > Dark theme logo -
primary navigation- Your primary navigation is rendered in the middle of the header, with support for dropdown menus -
header action- _the default option is the CTA, which can be defined from Settings > Design & Branding > Site-wide then the two settings: CTA text and CTA link. Alternatively you can use other actions for the header: a subscribe button pointing to the Ghost portal or signin-signup buttons using the same Portal.
Tips:
Footer
The footer is defined in the partials/footer.hbs and it renders your publication
logo, site description, social links, primary (labelled with the site title) & secondary(labelled 'Legal') navigation,
your featured tags(labelled 'Categories') and finally copyright and the theme toggle.
To change the labels you can edit the footer.hbs file, or alternatively do it
with a code snippet from your Admin > Code injection.
Post feed
The logic and the layout is defined in the partials/post-feed.hbs file.
The layout of the feed is based on what you set in Settings > Design & Branding > Homepage > Post feed layout.
and the possible values are list or grid.
Note
This template is used on the homepage for the latest section as well as the tag and author templates.
Post card
When the grid layout is set, the individual article cards are rendered using the
partials/post-card.hbs file. There are two design settings to customize these cards:
- Post card style
minimal- the default option - clean, minimal stylebordered- the cards will have a border around them and a subtle background colorshadowed- the cards will have a subtle shadow around them
- Post card access - to show or hide the access indicator on the cards
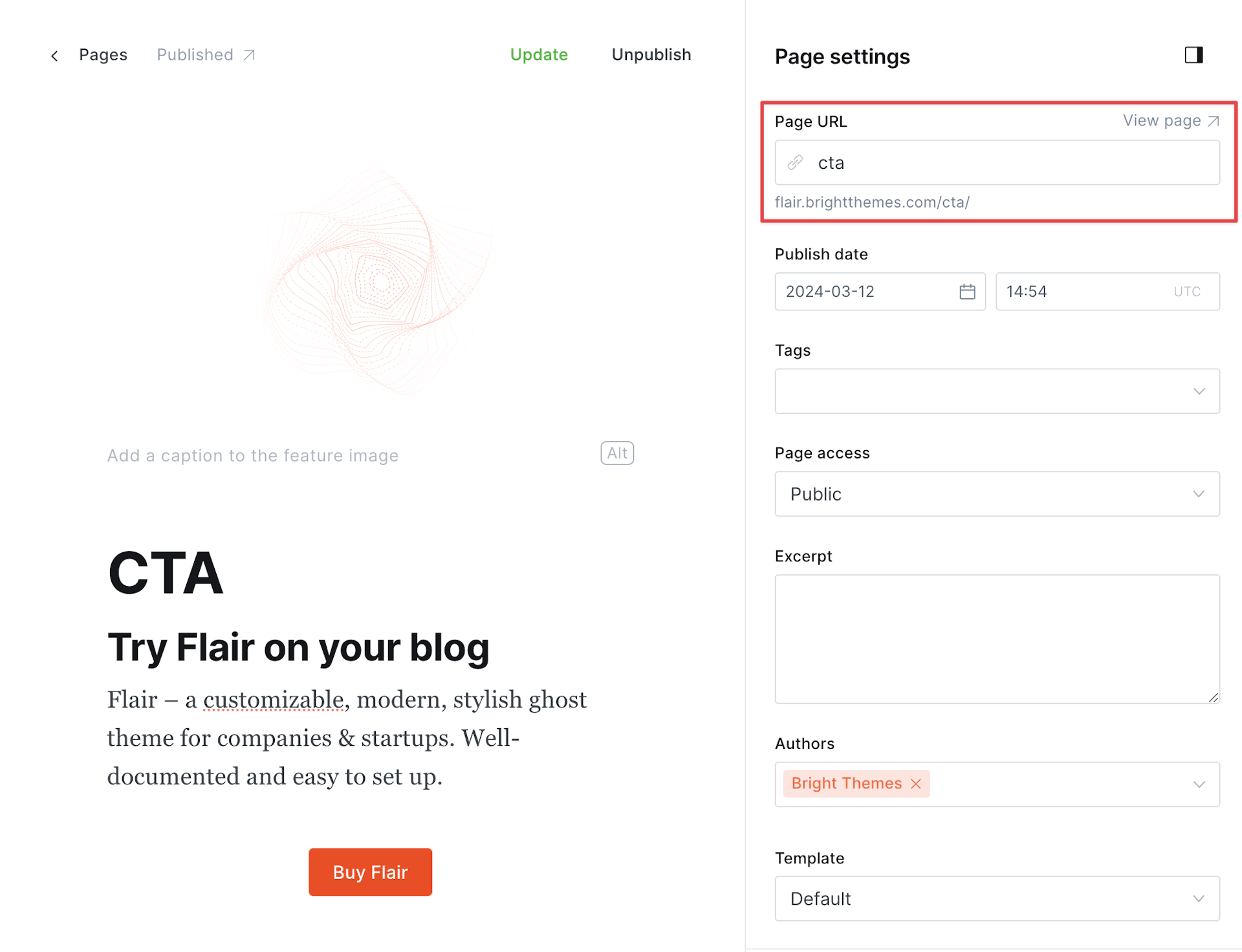
CTA section
To display the cta section above the footer create a new page and make sure the
page URL is cta. The content of the page will be used as the content of the CTA
and the feature image of the page will be the background.


Custom pages
The theme comes with a couple of custom pages, to active them you must upload the routes.yaml file The following pages will be activated:
/archive//tags//membership//signin//signup/
Meta data
Note
To control the meta data for these pages you have to create pages in your admin with the same URL and add the data property in the routes file.
For example, if you want to control the meta data for the /archive/ page:
- Change the routes file and add the data property:
/archive/:
controller: channel
template: archive
data: page.archive
- Create a new page in your admin and make sure the page URL is
archive - Re-upload the routes.yaml
Membership page content
To add an faq section, or any additional content on the membership page, follow the steps below:
- Create a new page in the Admin with the slug
