Dashi is a Ghost Theme with a modern, minimal, and clean design. Dashi is ideal if you want to create a Community or to build a Platform around your content. The dashboard-style components give your content a nice look and present it clearly and professionally.
First and foremost it's an easy-to-use ghost theme, providing a lot of customization options for which you do not need technical knowledge, just follow the documentation and you will be able to tweak the theme to your liking.
Custom Theme settings
Tip
We have added support for the custom design settings feature, making it easier to change the style of the theme right from the Ghost Admin.
Fast & Lightweight
Dashi was built with performance and user experience in mind, with a minimal theme size, lazy loaded images with optimized image sizes, the theme has a great performance score, as well as valid structure:
- valid HTML
- properly sized images
- defer offscreen images
- minify CSS
- minify JavaScript
- remove unused CSS
- avoids enormous network payloads
- avoids an excessive DOM size
- JavaScript execution time
- All text remains visible during Webfont loads
Speed scores:
- PageSpeed Insights – 99 points for desktop
- Pingdom - 93 score, performance grade "A"
- Ghost GScan – 100/100 points
Accessibility & SEO
Dashi is validated against Web Content Accessibility Guideline (WCAG) passing all relevant rules. Keyboard navigation throughout the theme is assured and color contrast recommendations are respected. Accessibility checks
Ghost itself is excellent with SEO, Dashi was tested using Lighthouse passing all tests and making sure it is SEO friendly so you can focus on creating content for your community.
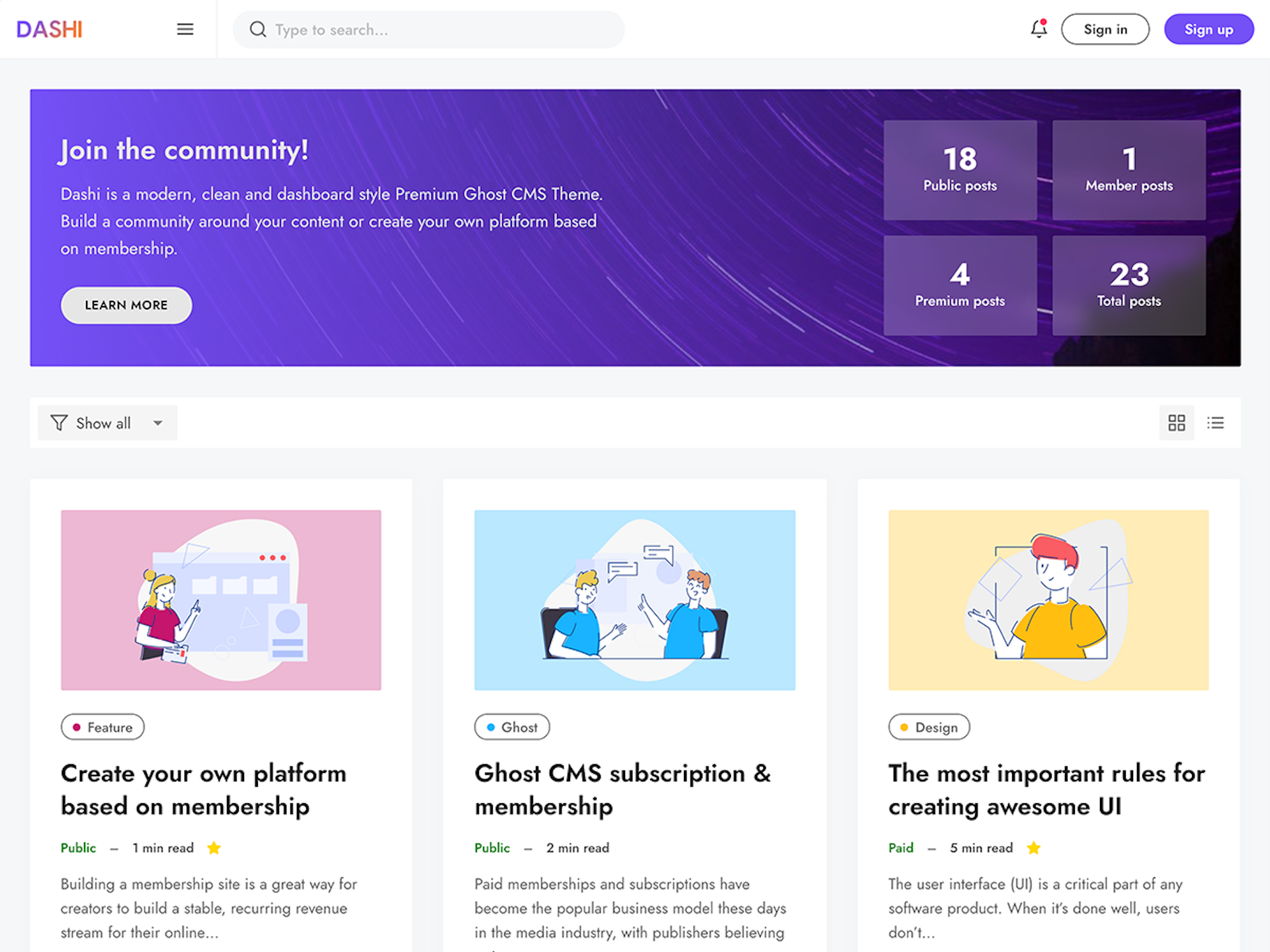
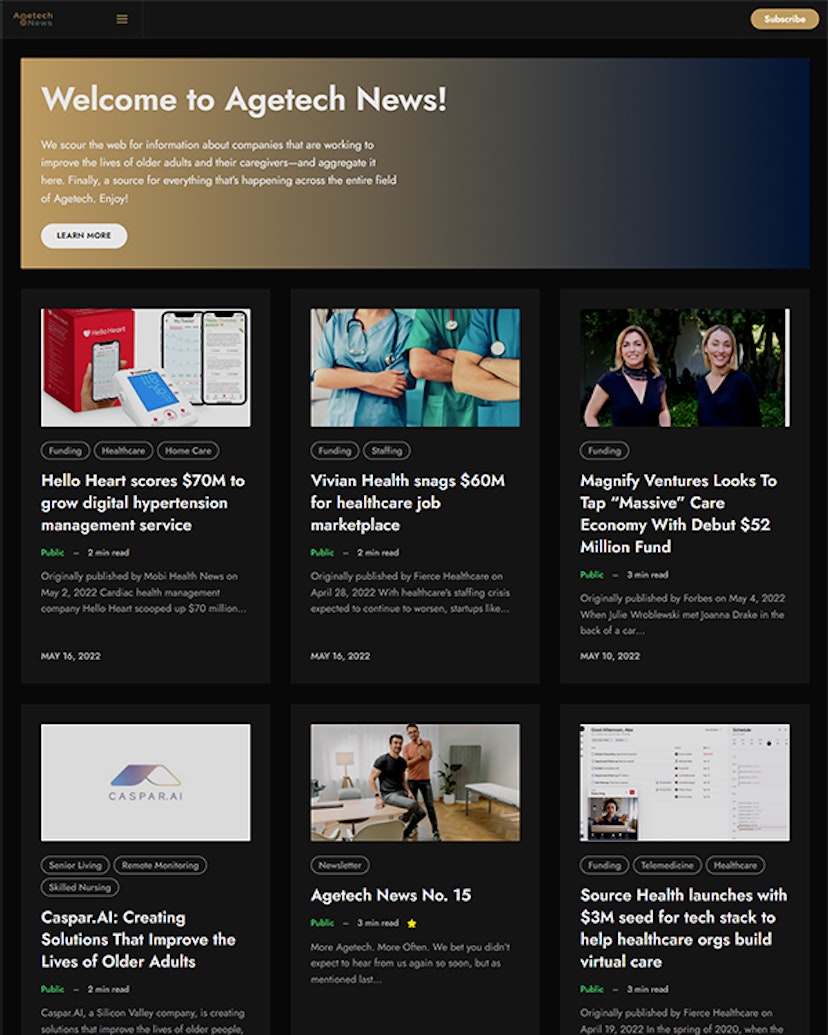
Welcome section & filter
Dashi comes with a welcome section that behaves differently for users and members. It acts as a call to action to "Subscribe" for a usual user and as a call to action to "Upgrade" for free members.
