In content subscribe forms are ideal for prompting your readers to opt-in/subscribe to your newsletter. Creating snippets will make it easy to include the forms at the place in your posts where it makes the most sense.
These subscribe forms, can even include labels, which are useful for managing, segmenting, and keeping track of your members. Labels can be applied manually in Ghost Admin, going to a member profile and adding or removing specific labels, or automatically via a form when users sign up.
Labels can be added by using an input element with the data-members-label attribute, providing the user the ability to select from different options. (Check out my guide about segmenting members on signup).
The form markup
You will have to use the HTML card as we need a specific markup for this to work. If you don't want to use label elements you can remove them or you can add other labels. The value property will be the label that will appear in your Ghost admin. Here is the code that will be used:
<div class="subscription-box" style="--color-accent: #cc60e3;">
<h3 class="subscription-form-title">Subscribe now</h3>
<form class="subscription-form" data-members-form="signup">
<p class="subscription-form-description">
The definitive guide to the world's hidden wonders. Discover the
unexpected with our stories. Our fascinting articles will transport and
inspire you. Subscribe to our newsletter and never miss our articles,
latest news etc.
</p>
<label class="switch">
<input
data-members-label
type="checkbox"
checked
onChange="this.toggleAttribute('data-members-label')"
value="Technology"
/>
<span class="slider round"></span>
<span class="label-description">Technology</span>
</label>
<label class="switch">
<input
data-members-label
type="checkbox"
checked
onChange="this.toggleAttribute('data-members-label')"
value="Science"
/>
<span class="slider round"></span>
<span class="label-description">Science</span>
</label>
<div class="subscribe-box">
<input
data-members-email
type="email"
placeholder="Your email address"
required
/>
<button class="btn" type="submit">Signup</button>
</div>
<div class="success-message">
Great! Check your inbox and click the link.
</div>
<div class="error-message">
Sorry, something went wrong. Please try again.
</div>
</form>
</div>
The form style
The below CSS will provide the styling for the form and the labels. You can add this in Code Injection in the Ghost Admin:
.subscription-box {
max-width: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
padding: 2em;
position: relative;
border-radius: 5px;
background-color: transparent;
overflow: hidden;
}
.subscription-box::after {
