Install the theme
Follow the steps below to upload the theme:
- Log in to your publication admin section at
yoursite.com/ghost/ - Go to Settings > Design (
yoursite.com/ghost/#/settings/design/) - Click Change theme (
yoursite.com/ghost/#/settings/design/change-theme) - Click Upload theme and select the
lumen.zipfile. - After the upload is complete, under Installed themes click Activate
Routes setup
Caution
For the theme to function properly you must upload the routes.yaml file.
The file is located inside the lumen.zip
Follow the steps below to upload the routes.yaml file (this is a separate step from theme upload)
- Log in to your publication admin section at
yoursite.com/ghost/ - Go to Settings > Labs (
yoursite.com/ghost/#/settings/labs) - Under Beta features click on Upload routes file button and select the file from the root directory of the theme.
This is a testing ground for new or experimental features. They may change, break or inexplicably disappear at any time.
more info in the docs
Custom settings
The theme comes with custom design settings, which are accessible from the Ghost Admin panel.
To view and edit these settings go to Settings > Design & Branding ( yoursite.com/ghost/#/settings/design/)
Custom settings are defined in the package.json file.
These settings are placed under three categories:
- Site-wide settings
- Homepage settings
- Post settings
Here's a preview of the available settings:
Note
To avoid resetting your custom design settings during theme updates, make sure to use the same name for the .zip file or use the GitHub action to deploy your theme.
Homepage
The homepage is defined in the index.hbs file and it can include several sections
based on your theme settings:
- hero
- partners
- browse by category
- featured job posts
- browse by company
- faq section
- from the blog
- newsletter
Note
Elements like the header, newsletter and footer are included in all other templates (posts, pages)
Hero
The hero section is completely customizable from Settings > Design > Homepage, with the following options:
-
Hero headline - the hero section title
- Example from the demo (the
<span>element can be used to highlight the text with the brand color):
Explore and find <span>your</span> ideal job - Example from the demo (the
-
Hero subheading - the hero section description
- here you can also use HTML elements like links, bold text, etc:
-
Hero cover image style - the hero section image style, the image can be positioned in the following ways:
- right - the default option
- background - homepage 2 variant
- background-full - homepage 3 variant
- bottom - homepage 4 variant
- hidden - homepage 5 variant
-
Hero action - you can choose from the following actions for your hero section:
- cta - this option is based on the Site-wide CTA text and link settings
- search - this will display a button pointing to the native Ghost search function
- subscribe-form - this option will render a subscribe form for capturing emails
- tags - this will render a list of tags, based on the featured_job_categories custom setting
Partners
The partners section renders images/logos of companies you would like to feature under the hero section. To enable this section, follow the steps below:
- Create a new page with page URL:
partners. - In this page add images in the post content using the Image card
- The page title is used as the headline for the partners section.
- If you change the title, make sure that the page URL remains
partners

Browse by category
To enable the browse by category section, you have to set the Featured categories from Settings > Design & Branding > Homepage.
Caution
Important: use the tag slugs separated by commas, and no spaces.
Example from the demo:
ai,crypto,data,design,development,education,finance,marketing,product,sales,security,support
Note
You can find the slug of a tag in your Admin > Tags, opening a specific tag and check the Slug field.
The ideal number of categories for desktop is a multiply of 5.
Featured job posts
To feature a job post, in Post settings toggle on the Feature this post field. To change how many featured posts are rendered, set the Featured job posts setting from Settings > Design & Branding > Homepage.
The possible values are:
36912none- with this option the section won't be rendered at all
Browse by company
To enable the browse by company section, you have to set the Featured companies from Settings > Design & Branding > Homepage.
Caution
Important: use the tag slugs separated by commas, and no spaces.
Example from the demo:
ghost-cms,openai,stripe,airbnb
Note
You can find the slug of a tag in your Admin > Tags, opening a specific tag and check the Slug field.
The ideal number of categories for desktop is a multiply of 4.
FAQ section
To activate the FAQ section on the homepage the only requirement is to create
a new page with the page URL faq.
This section will display the title and excerpt on the left side and the content of the page on the right side.
To create the faqs you can use the built-in toggle card in the Ghost editor.
Blog section
This section renders up to 3 of the most recent posts tagged blog.
There is also a link to the /blog/ page, which will render all the blog posts.
Jobs page
To active this page do the following:
- Upload the routes.yaml file (if you didn't already do that)
- Create a new page in your admin with page URL
jobs.