There is also a filter option below the welcome section. This select button allows the user to easily navigate between the tags.
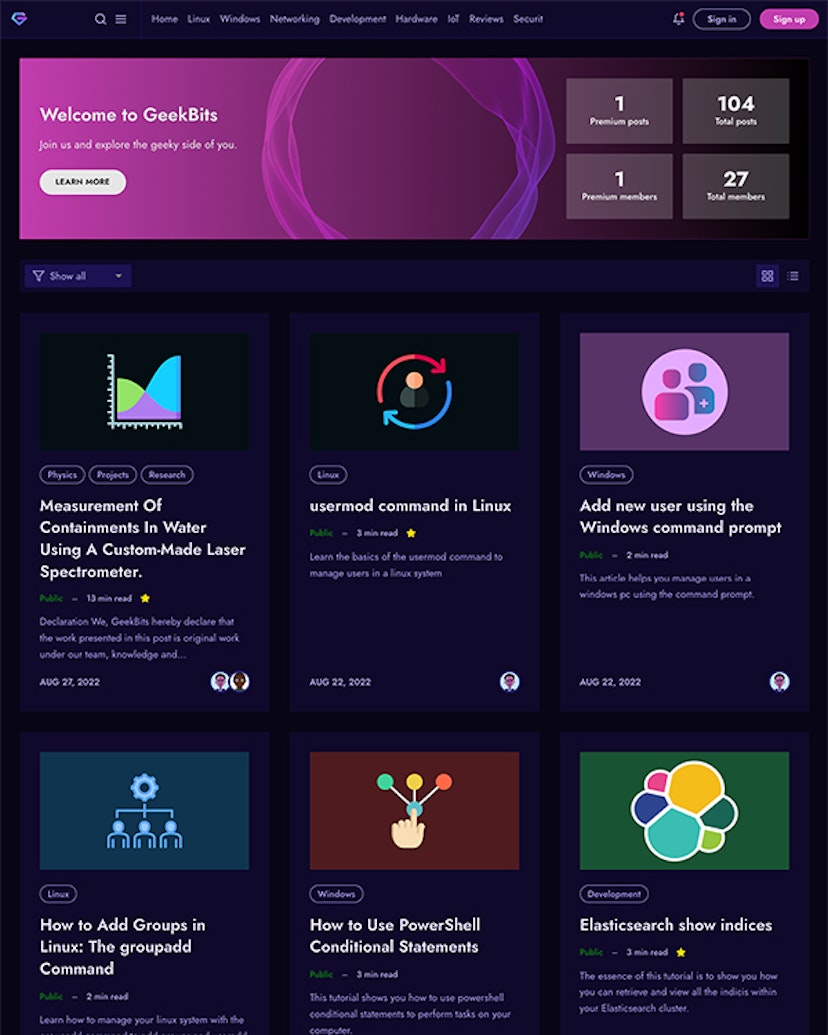
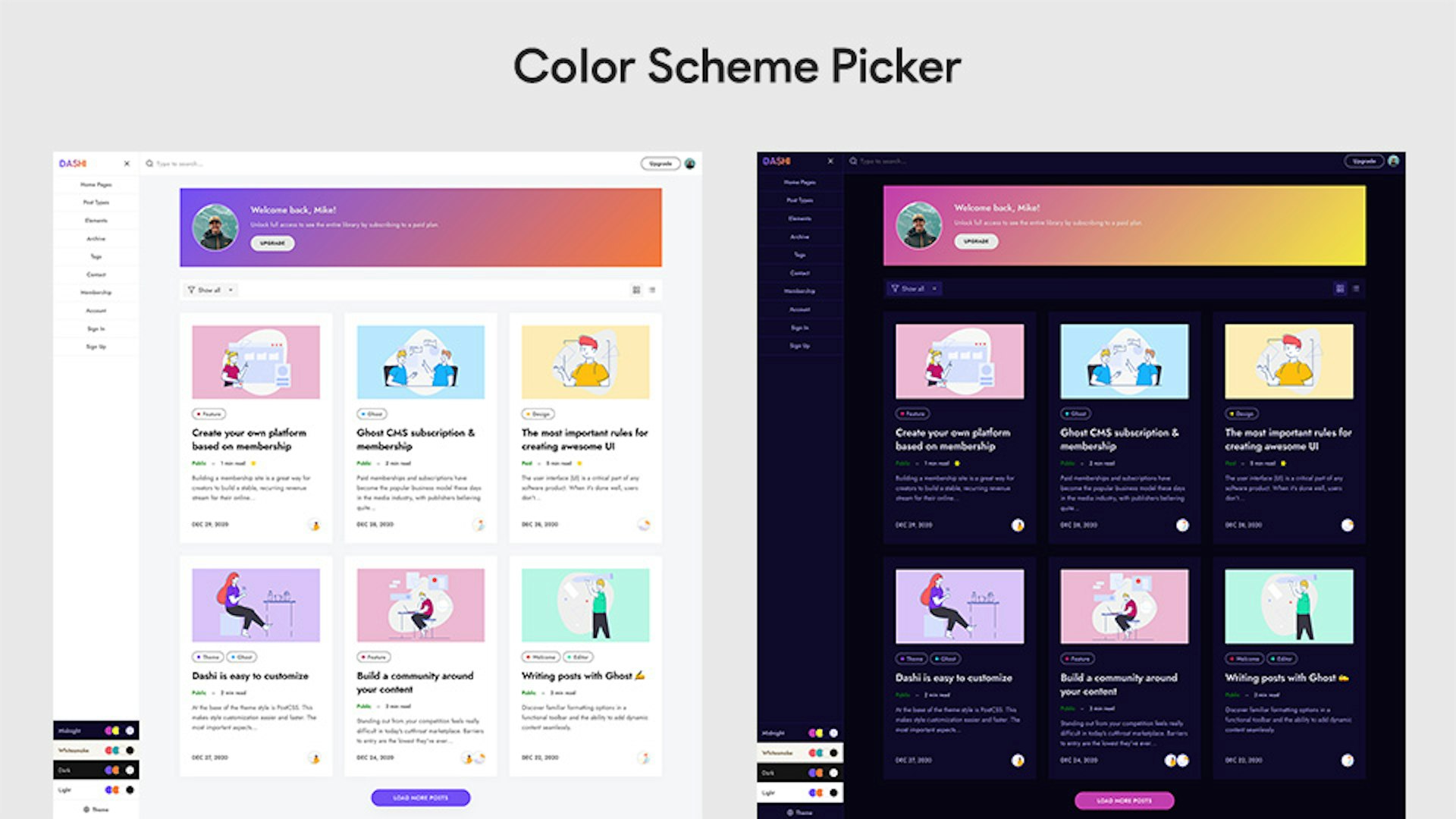
Color scheme picker
Dashi makes it easier than ever to change or add your own color scheme. By modifying a couple of lines you can completely change the looks of your website. You have the possibility to define as many color schemes as you'd like, just provide the colors and the rest is handled by the theme.
Then your users can choose which color scheme they prefer. By default the theme comes with 4 predefined color scheme:
- Light (default color scheme for users with light theme preference)
- Dark (default color scheme for users with dark theme preference)
- Whitesmoke
- Midnight

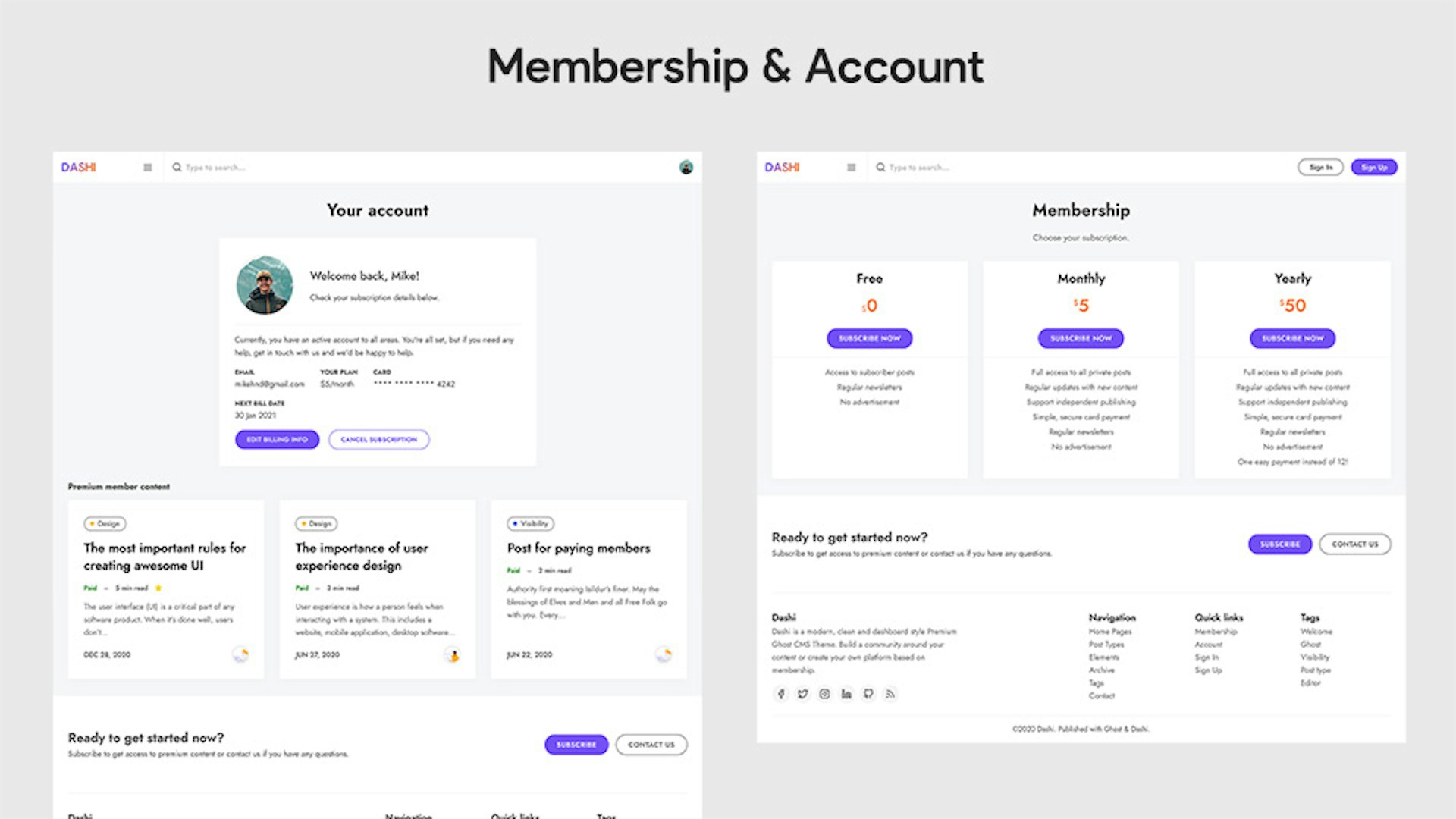
Ghost Membership & Subscriptions
We have designed unique pages for handling all relevant user actions:

You can also use the Ghost Portal feature, in case you prefer that.
