There are a lot of ways you could list your tags in Ghost, one of the most common ways is creating a tag cloud (or a list of tags) while this is fine option it can take up a lot of space.
Dropdowns come in handy in this case, they conserve screen space and being a standard widget users know how to deal with them. In this tutorial we'll be using the standard way of creating a dropdown list, namely the select tag.
Build the dropdown
Let's start with the basic markup of a select tag:
<label for="select-tags">Tags:</label>
<select name="tags" id="select-tags">
<option value="/">Option 1</option>
</select>
First we have a label describing our dropdown list, then the select
containing one or more options which will appear within our dropdown.
Next step is to add a list of tags as options for our select and this is easy to
do using the {{get}} helper:
<label for='select-tags'>Tags:</label>
<select
name='tags'
id='select-tags'
onchange='window.location.href = event.target.value'
>
{{#get 'tags' include='count.posts' order='count.posts desc' limit='10'}}
{{#foreach tags}}
<option value='/tag/{{slug}}'>{{name}}</option>
{{/foreach}}
{{/get}}
</select>
The {{get}} helper will fetch the 10 tags with most posts. The {{foreach}} helper
will loop through those tags and create an option where the value will be the
link to that specific tag and the text will be the name.
The onchange event handler will make sure that when an option is selected the user is
redirected to the corresponding tag page.
Optimize the dropdown
We want to use this dropdown as a way to navigate between the categories(tags), it's important to know that the first option (or the one with the selected attribute) is going to be displayed as the default value for the dropdown. On the homepage this should be something general, like "All" or "Show all". When you click on a tag from the list, it should navigate to the tag page and there we expect the current active tag to show as the default value for the dropdown.