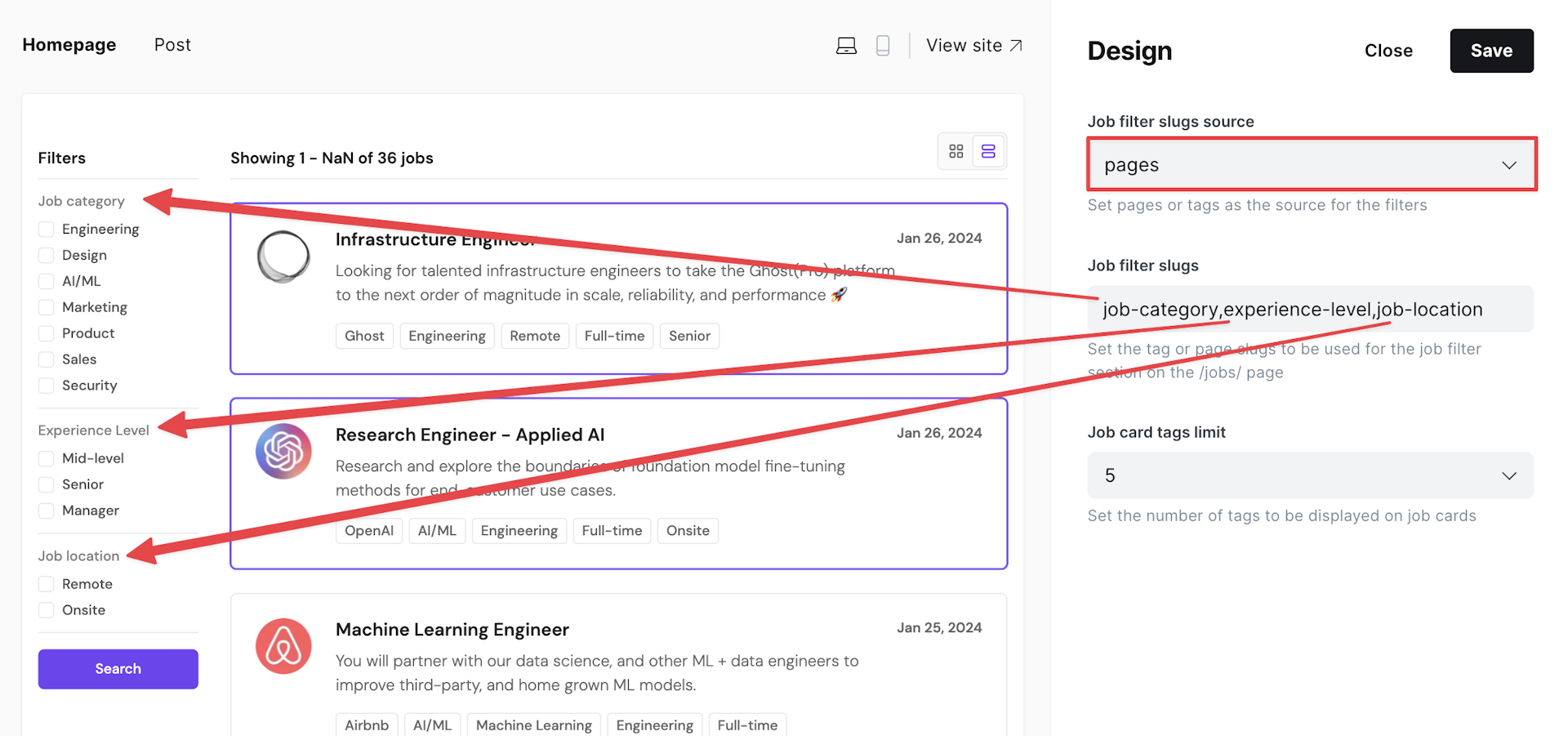
Job filter
There are two custom settings for configuring the filters:
- Job filter slugs source - choose from pages or tags
- Job filter slugs - provide the slugs based on the previous setting
Option A:
This is the simpler options, which would result in one group of filters.
If you chose tags as a source, then you have to provide the tag slugs, separated by commas and no spaces. The tags have to exist and be assigned to at least one post to show up.
Option B:
If you chose pages as a source, then you have to provide the page slugs, this allows to create more than one filter section and a more advanced filtering function based on more than one criteria.