Payment testing To test the membership features you use any of the following test card numbers.
Progressive Web App
More than just a theme, transform your Ghost Theme into a Progressive Web App. Dashi can work as a Progressive Web App and allow your website to be installed by anyone, anywhere, on any device, making it accessible even offline.
Check out this tutorial: Ghost as a PWA.
Search
The search is performed as you type, and by default search is performed on the title and the primary tag. This is customizable, however. Enabling the search requires creating a Content API key. Details can be found in the theme documentation.
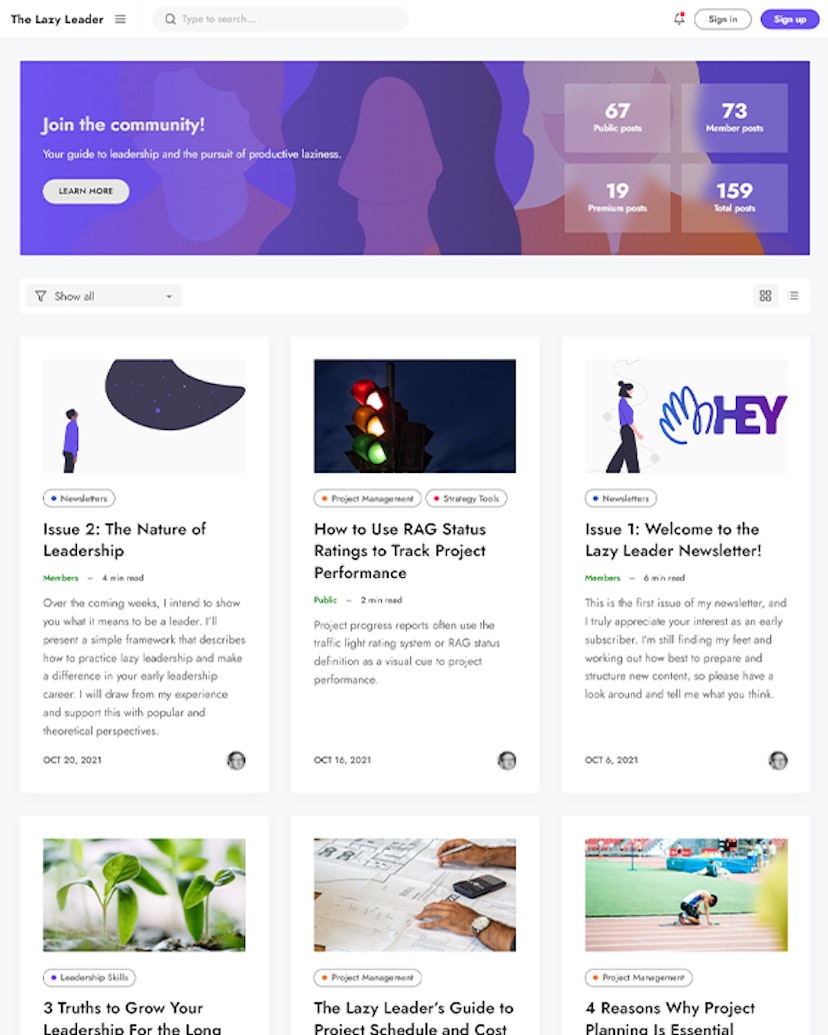
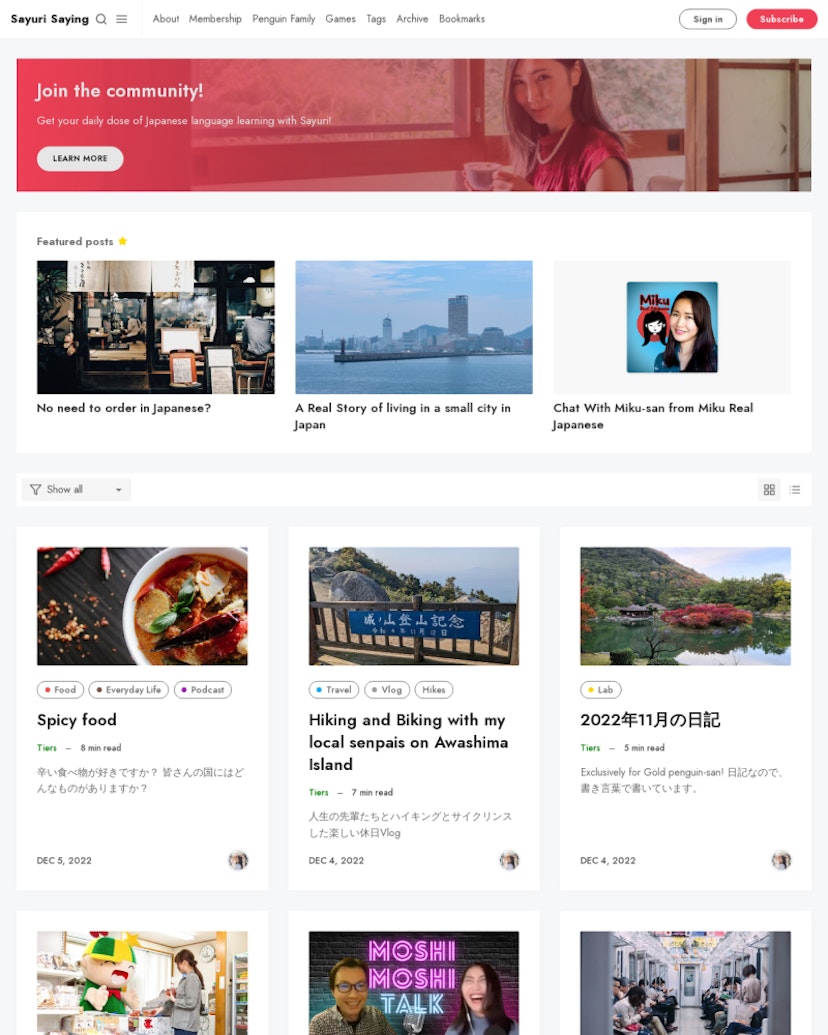
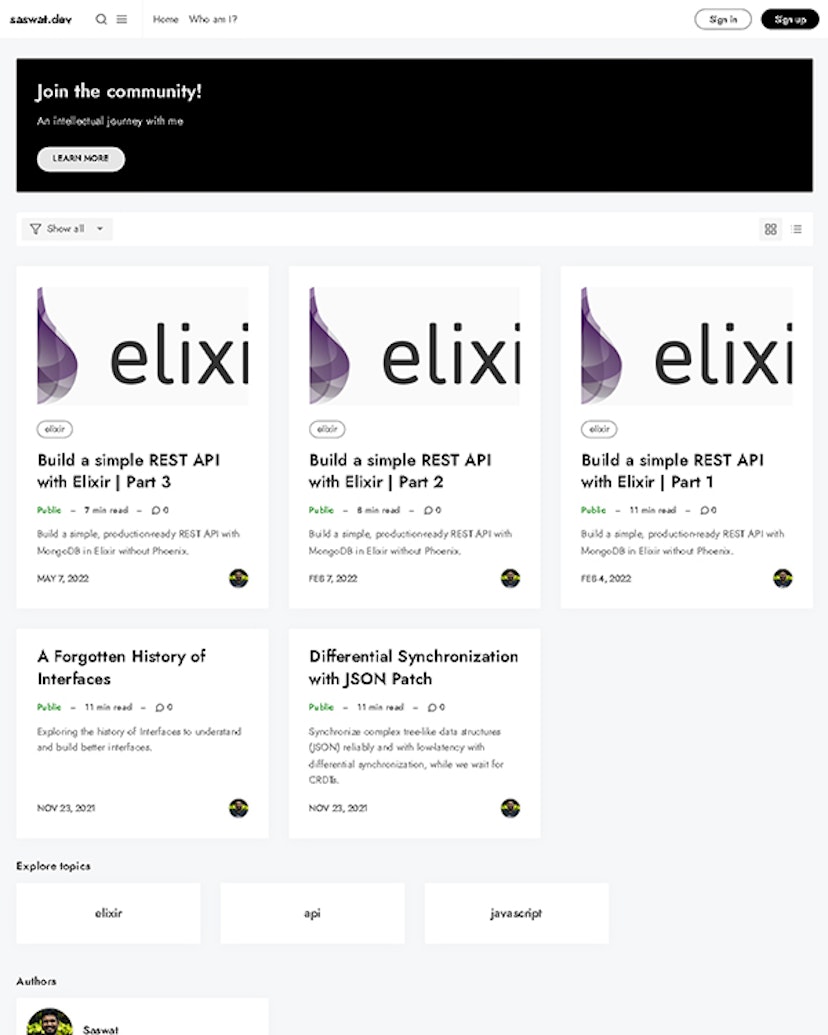
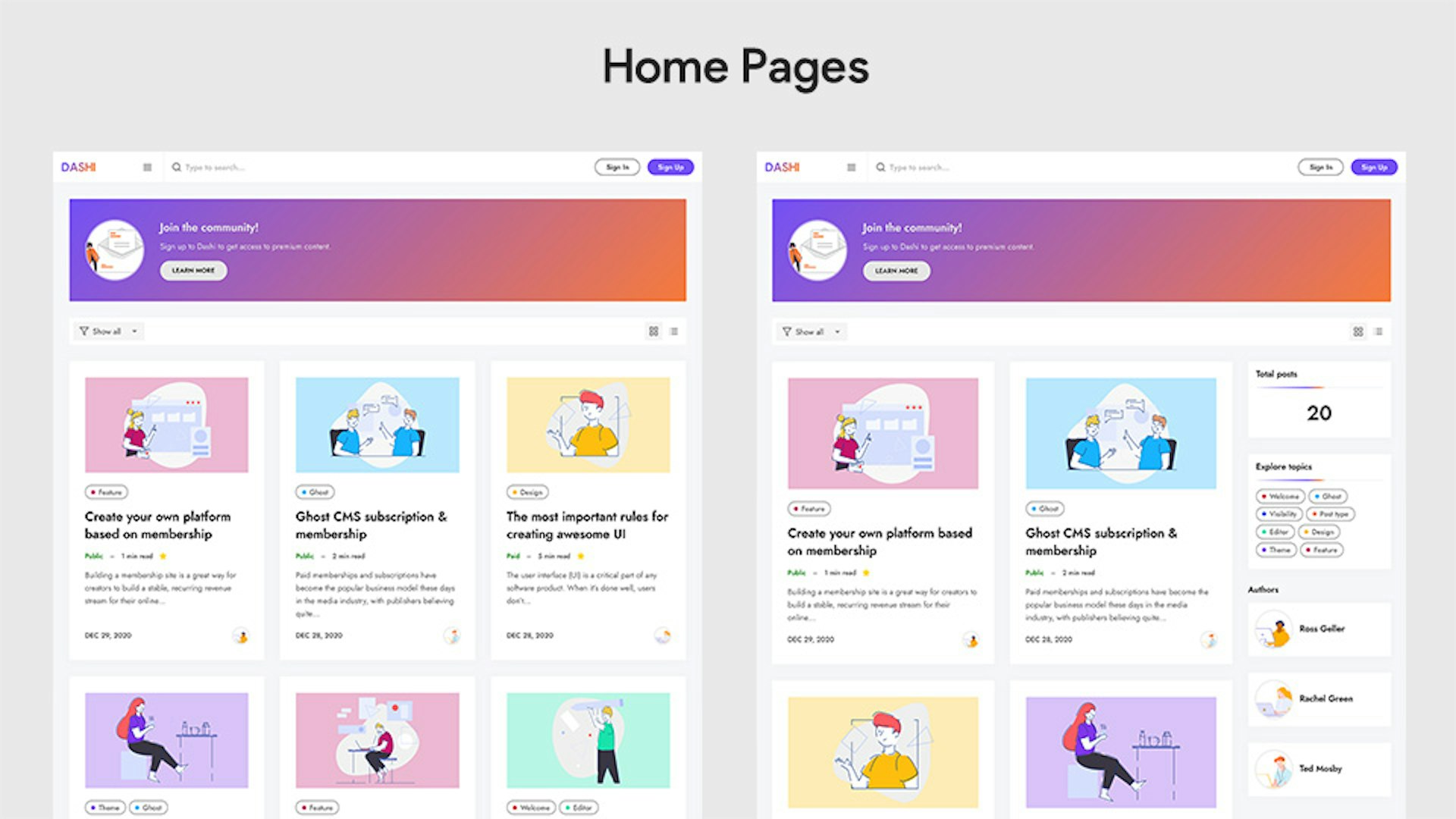
Home page alternative
The theme configuration contains options regarding the number of columns you