membership - Add your content, for an faq section you can use the native toggle cards:

- Change the routes.yaml and extend the
/membership/route:
/membership/:
template: membership
data: page.membership
- Reupload the new routes.yaml file
Post templates
The theme comes with 3 custom post templates, these templates can be selected from the Post Settings menu:
custom-with-narrow-feature-image.hbs- a template with a narrow feature image (same as the content)custom-with-wide-feature-image.hbs- a template with wide feature imagecustom-with-table-of-contents.hbs- a template with table of contents
Note
You can set one of the above templates as the default post template for your posts from Settings > Design & Branding > Post
Color customization
You can change the main accent color from Settings > Design > Brand. The most important CSS configurations of the theme are defined as custom CSS properties, so you can easily overwrite them from Code Injection to change background colors, text colors, and more.
The theme comes with several color schemes, the default one can be set in the admin using the Default color scheme in Settings > Design > Site-Wide.
The included color schemes:
- system
- light
- dark
The default option is system which will be either the dark or light theme,
depending on the user's preference.
It's possible to change the color schemes by changing the properties. This can be done by adding the following in Code Injection and adjusting the values.
To change the light theme:
<style>
:root {
--color-typography: hsl(0 0% 15%);
--color-typography-tone: hsl(0 0% 40%);
--color-typography-content: hsl(0 0% 35%);
--color-typography-reverse: hsl(0 0% 95%);
--color-background: hsl(0 0% 100%);
--color-background-tone: hsl(0 0% 98%);
--color-background-opac: hsla(0 0% 100% / 75%);
--color-background-reverse: hsl(0 0% 12%);
--color-border: hsl(0 0% 90%);
--color-border-reverse: hsl(0 0% 20%);
}
</style>
To change the dark theme:
<style>
html[data-color-scheme="dark"]:root {
--color-typography: hsl(0 0% 90%);
--color-typography-tone: hsl(0 0% 70%);
--color-typography-content: hsl(0 0% 70%);
--color-typography-reverse: hsl(0 0% 15%);
--color-background: hsl(0 0% 10%);
--color-background-tone: hsl(0 0% 12%);
--color-background-opac: hsla(0 0% 0% / 50%);
--color-background-reverse: hsl(0 0% 98%);
--color-border: hsl(0 0% 18%);
--color-border-reverse: hsl(0 0% 92%);
}
</style>
Some useful tools for choosing colors and gradients:
Fonts
Note
You can use Ghost custom fonts to set the heading and body fonts for your site. This can be done from Settings > Design > Brand > Typography. The theme comes with some additional fonts you can use, for this you have to set the Theme default option in the Ghost custom font settings.
