Curie is a beautiful Ghost CMS theme designed specifically for changelogs, notes, and updates. It offers a sleek and elegant design that captivates visitors with its minimalist aesthetics and attention to detail.
The theme's structured sections allow authors to highlight key features, bug fixes, and enhancements, ensuring that readers can easily navigate and comprehend the changes at a glance. Whether you're a software developer, an app designer, or a project manager, Curie provides the perfect platform to communicate your progress.


With its customizable typography and color options, Curie allows you to tailor the theme to suit your brand identity or project aesthetics seamlessly.
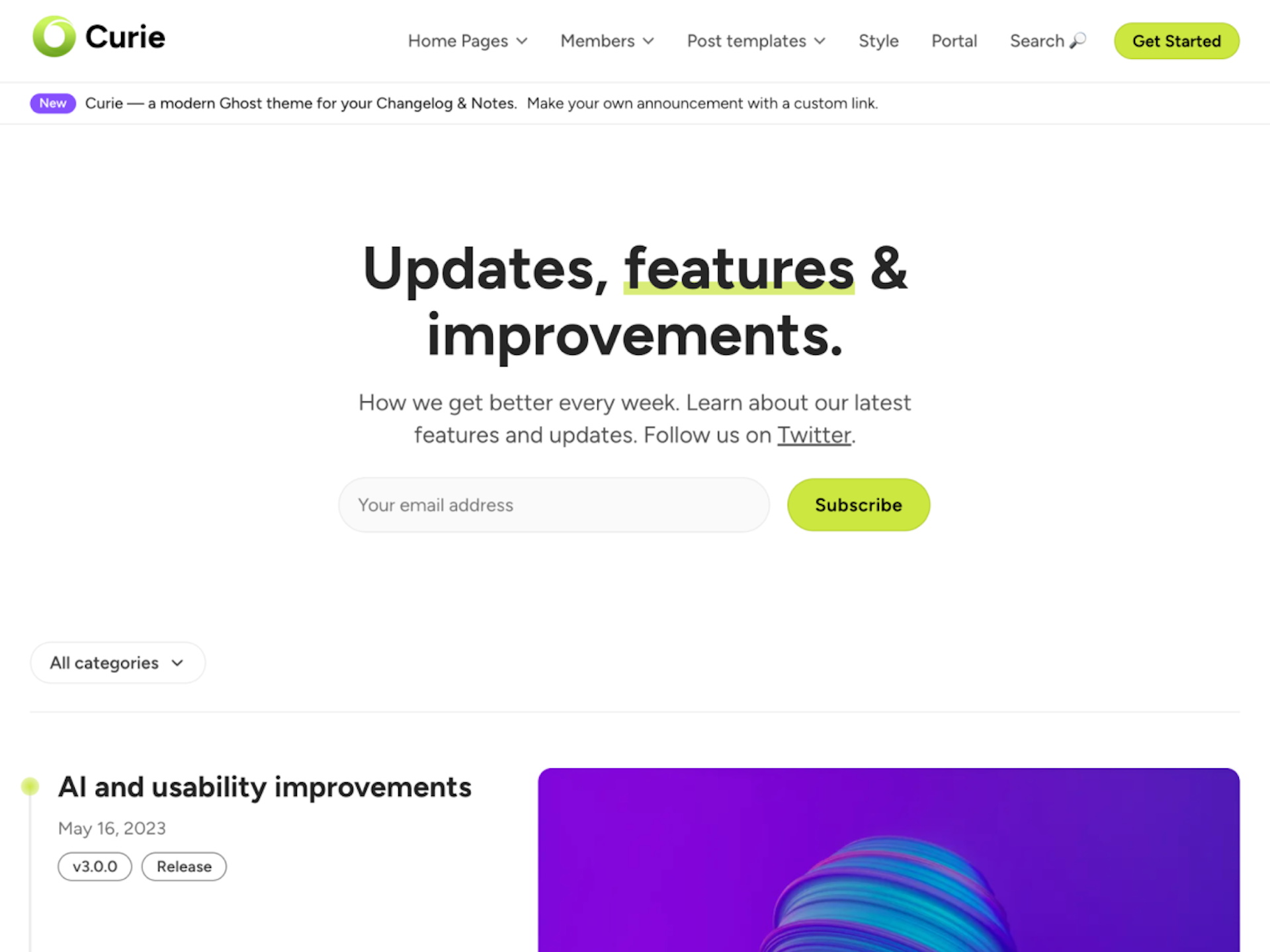
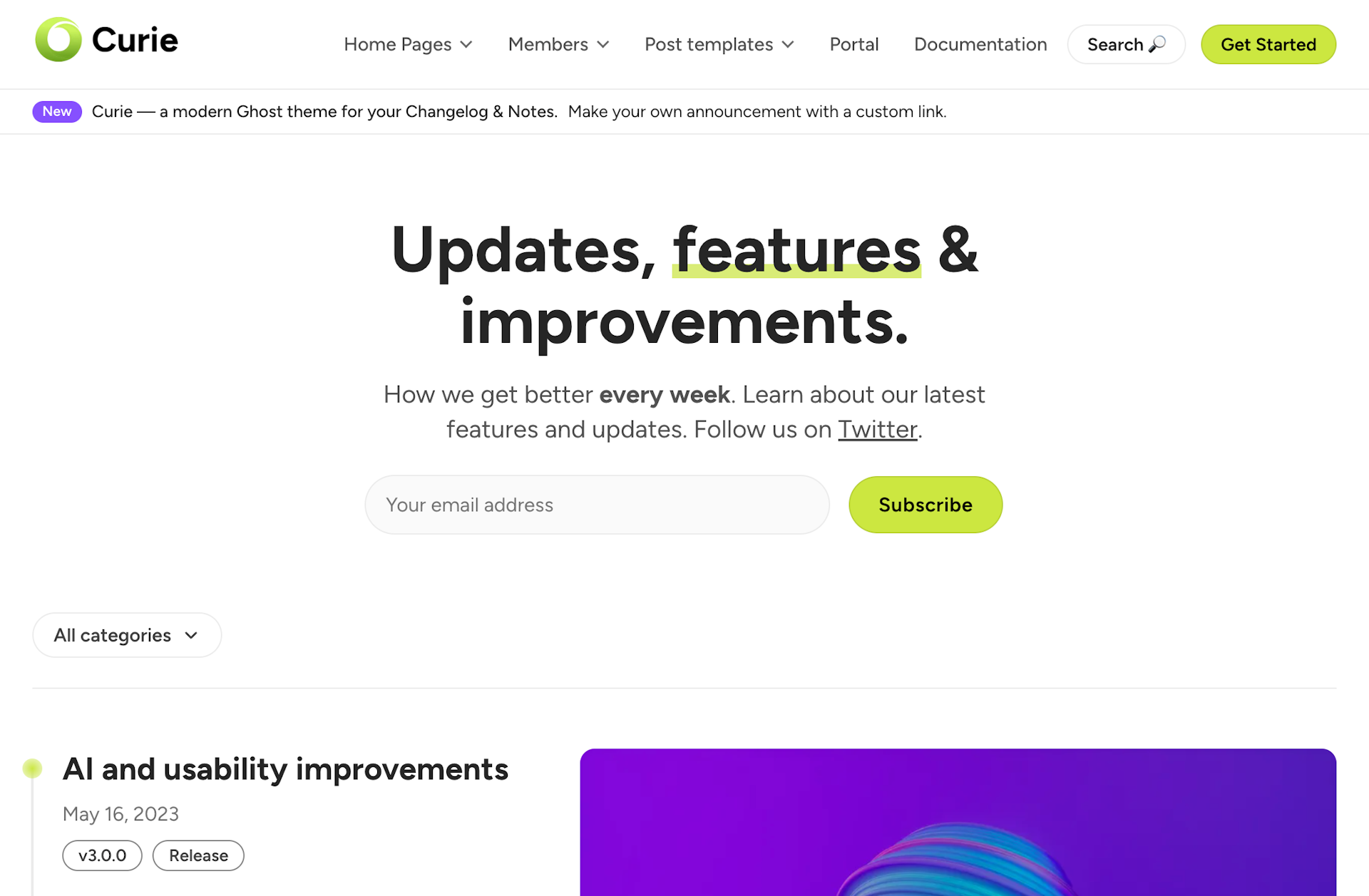