prefer, or whether you prefer a list instead of a grid. Another alternative option is to have the sidebar on the homepage as well.
- index - 3 column layout
- index2 - 2 columns + sidebar
- index3 - feature post section + 2 columns + sidebar

You can find instructions in the documentation on how to set up different home pages.
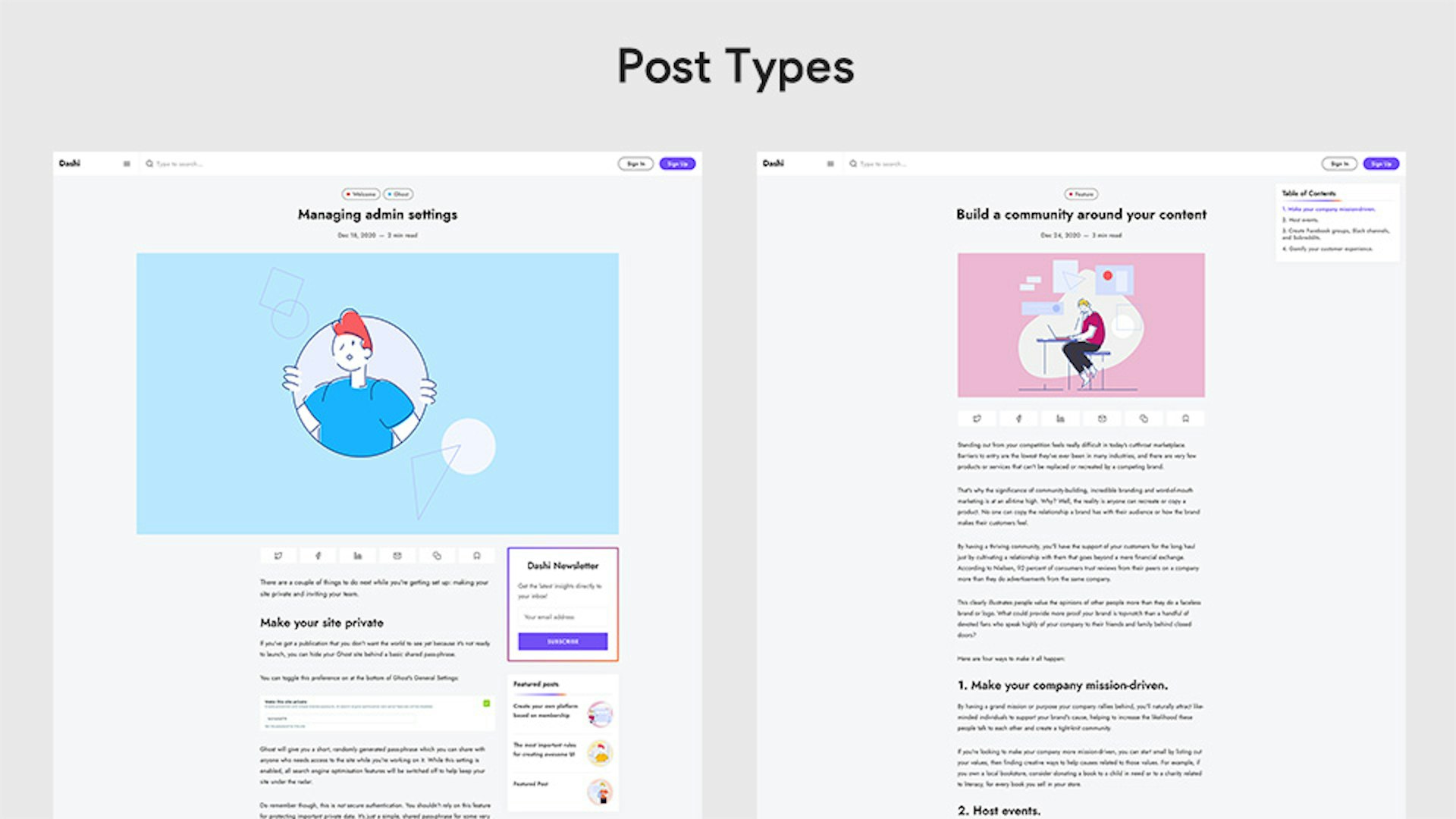
Custom Posts
Dashi comes with 3 different post templates you can choose from in the