You might want to display the issue number for your newsletters or posts on your site and there are different ways you can do that in Ghost CMS.
The easiest way to do it is to add the issue number into your title, but you might want to avoid that for one reason or another and another way this can be achieved is using CSS. More specifically css counters.
CSS counters
CSS counters let you adjust the appearance of content, for example, you can use counters to automatically number the headings in a webpage. Counters are, in essence, variables maintained by CSS whose values may be incremented by CSS rules to track how many times they're used.
So for our case, if we are talking about a newsletter or post archive CSS counters can be used to track the number of posts and manipulate the content based on that.
Let's see how this could be implemented in a Ghost theme.
Generate the newsletter issue number in Ghost
We will start out with a simple layout that can be used for creating post or newsletter archives in Ghost themes. (For details check out this dedicated guide for Post archives in Ghost)
<div class="archive">
{{#foreach posts}}
<h2 class="archive-post__title">
<a href="{{url}}">{{title}}</a>
</h2>
{{/foreach}}
</div>
Using the .archive class we can create the counter.
.archive {
counter-reset: issue;
}
In the above code a new counter called issue is created. Important to note that the counter is initialized with 0.
Next we have to implement the counter increments, basically how to handle the
number itself and this will be based on the archive items, more specifically
the title using the pseudo element :before :
.archive-post__title:before {
counter-increment: issue;
content: "Issue #" counter(issue) ": ";
}
In the above code we tell the counter-increment to increase by 1 (default behavior).
You also have the possibility to add some content which will appear before the title,
in this case "Issue #", and together with the counter(issue) it will form the
content.
Now let's see how we can reverse the counter and really take into account the actual number of posts in your Ghost instance.
Reverse the newsletter issue number
First of all the layout has to be adjusted to assign the number of total posts we have:
<div class="archive" style="--counter:calc({{#get "posts"}}{{pagination.total}}{{/get}} + 1)">
{{#foreach posts}}
<h2 class="archive-post__title">
<a href="{{url}}">{{title}}</a>
</h2>
{{/foreach}}
</div>
In the style tag we create a custom css property called --counter
The value of this property will be the total number of posts ({{pagination.total}} )
and adding +1 to it because of the counter-increment behavior.
Here is all the css with some minor adjustment to make the issue number decrease:
.archive {
counter-reset: issue;
}
.archive-post__title:before {
counter-increment: issue -1;
content: "Issue #" counter(issue) ": ";
}
The only change from before is the counter-increment attribute, where we added a
second parameter -1 which tells the counter to decrease the value by 1 for each
item.
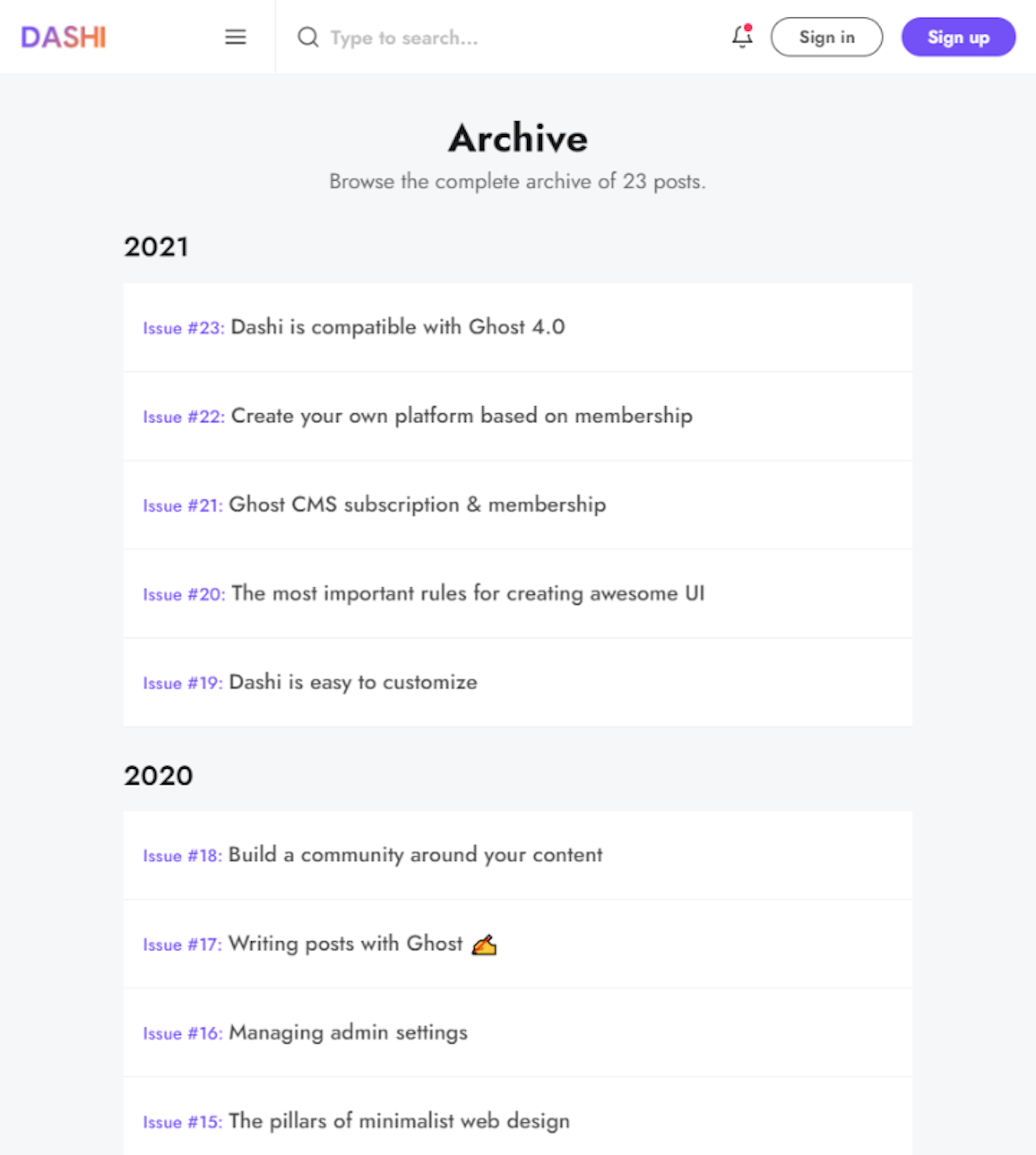
Final result
Here is how the final result would look like in the Dashi theme

I hope you found this guide helpful.