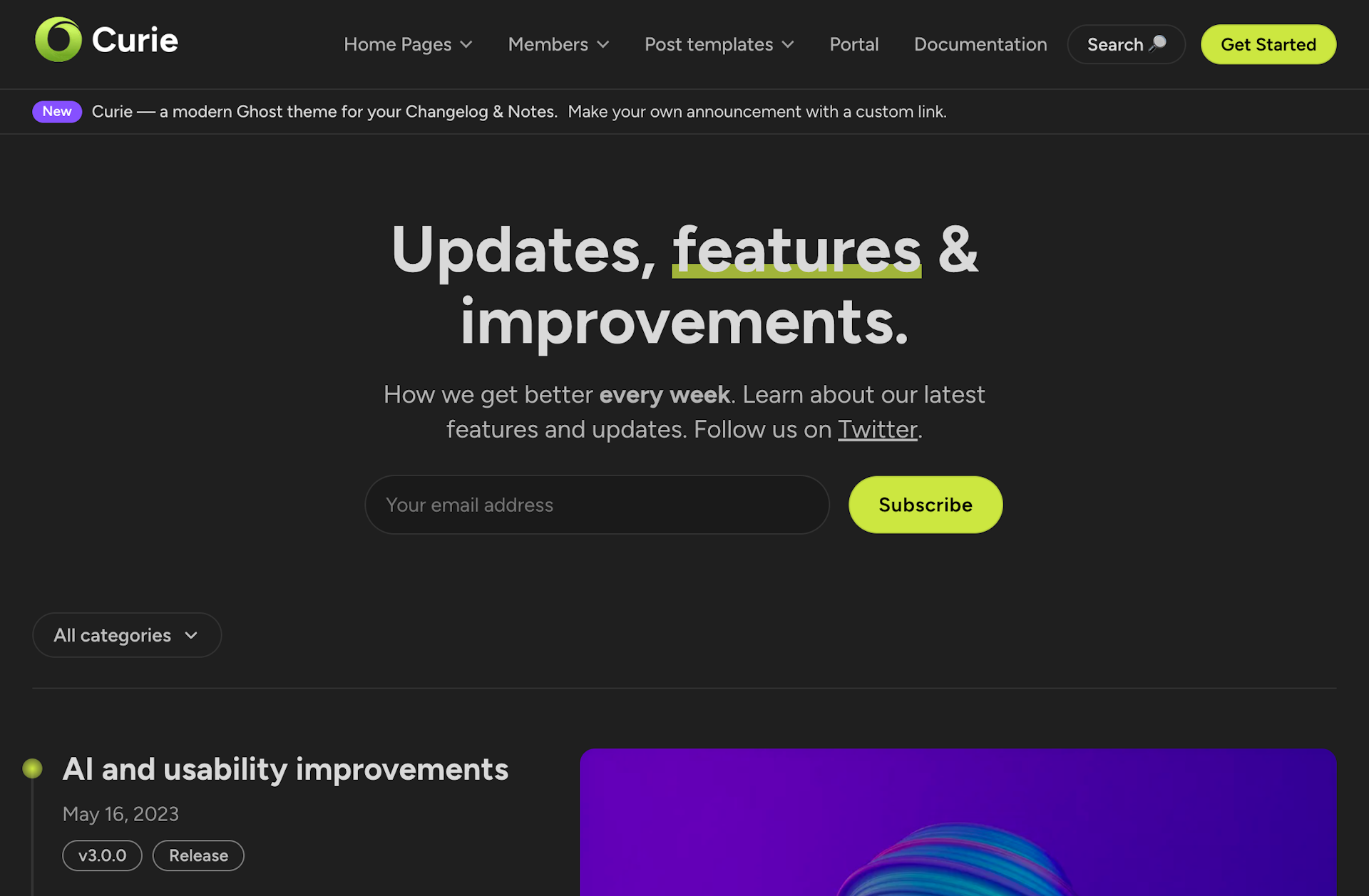
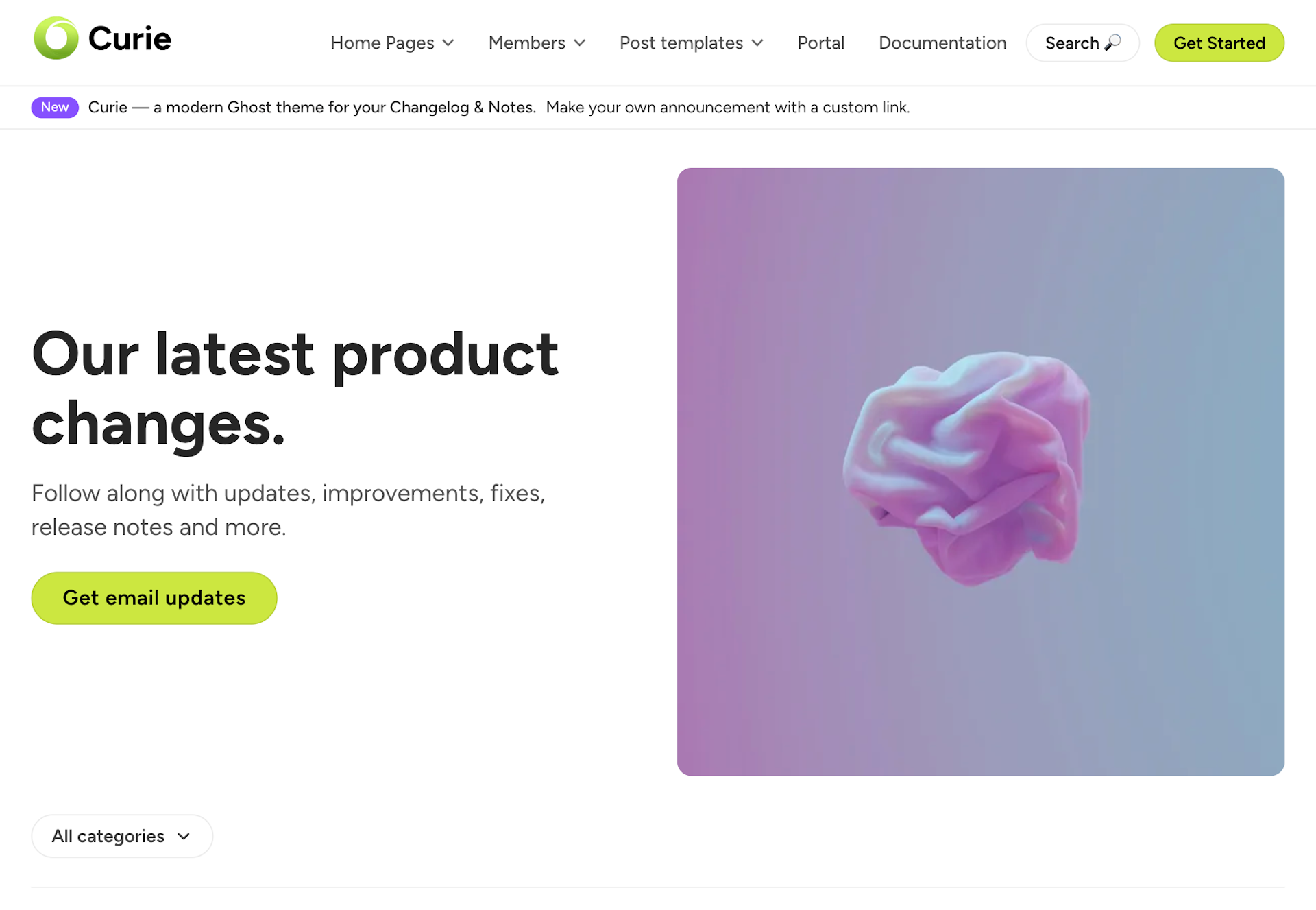
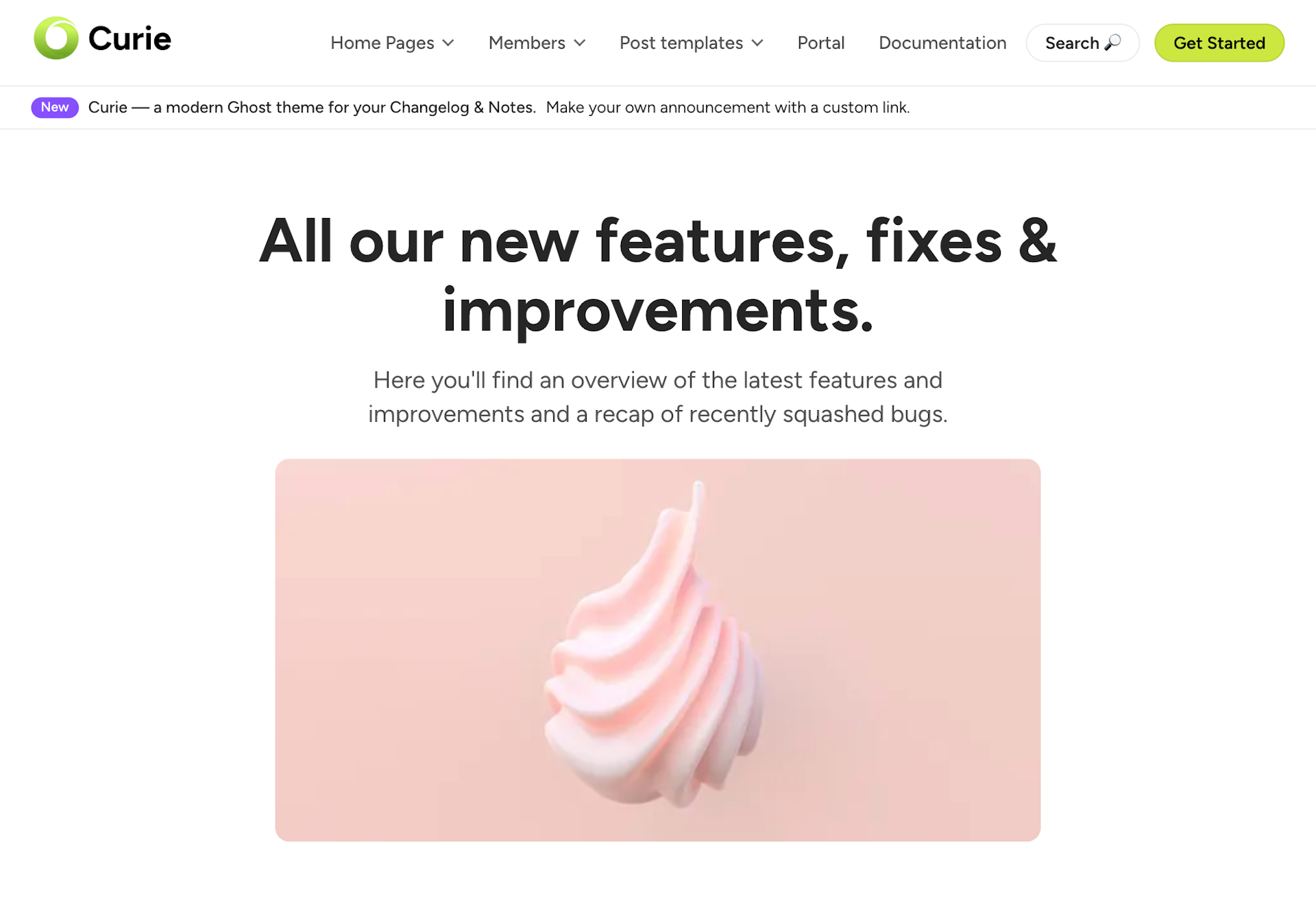
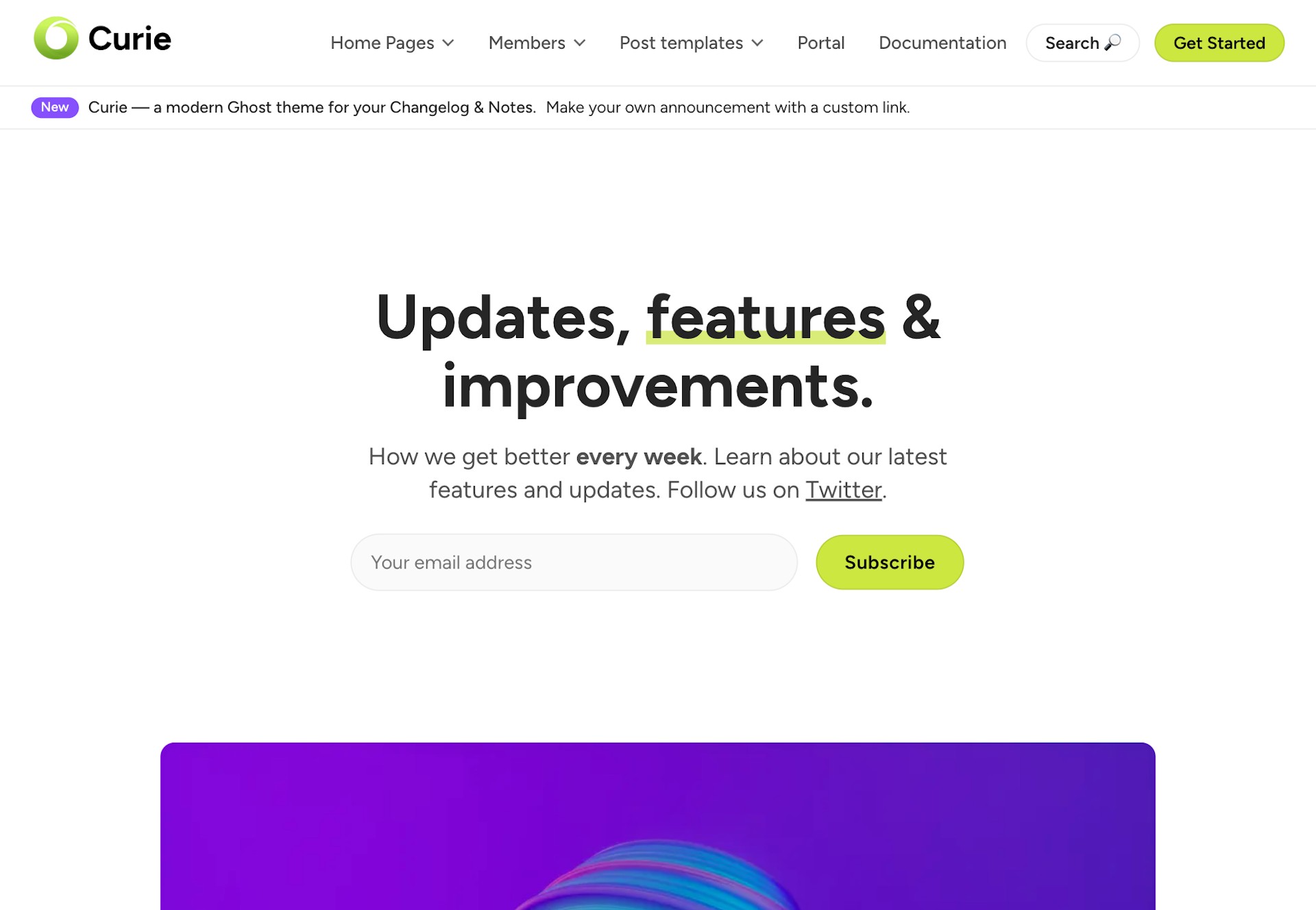
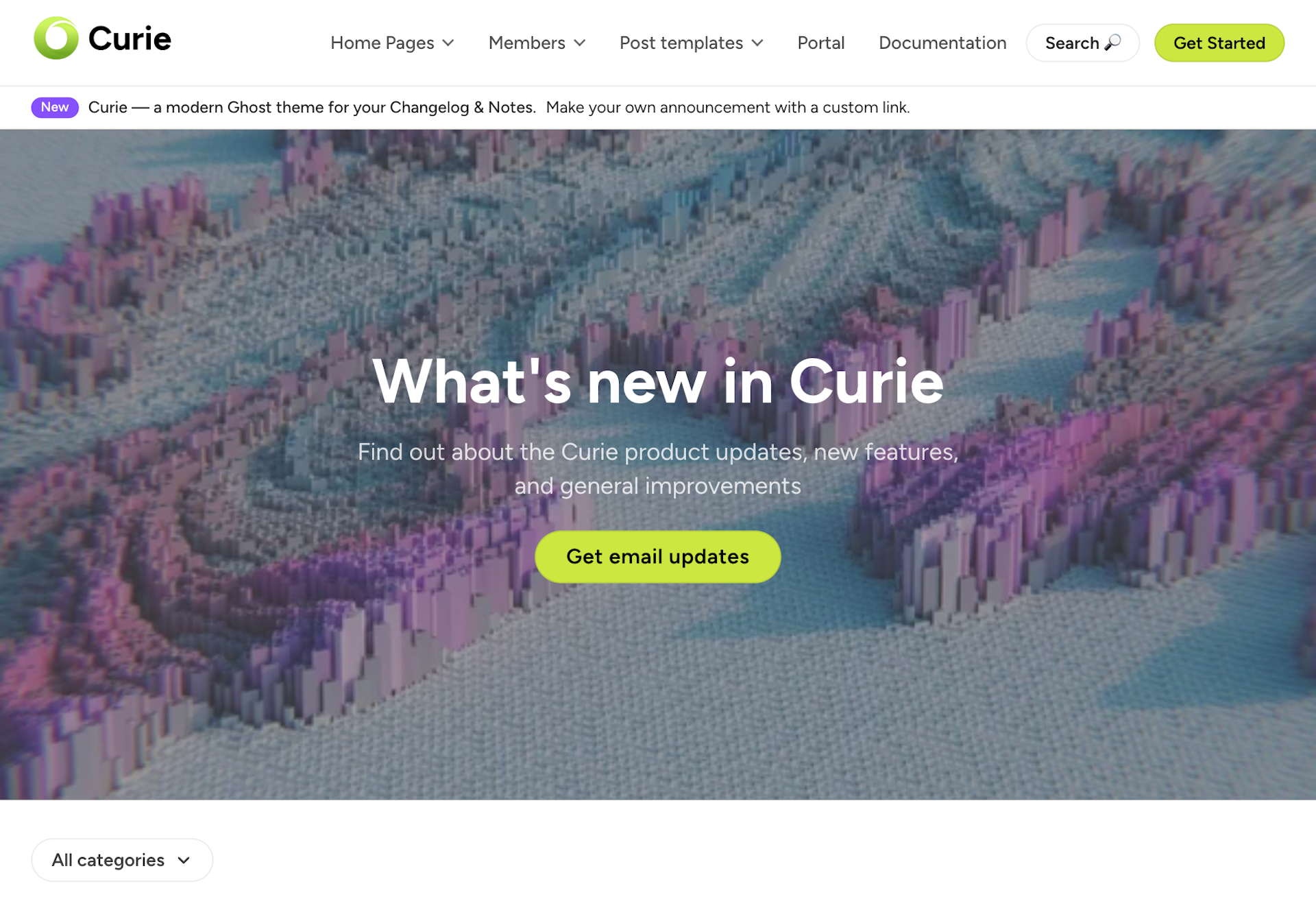
Homepage hero
Curie gives you the option to style the homepage hero section in different ways, making it easy to present the information that suits your style and brand.