Ghost Admin. You have the possibility to define the layout for each post you create:

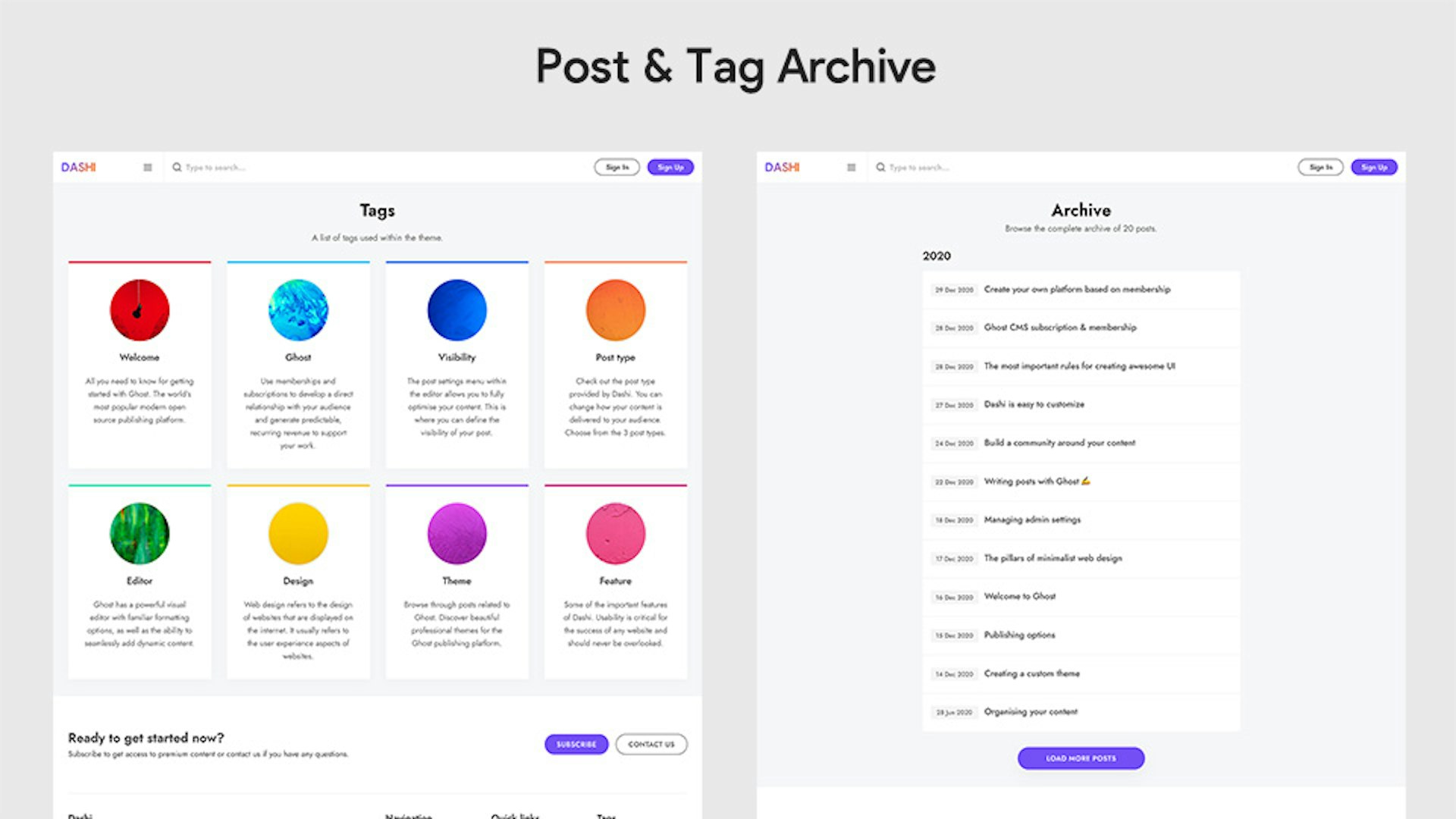
Custom Pages
We have included some custom pages as well, with a different look compared to the default page layout. Custom Pages included:
- Tags Page - listing tags used sorted by the one with the most posts
- Archive Page - an archive of all posts grouped by the year
- Contact Page - a contact page based on formspree.