You can set the font family from the Admin section, going to Settings > Design > Site-wide. There are two options, one for the headings and another for the rest of the elements:
Heading font options:
- System - loads the system font (no requests to Google Fonts)
- DM Sans
- Figtree
- Inter
- Kode Mono
- Lexend
- Noto Serif
- Outfit
- Playfair
- Sen
- Source Serif 4
- Space Grotesk
Body font options:
- System
- DM Sans
- Figtree
- Inter
- Kode Mono
- Lexend
- Noto Serif
- Outfit
- Playfair
- Sen
- Source Serif 4
- Space Grotesk
Tip
With the System font option, you can avoid requests to the Google servers in case GDPR is a concern.
If you still want to use Google fonts and want to self-host the font files check out this guide for self-hosting Google Fonts.
Dropdown menus
flair comes with a custom feature to create
dropdown menus easily for your header navigation. All you have to do is add the
minus sign (-) in front of the items in Settings > Navigation
Items having the - sign will be added as subitems to the previous navigation item.
For example from the demo:
- Membership,- Sign upand- Sign inwill belong to the Members item
Ghost config
Some configurations in Ghost themes can be defined in the package.json file, including
Posts per page, Image sizes, and Custom settings.
Posts per page
The posts_per_page defines the number of posts that appear in your collections until it's paginated.
For example, the value of posts_per_page is used on the home page, tag, and author templates.
You can change it in the package.json file:
"config": {
"posts_per_page": 12
}
Image sizes
Ghost can handle responsive image sizes,
and this is defined in the package.json file, under the image_sizes property.
You can change the default configuration by editing this file before uploading the theme.
"image_sizes": {
"xxs": {
"width": 30
},
"xs": {
"width": 100
},
"s": {
"width": 320
},
"m": {
"width": 640
},
"l": {
"width": 960
},
"xl": {
"width": 1280
},
"xxl": {
"width": 2000
}
}
The sizes defined will be used to generate copies of images at the specified sizes when uploading images in your Ghost Admin.
Comments
The theme uses the native Ghost comment feature. The Native Comment System requires at least Ghost v5.9.0, you have to enable it from Settings > Membership > Access > Commenting.
Here are the options you can choose from:
All members- Logged-in membersPaid-members only- Only logged-in members with an active subscriptionNobody- Disable commenting completely
Icons
The icons used in the theme are from Tabler Icons, the library consists of 5000+ icons.
Only the icons used in the theme are included in the partials/icons directory
in separate .hbs files.
Here are the steps to add new icons:
- Go to Tabler Icons and click on the Icon you want to add, this will copy the code to your clipboard.
- Go into the
partials/iconsdirectory and create a new file:your-icon.hbs - Open the new file and paste the copied code from the clipboard.
- Save the file.
For using the icons inside the theme files, there is a special partial file
partials/icon.hbs which accepts name and size as parameters.
Let's see an example and try to add a new icon. Assuming we want to add the icon
camera and by clicking on the icon on the website, we get this code:
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-camera" width="24" height="24" viewBox="0 0 24 24" strokeWidth="1.5" stroke="#2c3e50" fill="none" strokeLinecap="round" strokeLinejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none"/>
<path d="M5 7h1a2 2 0 0 0 2 -2a1 1 0 0 1 1 -1h6a1 1 0 0 1 1 1a2 2 0 0 0 2 2h1a2 2 0 0 1 2 2v9a2 2 0 0 1 -2 2h-14a2 2 0 0 1 -2 -2v-9a2 2 0 0 1 2 -2" />
<circle cx="12" cy="13" r="3" />
</svg>
The next step is to create a new file: partials/icons/camera.hbs and paste the copied code in the file.