The jobs page on the demo has pages set as the source, and the following slugs set
job-category,experience-level,job-location
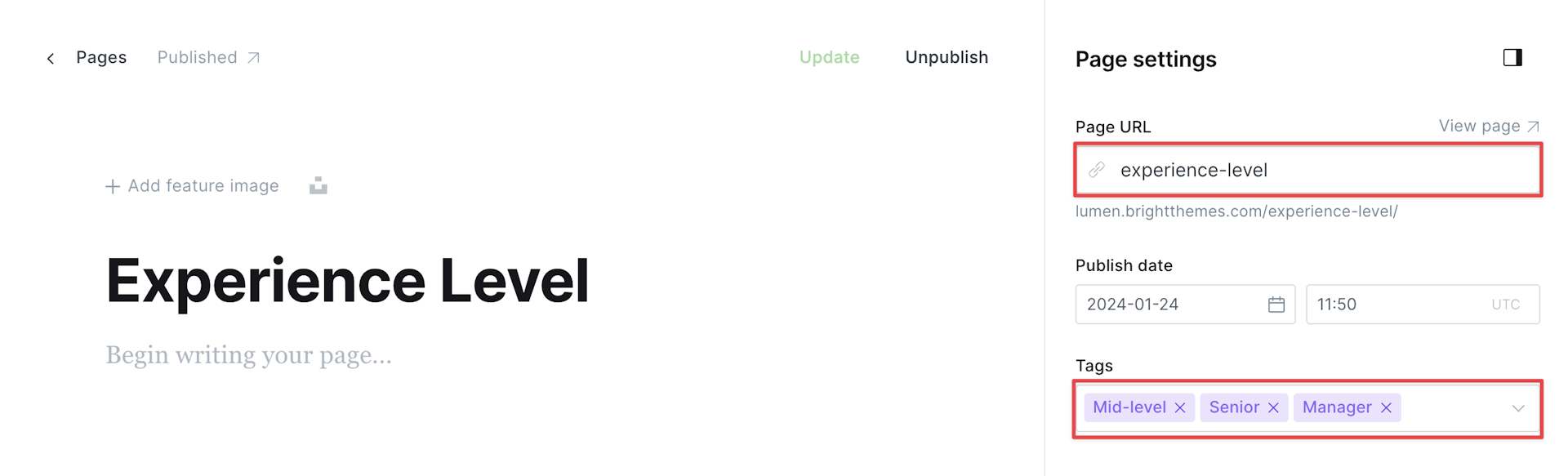
Those slugs are pages, here's how such a page looks like:

With this option the pages are used to define the filter groups and the tags assigned to each page will be rendered as filter options within the group.
Note
The order of the filter groups is set by the published date of the page, the most recent page will be rendered first.
Job feed
The job feed displays the articles ordered by the published date, starting with the most recent posts.
The layout of the feed can be set from Settings > Design > Homepage > Job feed layout, the options being:
listgrid
Additionally, visitors can set their own layout with the list/grid buttons above the job feed.
Job card
The job card markup is defined in partials/job-card.hbs file.
In the Settings > Design > Homepage > Job card tags limit you can set a limit
for the tags displayed on the cards, the options being:
012345all
The job post image has 1/1 format both in the job card and on the job post template.
Blog page
To active this page do the following:
- Upload the routes.yaml file (if you didn't already do that)
- Create a new page in your admin with page URL
blog.
Categories template
The categories template can be used to create pages such as:
To create such pages:
- In your Admin, create a new Page
- Open Page settings > Template and select
Categories Page - Then in Page Settings > Tags set the tags to rendered as cards
- Save and Publish the page
Post templates
The default post template is tailored for job posts (post.hbs)
If you want to add a closing date for the job post you can add an internal tag to
the job post in the following format #closes-{closing_date}. For example:
#closes-2024-04-10.
The theme also includes a custom template, which is ideal for blog posts, and another one for job posts with a table of contents, these can be selected from the Post Settings menu:
custom-blog-post.hbs- a template for blog postscustom-job-post-with-toc.hbs- a template for job posts with table of contents
Note
If you want to edit the templates these are in the root directory of the theme.
Newsletter section
To display the Newsletter section above the footer there are two conditions to be fulfilled:
- Add the newsletter headline in your Design settings (
newsletter_headline) - Enable the Ghost membership feature

Note
The newsletter section, when set up, will be displayed on every page, unless you have a singed-in member.