- Bookmarks Page - list of posts saved by the user

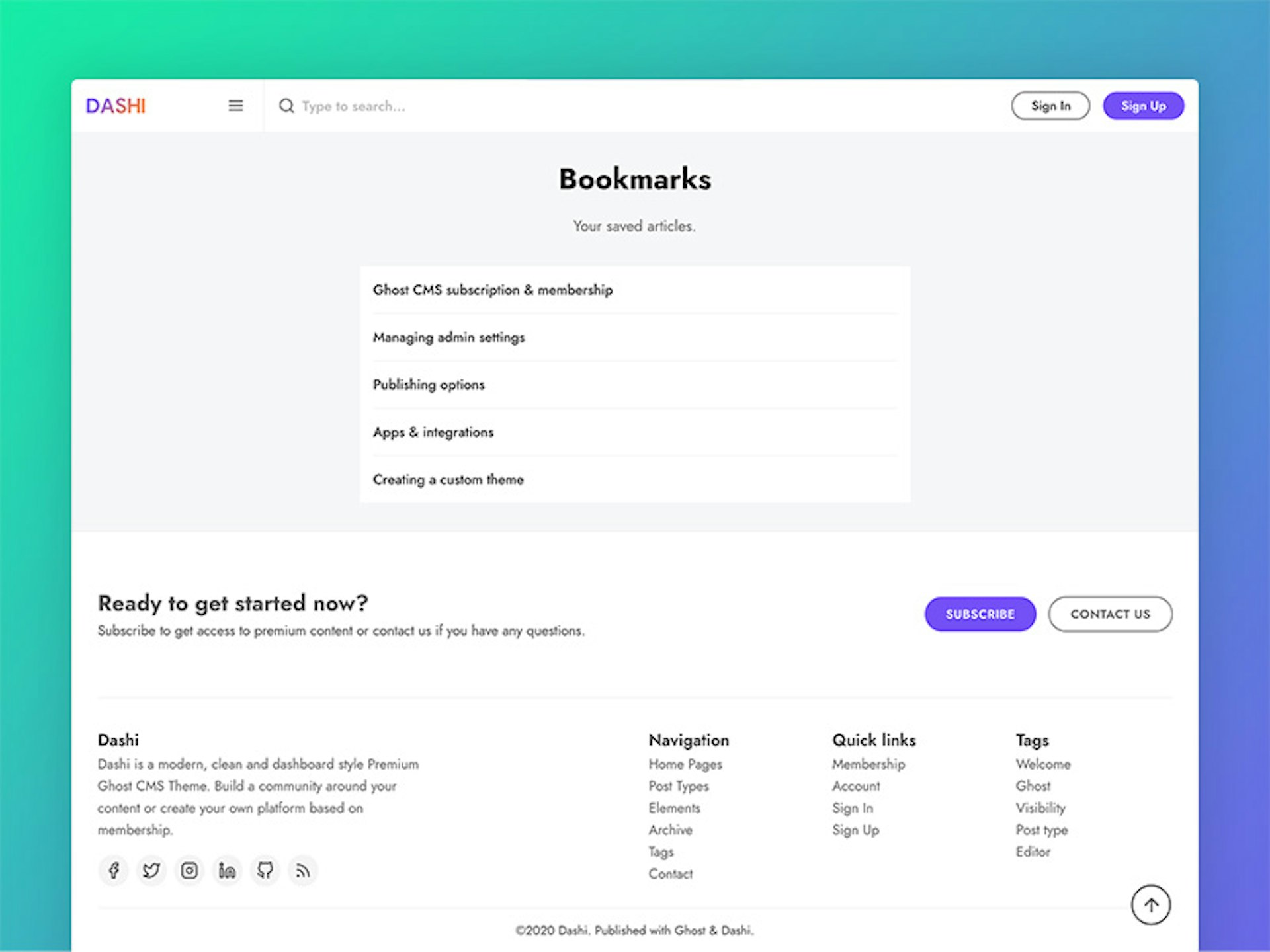
Bookmarks
Your users will have the possibility to bookmark their posts. On each post, there is a button to save a post to their bookmark. Dashi also has a custom page that lists all the bookmarks and there is a possibility to add remove bookmarks.
The menu will contain a link to the bookmarks page.

This feature is based on local storage.
Announcements
You have a nice way to highlight some of your posts or make announcements to your users. To show the bell icon in the header just assign the #announcement internal tag to a post. When the page is loaded posts with this tag are fetched and when the user clicks on the bell icon those posts will be displayed.
Ghost features
- Translation ready - the following languages being included:
- German
- French
- Spanish
- Italian
- Portuguese
- Members & subscriptions - to help you monetize your content or build a community Dashi comes with full support for the member's feature
- Post - image, custom excerpt, multi-author, and featured flag in postcards and post hero as well
- Page - static pages with or without images
- Author - support for avatar, bio, location, website, and social accounts
- Tag - feature image and description
- Postcard - with tags, post visibility, multi authors, read time and date
- Koenig editor
- Markdown card
- Bookmark card
- Gallery card
- Image card with normal, wide, and full width
- GIF card
- Button card
- NTF embed
- Callout card
- Toggle card
- Alternative quote
- Product card
- Audio card
- Video card
- File card
- Header card
- Check out all the Elements
- Secondary navigation
Additional features
- home page welcome/CTA - The home page has a welcome section that behaves differently depending on @member status. If the user is not a member this will be a call to action to subscribe, if it's a free member it's a call to action to "Upgrade", for a paying member it's going to be a link to the account page.
- Lazy loading images - for performance reasons as well as user experience it's important to not load all the images when the page is loaded but instead load each image as it enters the viewport. Dashi has this feature and it also optimizes the loaded image size depending on the device used to access it.
- List/Grid view - on the homepage, tag page, and author pages users can select the view type, either grid or list, and depending on preference the layout is adapted.
- Scroll top - after a certain amount of scrolling on the page, a scroll to top button is displayed in the bottom right corner, which also works as a progress indicator.
- image lightbox - when you click on images in posts an image lightbox gallery is displayed with all images from that post, this can be enabled or disabled from the theme-config file.
- post access CTA - If the post is for members only, there will be a call to action for subscription in case the user does not have access to the post.
- Fully Responsive - Dashi was designed with a mobile-first approach and it works great on all display sizes, be it mobile, tablet, or desktop.
- Syntax Highlighting - Dashi comes with Prism for syntax highlighting. Being already built-in you don't have to worry about adding it to the theme. Using it's really simple.
- Related Posts - you can suggest relevant articles to your readers, making them more likely to stay on your website. Posts will be shown checking for common tags within posts.
- Comments - the native Ghost comments are integrated, but you can easily add a comment system to your theme. Cove and Disqus are integrated by default. You just have to make sure you provide either your Cove ID or Disqus shortname in the theme-config file and you are good to go.

Documentation
Tip
The online documentation covers everything you need, starting from installing the theme to customizing it according to your needs. You will also find useful information for color customization as well as theme development if you want to do more advanced customization.
Note
Feel free to reach out if you have any feedback or need support. Twitter: @brightthemes_