The new file must be of .hbs type, so we can use it into the theme files:
{{>icon name="camera"}}
Social links
Social links are shown in the footer by default. The basic social links that Ghost comes with can be edited from Settings > General settings > Social accounts:
- X(Twitter)
The theme also comes with the following list of social platforms:
- bluesky
- threads
- discord
- github
- telegram
- tiktok
- youtube
To activate any of these platforms, add the following in your Admin Settings > Code Injection > Site footer. For example to activate GitHub:
<script>
socials.github = 'https://github.com/brightthemes'
</script>
Note
If you want to add a social that isn't listed, you have to add the corresponding
icon then modify the partials/social-links.hbs file, adding the block
similar to the other platforms there.
Social sharing
Social sharing is part of the post layout and the following is included:
- X(Twitter)
- Bluesky
- Copy to clipboard
To add other social sharing options you need to edit the partials/social-share.hbs file.
Translations
By default, everything is in English (en.json), additionally, the theme comes with translations in:
- 🇩🇪 German (
de.json) - 🇪🇸 Spanish (
es.json) - 🇫🇷 French (
fr.json) - 🇮🇹 Italian (
it.json) - 🇳🇱 Dutch (
nl.json) - 🇵🇹 Portuguese (
pt.json)
Note
For a translation to apply, you have to set the language in Settings > General Settings > Publication language.
If you want to edit the translation in a specific language, you have to edit the corresponding translation file.
The files are stored in the locales directory (inside the theme zip).
|__ locales
| |__ de.json
| |__ en.json
| |__ es.json
| |__ fr.json
If the language file for your language doesn't exist, you have to create it (make sure to use the correct language code)
The best way is to copy the content en.json file in your new language file, then change the translations.
Theme development
If you want to make more advanced changes to the theme, or you want to implement your own components, you can take advantage of the developer-friendly setup of the theme.
All the assets are combined and minified for better speed and performance. To customize the theme make sure you have Node.js installed.
The theme is built with TailwindCSS and Alpine.js. The development environment is based on Vite, the tasks can ran with npm scripts.
This guide is assuming that you have installed Ghost locally.
Add the theme directory inside Ghost's content/themes/ directory then move to the
theme directory in your command line. Run the npm install command to install all
the dependencies.
After that is done, you have access to run the npm scripts:
-
npm run dev(vite build --watch & vite) The dev script will start the development process, watching for changes and building. Thevite.config.jsfile contains the main configuration for Vite. -
npm run build(vite build) The build script will start the build process. -
npm run test(gscan . --verbose) The test will test the theme using gscan the official Ghost test tool. -
npm run zipThe zip script will create a zip file in thedistdirectory.
Code Snippets
Frequently asked questions and useful snippets you can use to make some quick changes to your site.
How to change the logo size?
Go to the Admin, Settings > Code Injection and in the Site Header add, changing the values as needed:
<style>
:root {
--logo-h-mobile: 28px;
--logo-w-mobile: auto;
--logo-h-desktop: 32px;
--logo-w-desktop: auto;
}
</style>
How to change the footer labels?
Go to the Admin, Settings > Code Injection and in the Site Header add:
<style>
[data-footer-nav="primary"] > span { visibility: hidden; }
[data-footer-nav="primary"] > span:before {
content: "Your label";
visibility: visible;
}
[data-footer-nav="secondary"] > span { visibility: hidden; }
[data-footer-nav="secondary"] > span:before {
content: "Your label";
visibility: visible;
}
[data-footer-nav="categories"] > span { visibility: hidden; }
[data-footer-nav="categories"] > span:before {
content: "Your label";
visibility: visible;
}
</style>
How to remove the header search?
Go to the Admin, Settings > Code Injection and in the Site Header add:
<style>[data-header] [data-ghost-search] { display: none; } </style>
How to hide author(s) from post cards?
Go to the Admin, Settings > Code Injection and in the Site Header add:
<style>[data-post-card-authors] { display: none; }</style>