A combination of design settings are available for the hero:
- Hero headline - edit the main headline and highlight specific words
- Hero description - add a unique description, this supports HTML elements
- Hero button text & Hero button link - you can define the button text and link, or leave the default for the subscribe-form
- Hero image style - You cover image can be displayed on the right, below the title and description, in the background, or it can be hidden




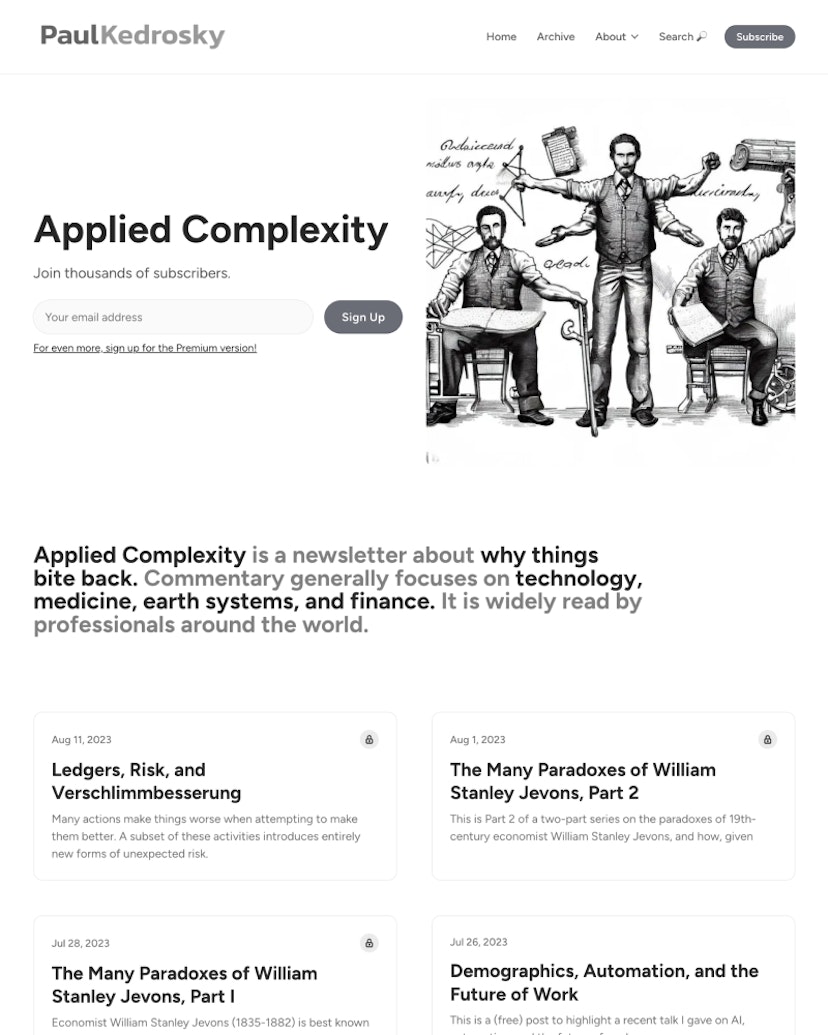
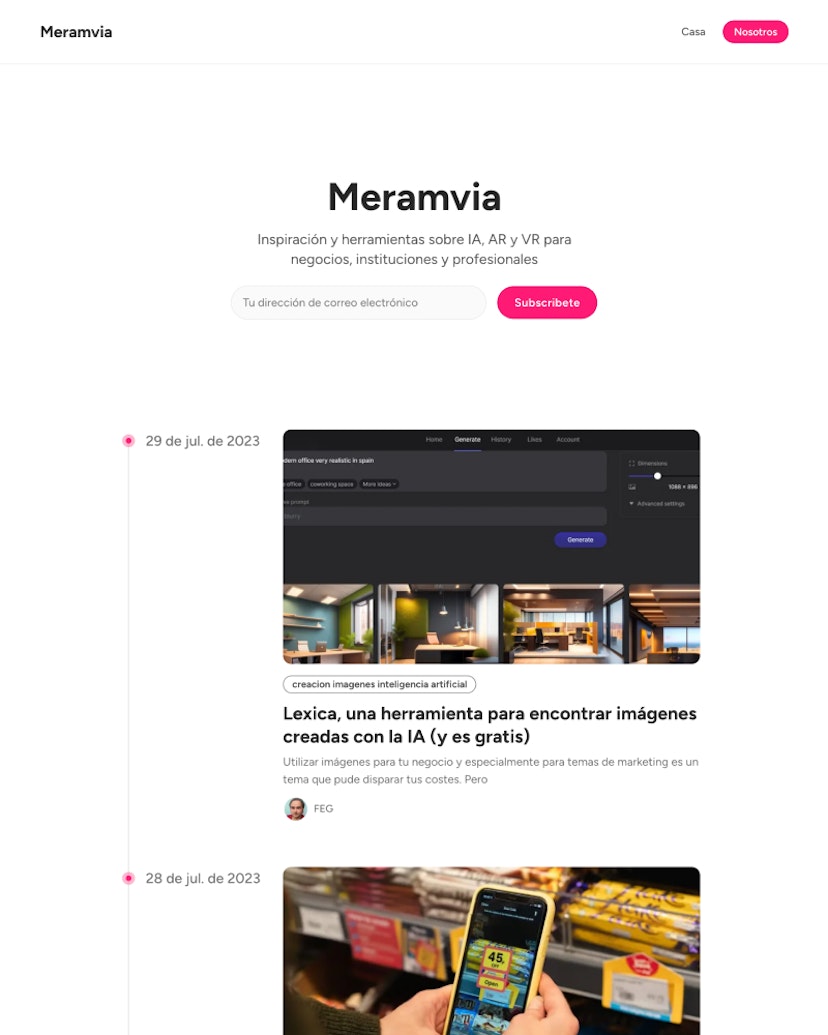
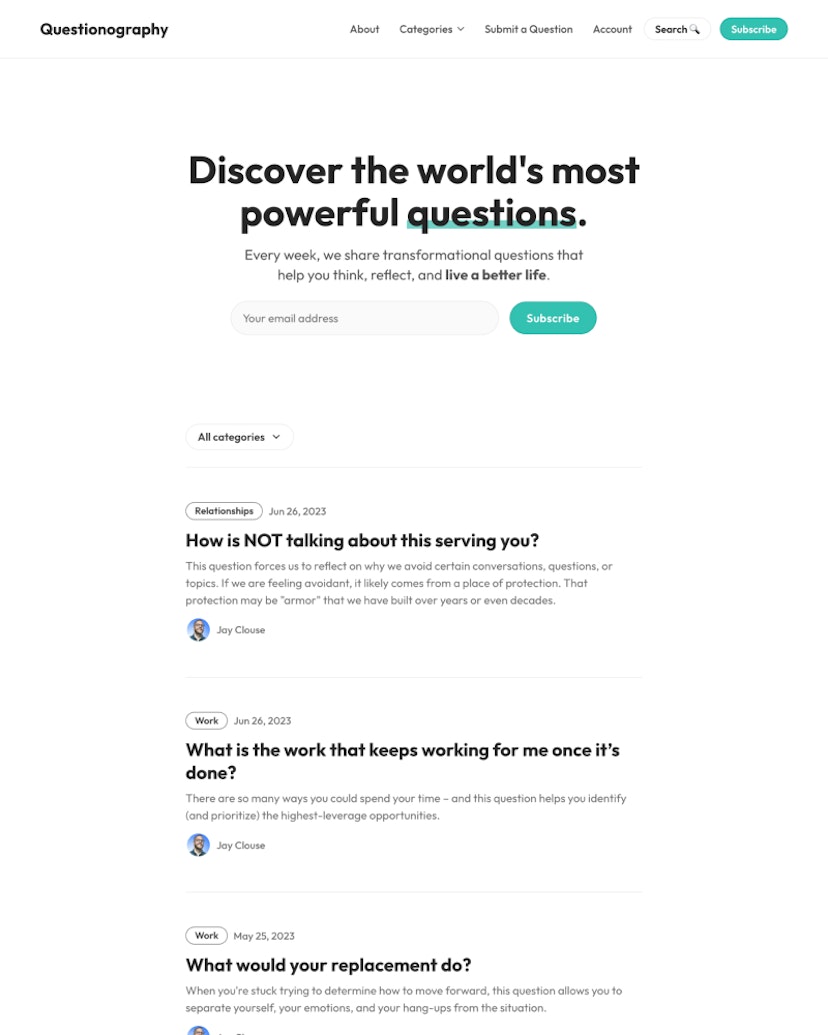