Color customization
You can change the main accent color from Settings > Design > Brand. The most important CSS configurations of the theme are defined as custom CSS properties, so you can easily overwrite them from Code Injection to change background colors, text colors, and more.
The theme comes with several color schemes, the default one can be set in the admin using the Default color scheme in Settings > Design > Site-Wide.
The included color schemes:
- system
- light
- dark
The default option is system which will be either the dark or light theme,
depending on the user's preference.
It's possible to change the color schemes by changing the properties. This can be done by adding the following in Code Injection and adjusting the values.
To change the light theme:
<style>
:root {
--color-typography: hsl(0 0% 15%);
--color-typography-tone: hsl(0 0% 40%);
--color-typography-content: hsl(0 0% 30%);
--color-typography-reverse: hsl(0 0% 85%);
--color-background: hsl(0 0% 100%);
--color-background-tone: hsl(0 0% 98%);
--color-background-reverse: hsl(0 0% 12%);
--color-border: hsl(0 0% 90%);
--color-border-reverse: hsl(0 0% 20%);
}
</style>
To change the dark theme:
<style>
html[data-color-scheme="dark"] {
--color-typography: hsl(0 0% 85%);
--color-typography-tone: hsl(0 0% 65%);
--color-typography-content: hsl(0 0% 65%);
--color-typography-reverse: hsl(0 0% 15%);
--color-background: hsl(0 0% 12%);
--color-background-tone: hsl(0 0% 15%);
--color-background-reverse: hsl(0 0% 98%);
--color-border: hsl(0 0% 20%);
--color-border-reverse: hsl(0 0% 92%);
}
</style>
Some useful tools for choosing colors and gradients:
Fonts
Note
You can use Ghost custom fonts to set the heading and body fonts for your site. This can be done from Settings > Design > Brand > Typography. The theme comes with some additional fonts you can use, for this you have to set the Theme default option in the Ghost custom font settings.
You can set the font family from the Admin section, going to Settings > Design > Site-wide. There are two options, one for the headings and another for the rest of the elements:
Heading font options:
- System - loads the system font (no requests to Google Fonts)
- DM Sans
- Lexend
- Hanken Grotesk
- Plus Jakarta Sans
- Domine
- Recursive
- Cairo
- Mulish
- Inter
- Space Mono
- Kalnia
- Source Serif 4
Body font options:
- System
- DM Sans
- Lexend
- Hanken Grotesk
- Plus Jakarta Sans
- Domine
- Recursive
- Cairo
- Mulish
- Inter
- Space Mono
Tip
With the System font option, you can avoid requests to the Google servers in case GDPR is a concern.
If you still want to use Google fonts and want to self-host the font files check out this guide for self-hosting Google Fonts.
Dropdown menus
lumen comes with a custom feature to create
dropdown menus easily for your header navigation. All you have to do is add the
minus sign (-) in front of the items in Settings > Navigation
Items having the - sign will be added as subitems to the previous navigation item.
For example from the demo:
- Membership,- Sign upand- Sign inwill belong to the Members item
Ghost config
Some configurations in Ghost themes can be defined in the package.json file, including
Posts per page, Image sizes, and Custom settings.
Posts per page
The posts_per_page defines the number of posts that appear in your collections until it's paginated.
For example, the value of posts_per_page is used on the home page, tag, and author templates.
You can change it in the package.json file:
"config": {
"posts_per_page": 12
}
Image sizes
Ghost can handle responsive image sizes,
and this is defined in the package.json file, under the image_sizes property.
You can change the default configuration by editing this file before uploading the theme.
"image_sizes": {
"xxs": {
"width": 30
},
"xs": {
"width": 100
},
"s": {
"width": 320
},
"m": {
"width": 640
},
"l": {
"width": 960
},
"xl": {
"width": 1280
},
"xxl": {
"width": 2000
}
}
The sizes defined will be used to generate copies of images at the specified sizes when uploading images in your Ghost Admin.
Comments
The theme uses the native Ghost comment feature. The Native Comment System requires at least Ghost v5.9.0, you have to enable it from Settings > Membership > Access > Commenting.
Here are the options you can choose from:
All members- Logged-in membersPaid-members only- Only logged-in members with an active subscriptionNobody- Disable commenting completely
Icons
The icons used in the theme are from Tabler Icons, the library consists of 5000+ icons.
Only the icons used in the theme are included in the partials/icons directory
in separate .hbs files.