background-color: var(--color-accent);
opacity: 0.2;
content: '';
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
z-index: -1;
}
.subscription-form {
display: flex;
flex-direction: column;
width: 100%;
max-width: 30rem;
--color-danger: #fc365e;
--color-success: #48c774;
}
.subscription-form-title {
margin-top: 0;
font-size: 1.6rem;
}
.subscription-form-description {
text-align: left;
margin-bottom: 2em;
margin-top: 0;
}
.subscription-form input,
.subscription-form button {
padding: 10px;
border-radius: 5px;
box-shadow: none;
border: 1px solid #cecece;
}
.subscription-form input {
background-color: transparent;
}
.subscription-form button {
text-align: center;
text-transform: uppercase;
background-color: var(--color-accent);
color: #e6e6e6;
}
.subscription-form .success-message,
.subscription-form .error-message {
display: none;
}
.subscription-form.success .success-message,
.subscription-form.error .error-message {
display: flex;
margin-top: 10px;
font-weight: 500;
}
.subscription-form.success .success-message {
color: var(--color-success);
}
.subscription-form.error .error-message {
color: var(--color-danger);
}
.label-description {
font-weight: 500;
margin-left: 50px;
white-space: nowrap;
}
.subscribe-box {
background-color: #fff;
display: flex;
padding: 0.5em;
border-radius: 5px;
}
.subscribe-box input {
border: none;
box-shadow: none;
flex: 2;
margin: 0;
padding: 0 1em;
outline: none;
font-size: 15px;
}
.subscribe-box button {
flex: 1;
font-size: 0.8rem;
padding: 1em;
font-weight: 700;
}
.switch {
position: relative;
display: flex;
width: 45px;
height: 25px;
margin-bottom: 1em;
margin-right: 1em;
}
.switch input {
opacity: 0;
width: 0;
height: 0;
}
.slider {
position: absolute;
cursor: pointer;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: #ccc;
-webkit-transition: 0.4s;
transition: 0.4s;
}
.slider:before {
position: absolute;
content: '';
height: 20px;
width: 20px;
left: 2px;
bottom: 2.5px;
background-color: white;
-webkit-transition: 0.4s;
transition: 0.4s;
}
input:checked + .slider {
background-color: var(--color-accent);
}
input:focus + .slider {
box-shadow: 0 0 1px #2196f3;
}
input:checked + .slider:before {
-webkit-transform: translateX(20px);
-ms-transform: translateX(20px);
transform: translateX(20px);
}
.slider.round {
border-radius: 34px;
}
.slider.round:before {
border-radius: 50%;
}
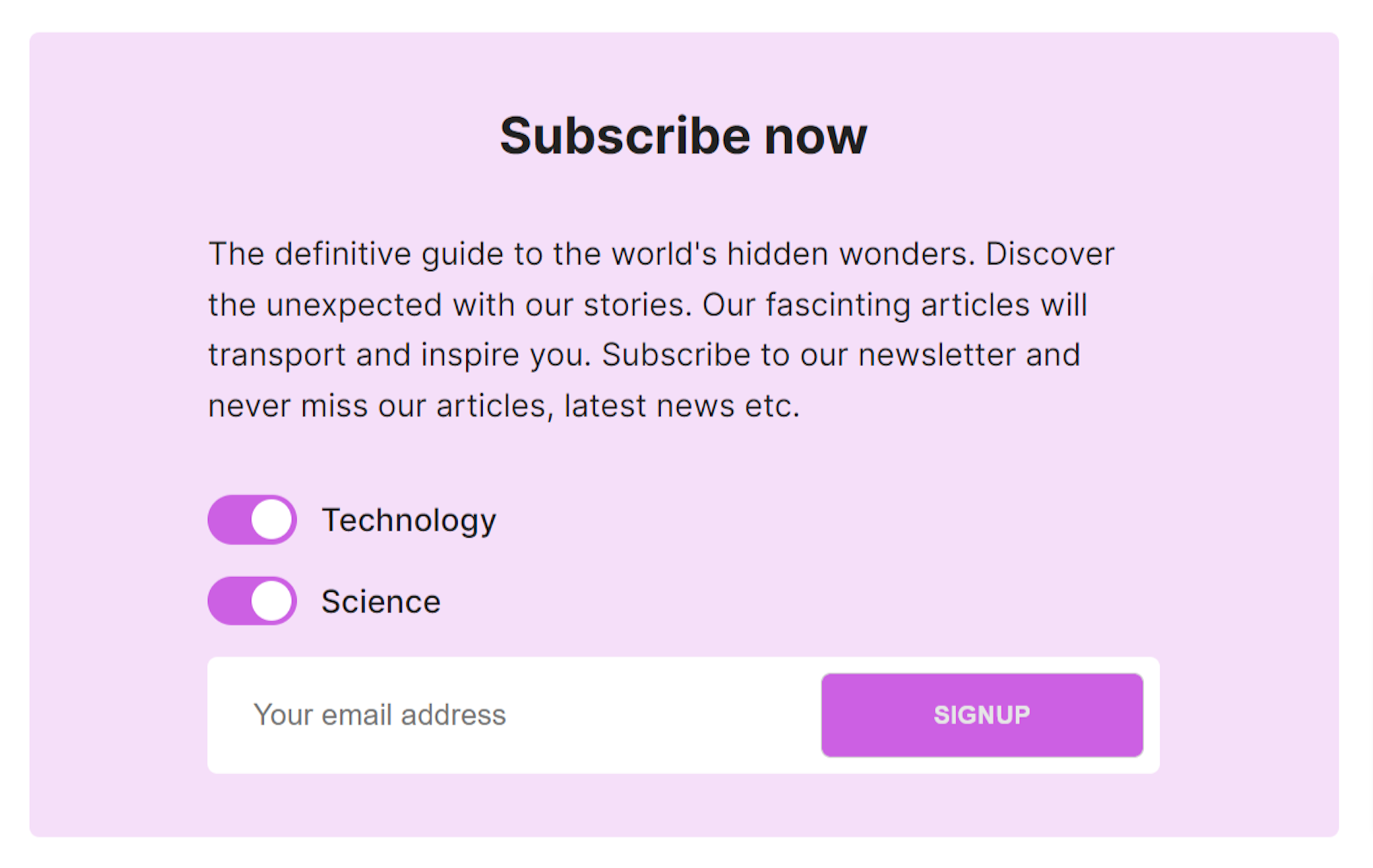
The result
Here is the final look of the forms:

You can change the color of the subscribe box, by changing the value of the --color-accent
property on the first row of the HTML code. Creating a snippet
out of the markup will make it easy to include it anywhere in your posts.