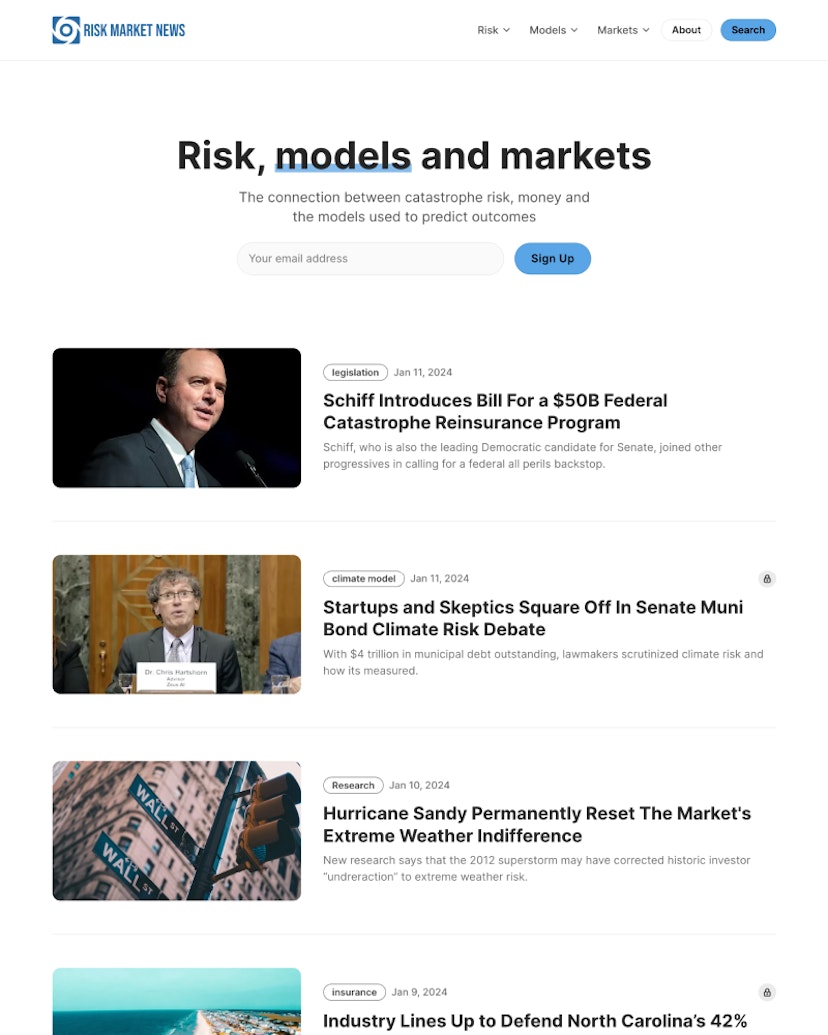
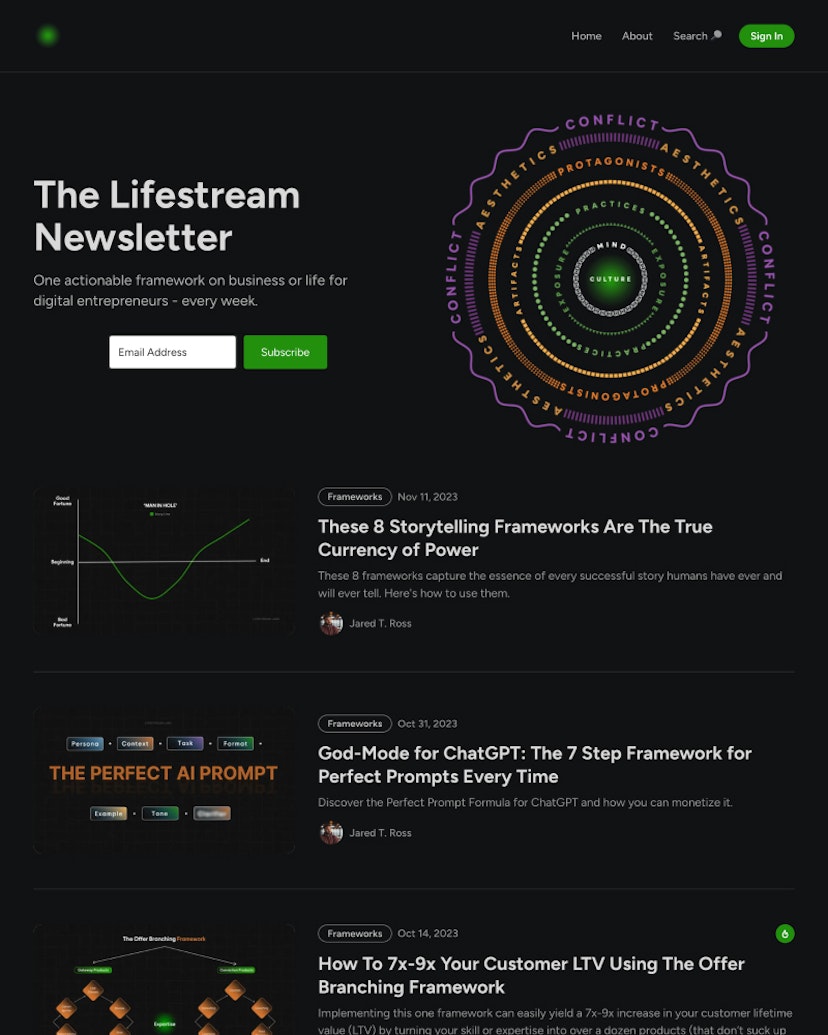
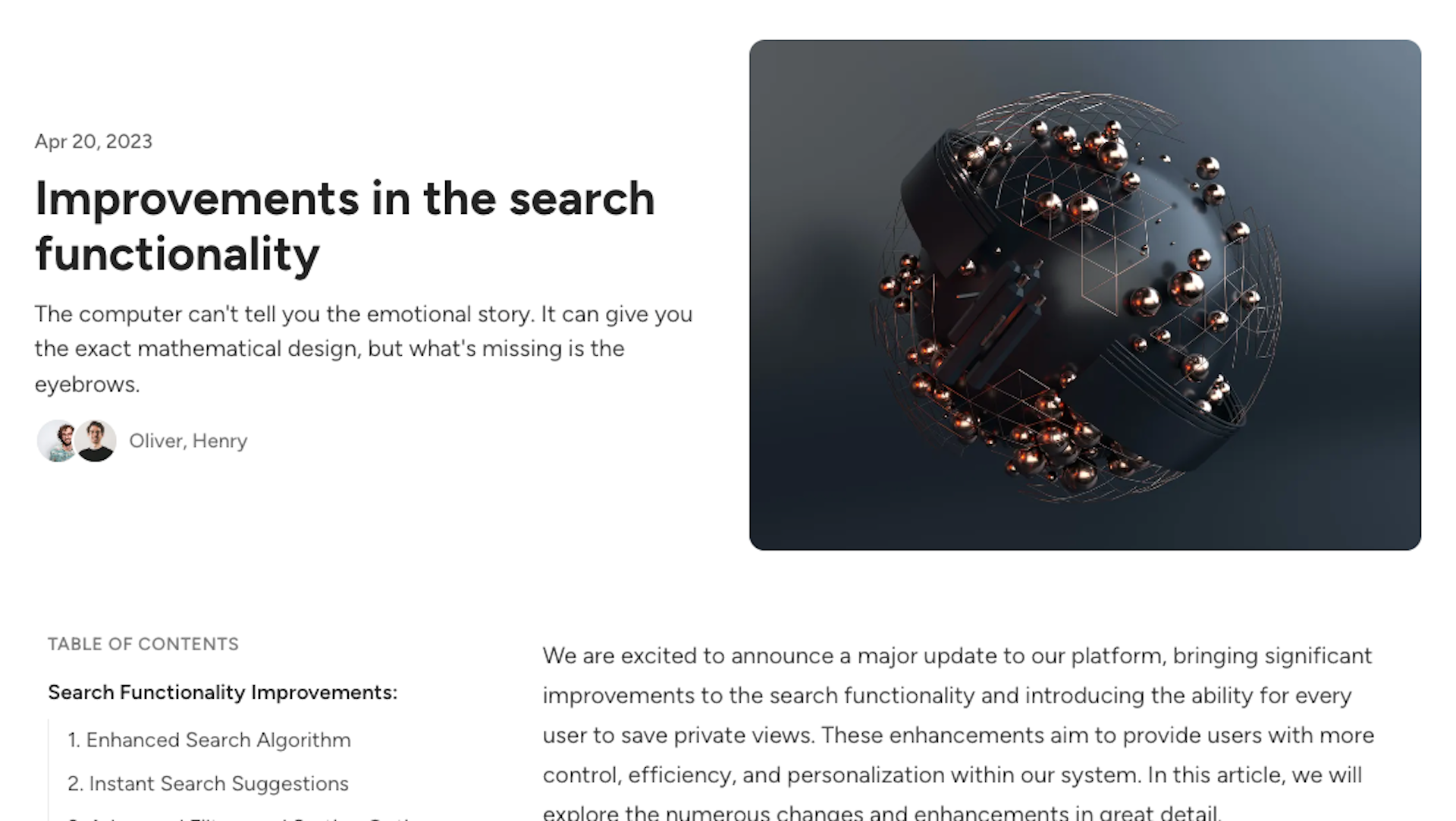
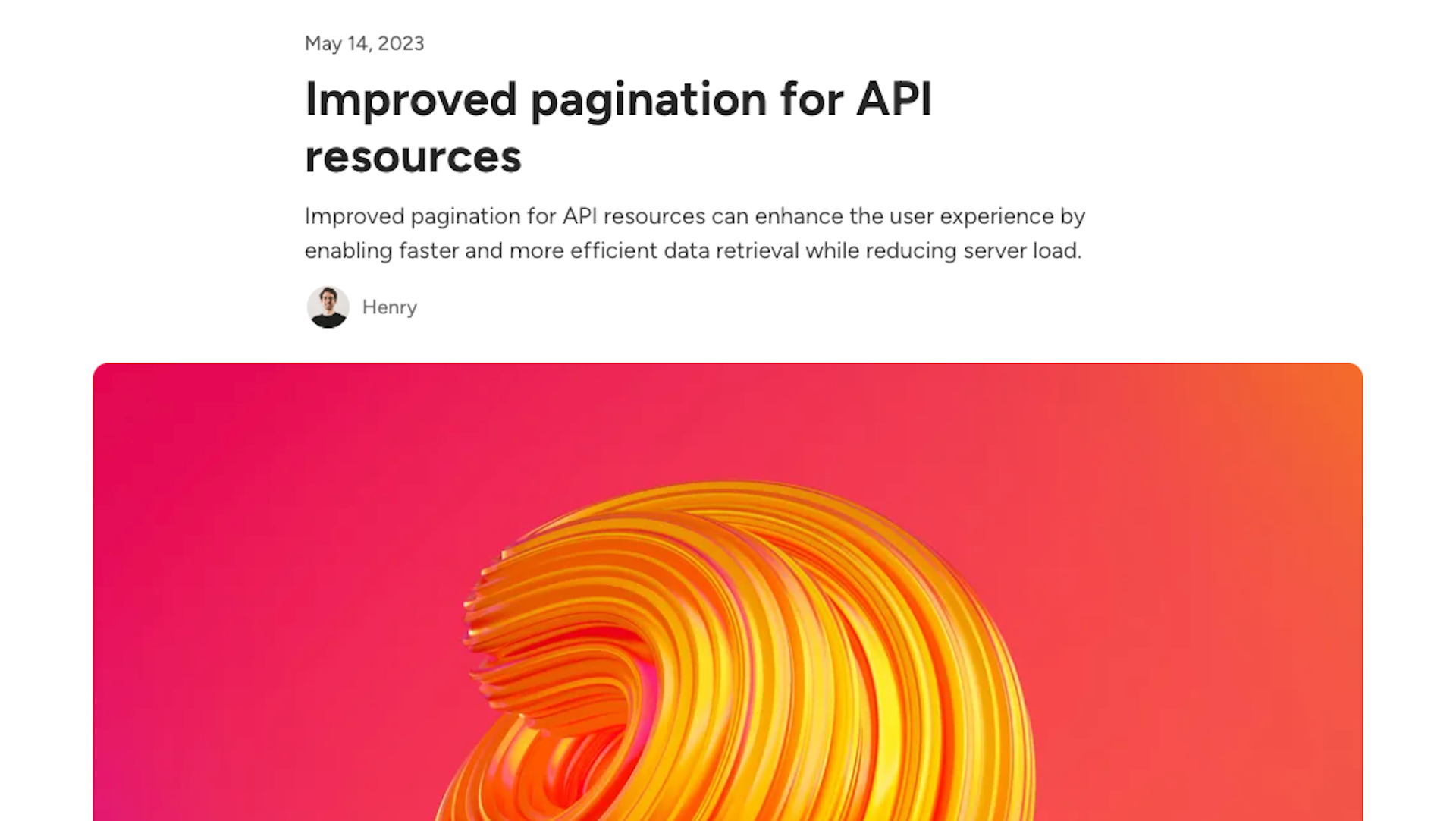
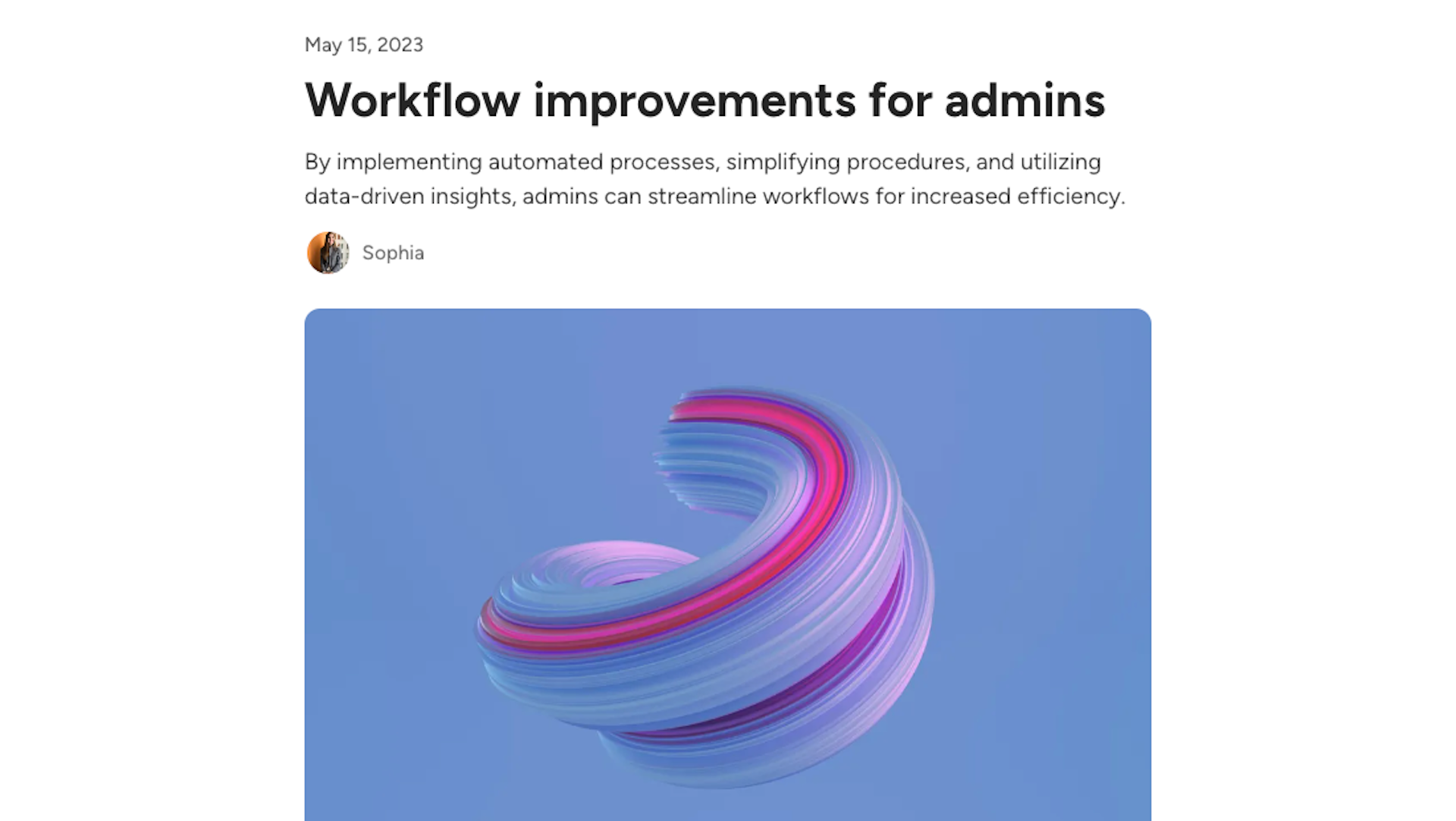
Post feed style
When it comes to the post feed, you have several options to choose from for the layout, in the design settings:
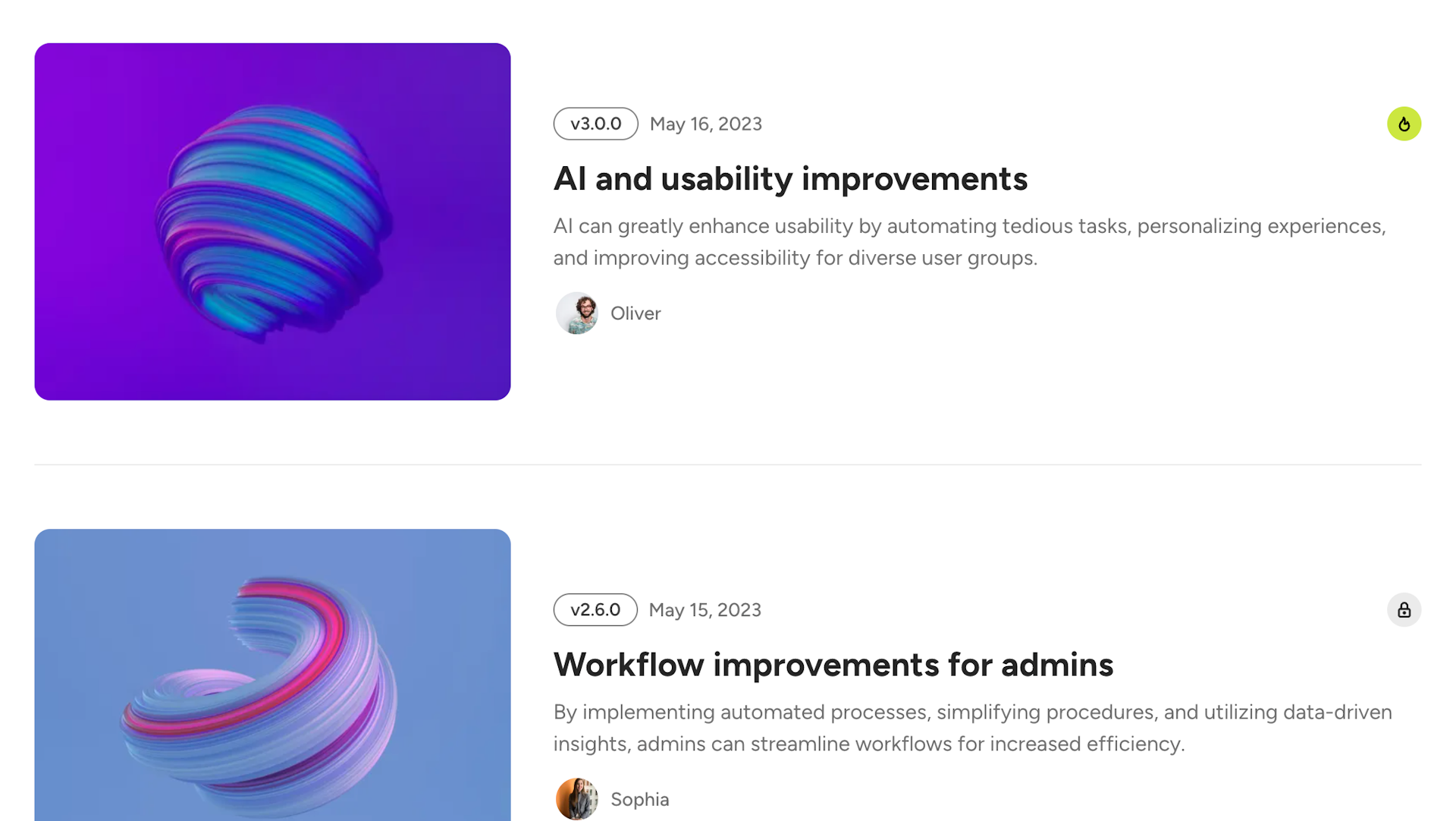
- timeline with content - the post feed is displayed as a timeline including the article content
- timeline - the post feed is displayed as a timeline
- list - the articles are displayed in list format
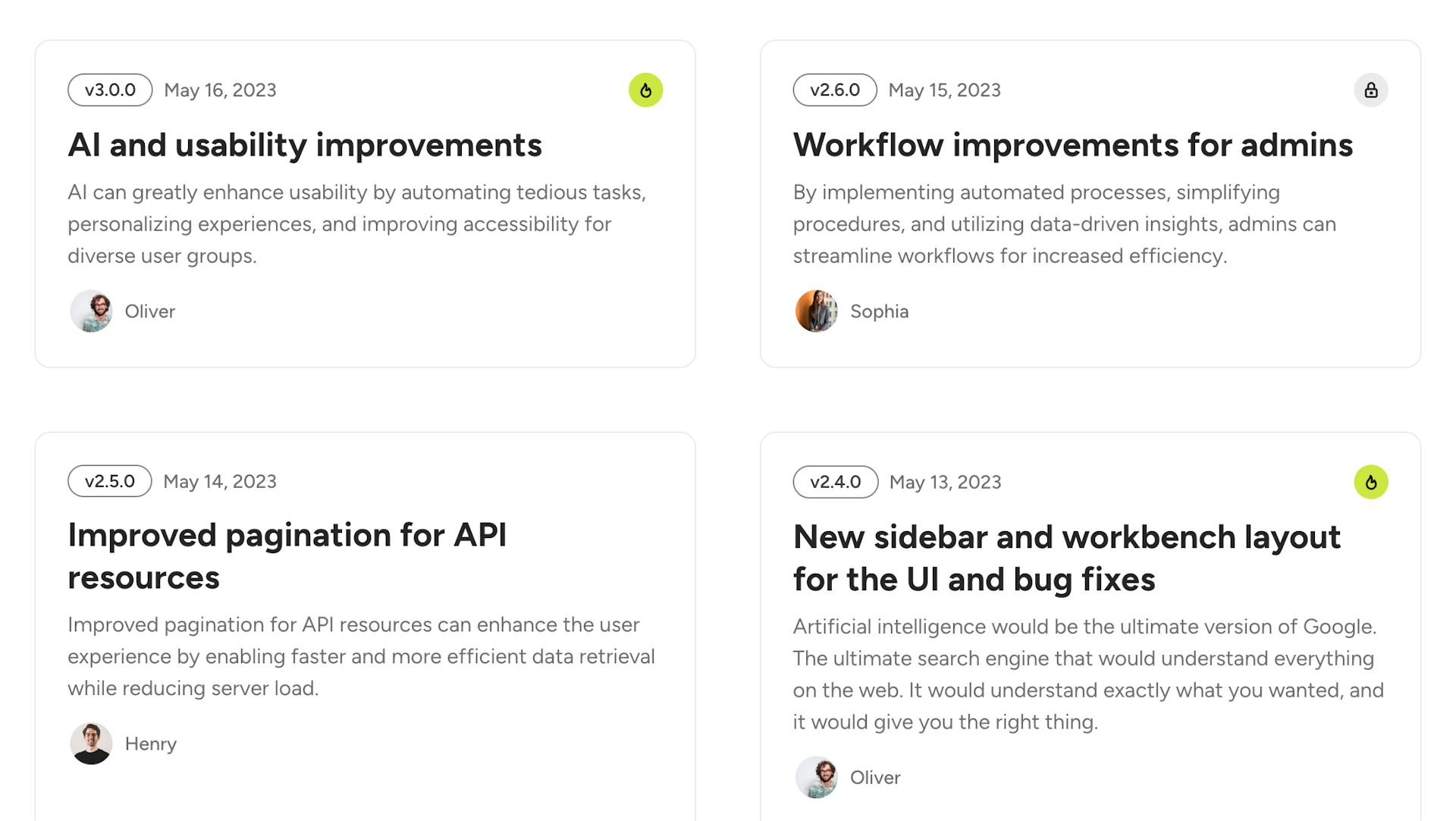