Here are the steps to add new icons:
- Go to Tabler Icons and click on the Icon you want to add, this will copy the code to your clipboard.
- Go into the
partials/iconsdirectory and create a new file:your-icon.hbs - Open the new file and paste the copied code from the clipboard.
- Save the file.
For using the icons inside the theme files, there is a special partial file
partials/icon.hbs which accepts name and size as parameters.
Let's see an example and try to add a new icon. Assuming we want to add the icon
camera and by clicking on the icon on the website, we get this code:
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-camera" width="24" height="24" viewBox="0 0 24 24" strokeWidth="1.5" stroke="#2c3e50" fill="none" strokeLinecap="round" strokeLinejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none"/>
<path d="M5 7h1a2 2 0 0 0 2 -2a1 1 0 0 1 1 -1h6a1 1 0 0 1 1 1a2 2 0 0 0 2 2h1a2 2 0 0 1 2 2v9a2 2 0 0 1 -2 2h-14a2 2 0 0 1 -2 -2v-9a2 2 0 0 1 2 -2" />
<circle cx="12" cy="13" r="3" />
</svg>
The next step is to create a new file: partials/icons/camera.hbs and paste the copied code in the file.
The new file must be of .hbs type, so we can use it into the theme files:
{{>icon name="camera"}}
Social links
Social links are shown in the footer and by default, the theme comes with:
- Facebook (Settings > General > Social accounts)
- Twitter (Settings > General > Social accounts)
- RSS
To add other links you need to edit the partials/social-links.hbs file.
There are several other links in there already, you just have to uncomment
the relevant parts and add your link in the href attribute.
Social sharing
Social sharing is part of the post layout and the following is included:
- X(Twitter)
- Bluesky
- Copy to clipboard
To add other social sharing options you need to edit the partials/social-share.hbs file.
Translations
By default, everything is in English (en.json), additionally, the theme comes with translations in:
- 🇩🇪 German (
de.json) - 🇪🇸 Spanish (
es.json) - 🇫🇷 French (
fr.json) - 🇮🇹 Italian (
it.json) - 🇳🇱 Dutch (
nl.json) - 🇵🇹 Portuguese (
pt.json)
Note
For a translation to apply, you have to set the language in Settings > General Settings > Publication language.
If you want to edit the translation in a specific language, you have to edit the corresponding translation file.
The files are stored in the locales directory (inside the theme zip).
|__ locales
| |__ de.json
| |__ en.json
| |__ es.json
| |__ fr.json
If the language file for your language doesn't exist, you have to create it (make sure to use the correct language code)
The best way is to copy the content en.json file in your new language file, then change the translations.
Theme development
If you want to make more advanced changes to the theme, or you want to implement your own components, you can take advantage of the developer-friendly setup of the theme.
All the assets are combined and minified for better speed and performance. To customize the theme make sure you have Node.js installed.
The theme is built with TailwindCSS and Alpine.js. The development environment is based on Vite, the tasks can ran with npm scripts.
This guide is assuming that you have installed Ghost locally.
Add the theme directory inside Ghost's content/themes/ directory then move to the
theme directory in your command line. Run the npm install command to install all
the dependencies.
After that is done, you have access to run the npm scripts:
-
npm run dev(vite build --watch & vite) The dev script will start the development process, watching for changes and building. Thevite.config.jsfile contains the main configuration for Vite. -
npm run build(vite build) The build script will start the build process. -
npm run test(gscan . --verbose) The test will test the theme using gscan the official Ghost test tool. -
npm run zipThe zip script will create a zip file in thedistdirectory.
Change use case
In case you want to use the theme for a different use case than jobs, you can do that.
You don't have to edit all the different theme files to achieve this, you should edit
translation file and the routes.yaml instead.
In the routes file, you can change the /jobs/ route to anything else, just make
sure to reference an existing template (jobs.hbs) and page. To keep it simple,
can keep the template file name as is: jobs.hbs. Example of a changed routes setup:
/prompts/: # the route
permalink: /{slug}/
template: jobs # the template name
data: page.prompts # the page url
filter: tags:-[blog] # exclude blog posts
If you are using the English version, you need to edit the locales/en.json
file, and replace words like "job", and "position" on the right side.
For example, in case you are planning to create a prompt library:
"Featured job posts": "Featured prompts",
...
"Search jobs": "Search prompts",
Check all the other strings and change them according to your needs. This way you can create any type of listing site.