To achieve this we have to tweak it a bit so the behavior of the element makes sense as explained before:
<label for="select-tags">Tags:</label>
<select name="tags" id="select-tags" onchange="window.location.href = event.target.value">
<option value="/" {{^is "tag"}}selected{{/is}}>{{t "Show all"}}</option>
{{#if tag}}
<option value="/tag/{{tag.slug}}" selected>{{tag.name}}</option>
{{/if}}
{{#get "tags" include="count.posts" order="count.posts desc" limit="20"}}
{{#foreach tags}}
<option value="/tag/{{slug}}">{{name}}</option>
{{/foreach}}
{{/get}}
</select>
The first option is going to be "Show all", which points to the home page.
We check the context and if the current context is not "tag" then this option
will be the default: {{^is "tag"}}selected{{/is}}.
If this is a tag context however then the current tag will be set as the default option:
{{#if tag}}
<option value='/tag/{{tag.slug}}' selected>{{tag.name}}</option>
{{/if}}
Now we should have the list as we wanted. One last detail to avoid duplicate values in the dropdown, will be solved with javascript:
<script>
const options = [];
document.querySelectorAll('#select-tags > option').forEach(function(option) {
options.includes(option.value) ? option.remove() : options.push(option.value);
});
</script>
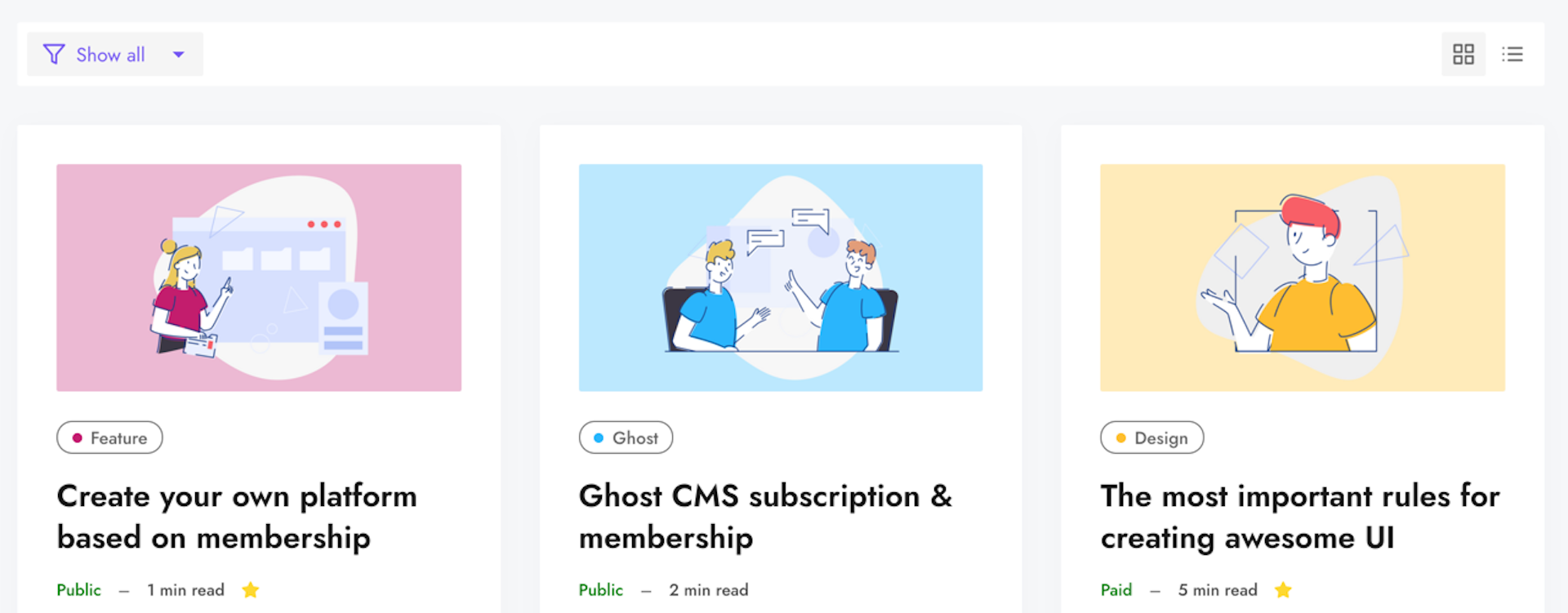
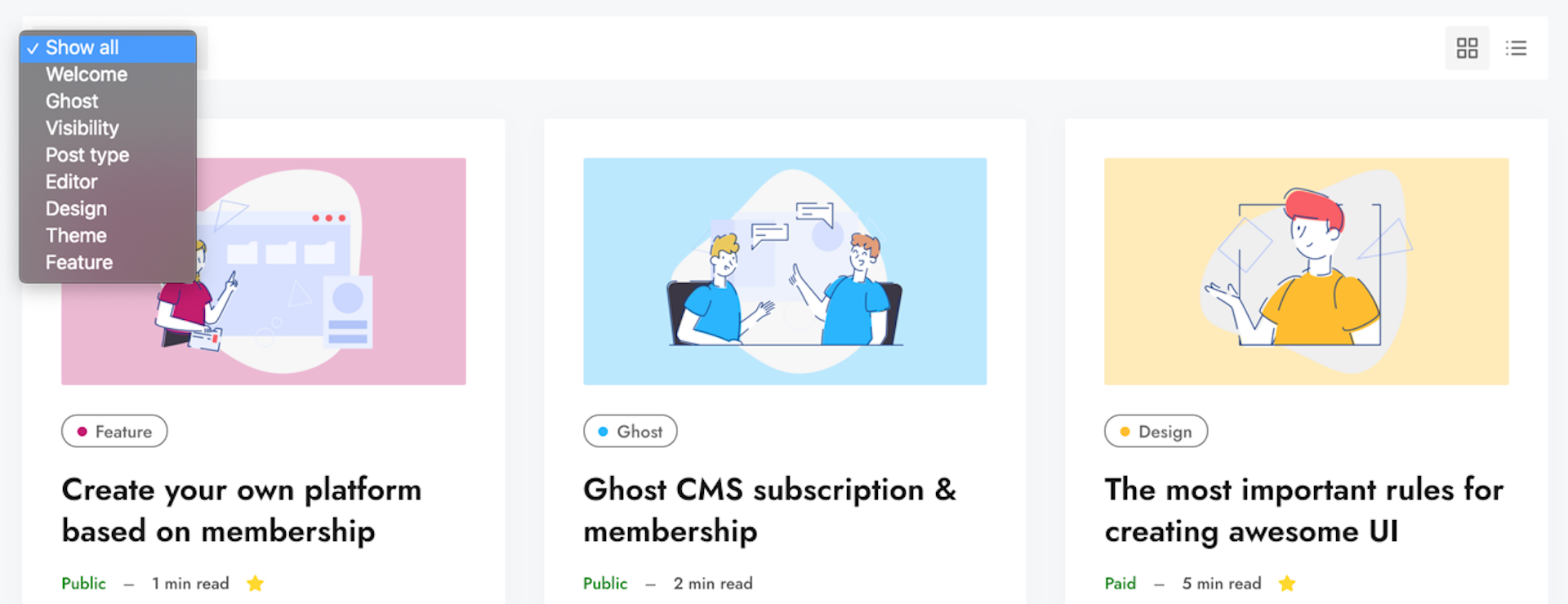
The final result
This exact approach is implemented in our Dashi Ghost Theme.
In this case the label is an icon and there is css applied to the elements.
Here is how it looks:


You can see it live on the Dashi Demo. I hope this was helpful.