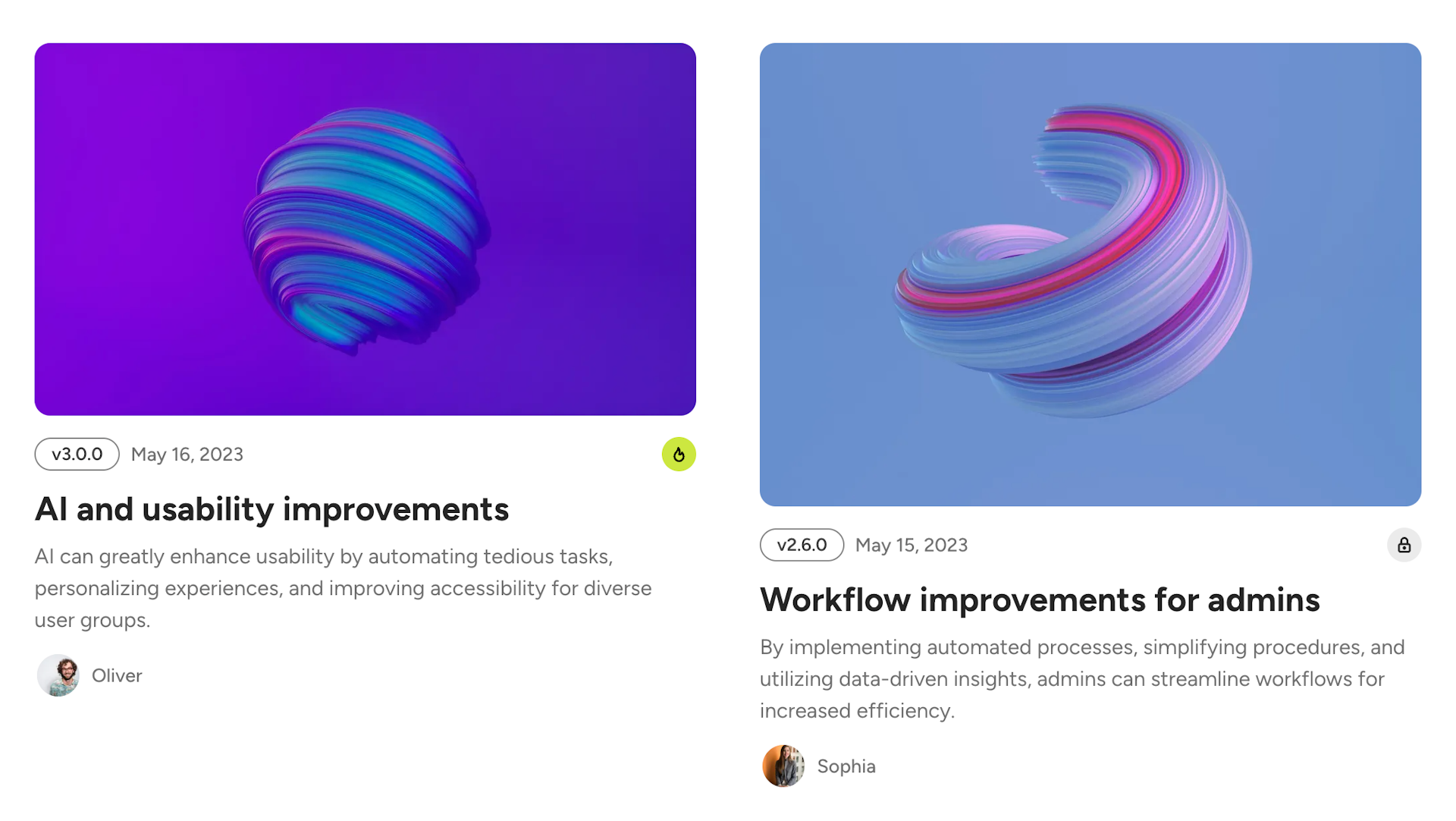
- grid - the articles are displayed in a grid format
- full-articles - the articles are displayed one after the other including the content
Additionally, you can set the article image format from the design settings, with the following options being available:
- 16/9 aspect ratio
- 4/3 aspect ratio
- 1/1 aspect ratio
- 3/4 aspect ratio
- auto aspect ratio, respecting the original aspect ratio of the image
- hidden - feature image is hidden in post cards




Styled nav items
A simple but great feature, available through the custom theme settings, is the styled header navigation items. With this option, it's possible to give custom style to your last two navigation items.
See the example below, the last two items entered in Settings > Navigation are Search 🔎 and Get Started.
If you activate the styled nav items option from Settings > Design > Site-wide,
those last two items will be styled differently:
- the last item will be a button with your brand color as the background
- the second last item will be a simpler button with a light border

Additionally, you can also create dropdown menus.
For more custom settings and customizing options, check the documentation.
Announcement & CTA
Create a stylish announcement that can be created and maintained without the need for code editing. When defined, this announcement bar will appear right under the header section. You can control the title, description, tag, and the link your announcement points to.

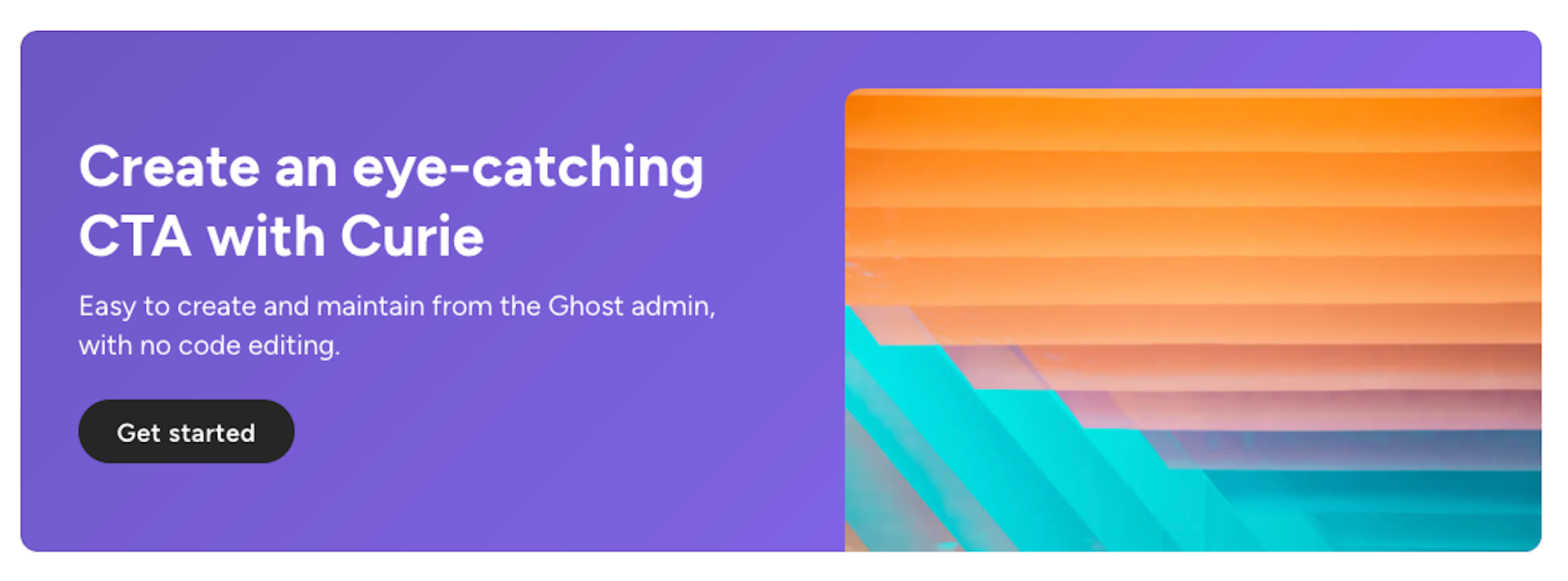
You can also create CTA section, similar to the announcement, this can be maintained from your Admin, and no code changes are necessary. You can define a title, description, image, and button with a link.

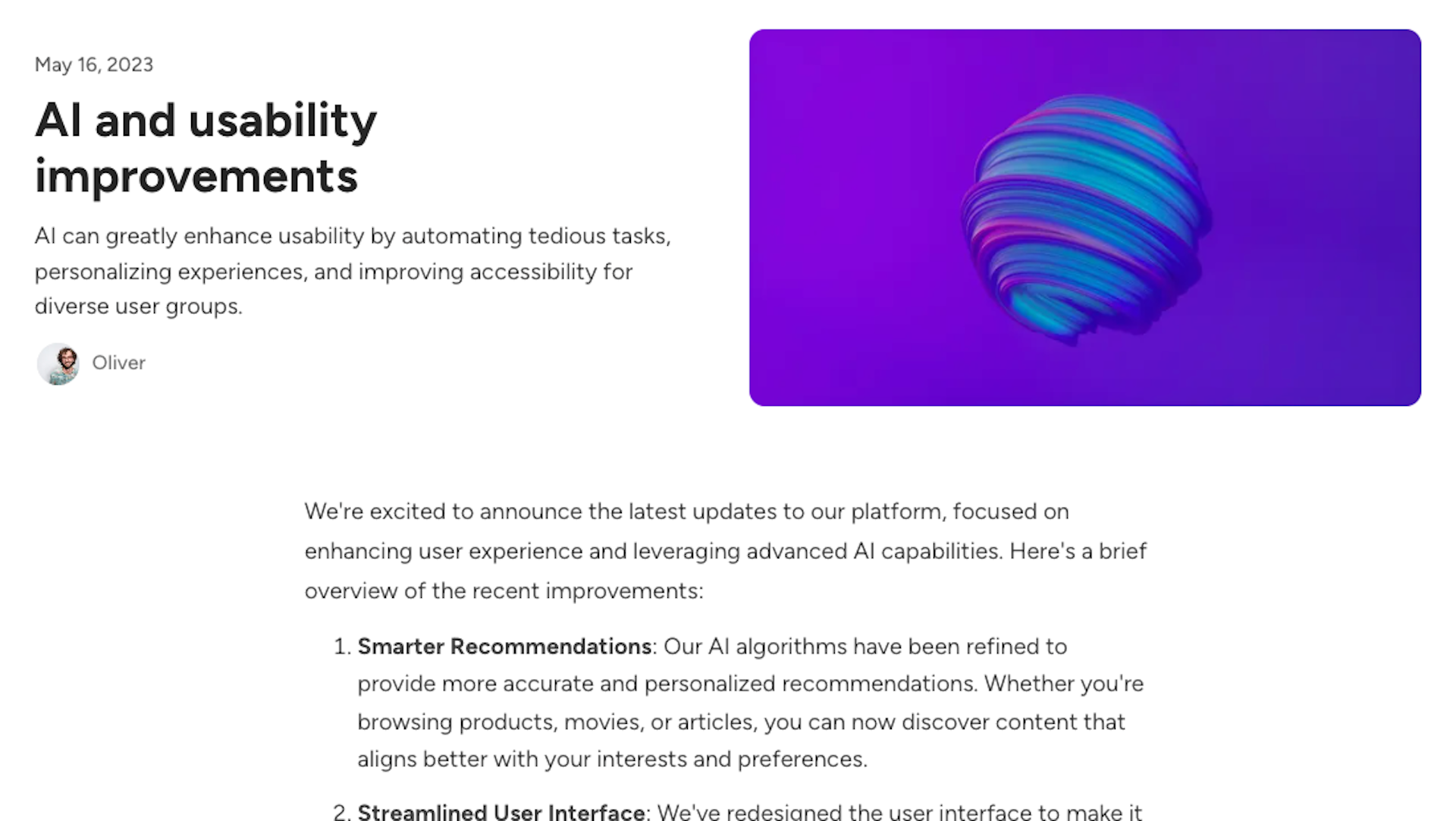
Custom post templates
Curie gives you flexibility in presenting your content, you can choose from the following templates for your posts and pages:
- Default is a template that displays the image on the right side next to the title and description
- With Toc is a template that includes a fixed table of contents on the left and the content on the right
- With Narrow Image is a simple template with the feature image the same width as the content
- With Wide Image is a simple template with a wide feature image




Ghost Editor cards
Full support for the full range of editor cards in the Ghost editor:
- Markdown card
- Bookmark card
- Gallery card
- Image card with normal, wide, and full width
- GIF card
- Button card
- NTF embed
- Callout card
- Toggle card
- Alternative quote style
- Product card
- Audio card
- Video card
- File card
- Header card
- Check out an overview of all the Elements
Translations
Curie is translation ready. By default, everything is in English (en.json), but the theme comes with translations in:
- 🇩🇪 German (
de.json) - 🇪🇸 Spanish (
es.json) - 🇫🇷 French (
fr.json) - 🇮🇹 Italian (
it.json) - 🇳🇱 Dutch (
nl.json) - 🇵🇹 Portuguese (
pt.json)
Extra features
- Dropdown menus - add submenus to the header easily from your Ghost Admin navigation (no-code)
- Table of contents - integrated TOC feature, which can be used either as part of a post template (post settings)
- Syntax highlighting - performance optimized syntax highlighting, you can activate it using the internal tag
#syntax-highlight - Accessibility - the theme is validated against Web Content Accessibility Guideline (WCAG) passing all relevant rules and keyboard navigation throughout the theme is assured and color contrast recommendations are respected. Accessibility checks
- Performance optimization - WEBP image formats, image lazy loading, and more
- Light & dark color schemes - the theme comes with system, dark & light themes
- Membership & Subscriptions - full support for the membership feature, including membership tiers
- WEBP image converting - the theme converts images to
.webpformat for browsers that support it - Image lightbox - enable or disable the image lightbox with just a click
Deployment
Note
Set up automatic theme deployment using GitHub Actions, so whenever you change theme files and push them to your repository, it's automatically deployed to your website. Follow our ghost theme deployment tutorial.
Documentation
Tip
The online documentation covers everything you need, starting from installing the theme to customizing it according to your needs. You will also find useful information for color customization as well as theme development if you want to do more advanced customization.
Note
Feel free to reach out if you have any feedback or need support. Twitter: @brightthemes_