Google Fonts is one of the most popular services when it comes to adding custom fonts to websites. In fact, most of our Ghost Themes are using Google fonts.
In this post I will show you how we setup this service without effecting site performance.
Choose the Font
At the moment of writing this article Google offers 991 Fonts through their service, you have the possibility to filter by:
- Categories (Serif, Sans Serif, Display, Handwriting, Mono space)
- Language (if you want to support language with special characters)
- Font Properties (thickness, slant, width)
- Variable Fonts
Variable Fonts can significantly reduce the size of your font files and make it possible for one font file to behave like multiple fonts, allowing you to adjust the weight, width and slant of type as you work. For more about Variable Fonts you can read this guide.
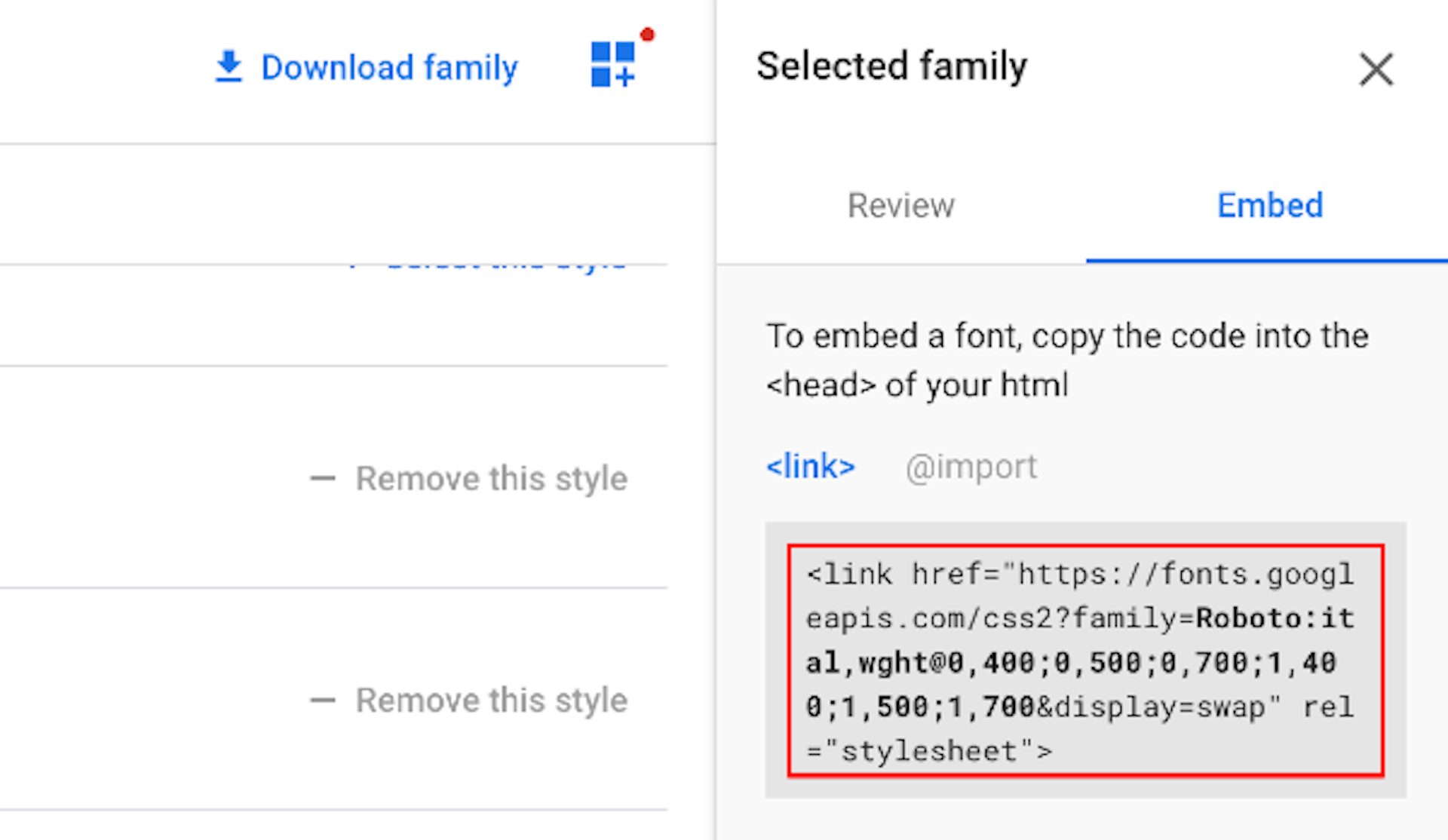
After you have selected the font with all the variants, weights and styles, in the Selected Family section you can press Embed and there you should find the code for embedding.

For Roboto with font weights 400, 500, 700 normal and italic the code looks like this:
<link
href="https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,400;0,500;0,700;1,400;1,500;1,700&display=swap"
rel="stylesheet"
/>
Besides the weight and style of the font, there is one additional property in the link, the display=swap. Font-display currently supports the following range of values auto | block | swap | fallback | optional.
- auto - uses the browser default
- block - font face has a short block period and an infinite swap period, meaning text is invisible at first (if font is not loaded) and swapped after. This value should only be used if rendering text in a particular typeface is required for the page to be useable.
- swap - font face has a zero second block period and an infinite swap period meaning the browser draws text immediately with a fallback if the font face isn’t loaded, but swaps the font face in as soon as it loads.
- fallback - gives the font face an extremely small block period and a short swap period, meaning the font face is rendered with a fallback at first if it’s not loaded, but the font is swapped as soon as it loads.
- optional - gives the font face an extremely small block period and a zero second swap period
So the display=swap makes sure the text is displayed even if the font is not loaded (using a fallback) but as soon as your font is loaded it's swapped. Using this you will not effect performance but at the same time you will avoid issues such as "Ensure text remains visible during webfont load” that happens if you use the block property.
Ghost Head
Now that we have the embed code, we have to place that in the code. With Ghost CMS this is possible in two ways, we can place it in the default.hbs file of the Ghost Theme or adding it in Ghost Admin, in the Code Injection section.
In the default.hbs the font link should be added within the <head> </head> section:
<head>
<!-- Other tags... -->
<link
href="https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,400;0,500;0,700;1,400;1,500;1,700&display=swap"
rel="stylesheet"
/>
</head>
This is the standard way of doing it, but we can improve this a bit by preloading webfont resources. This is where <link rel="preload"> web platform feature comes in.
<link rel="preload"> serves as a "hint" to the browser that a given resource is going to be needed soon and it will trigger a request for the Webfont early in the critical rendering path, without having to wait for the CSSOM to be created.
Taking this into account the embed code should look like this:
<head>
<!-- Other tags... -->
<link
rel="preload"
href="https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,400;0,500;0,700;1,400;1,500;1,700&display=swap"
as="font"
onload="this.onload=null;this.rel='stylesheet'"
/>
<noscript>
<link
rel="stylesheet"
href="https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,400;0,500;0,700;1,400;1,500;1,700&display=swap"
/>
</noscript>
</head>
First the tag for preloading is added, as well as the onload event, which means that as soon as this is loaded add the rel="stylesheet" to the link in order for the font to be usable.
The noscript tag is a fallback in case Javascript is not available or disabled by the user.
Setup CSS
Now that the font is ready and it is linked, we just have to use it. For this we need to adapt the CSS of the Ghost Theme.
We usually use CSS properties to set Fonts (as well as other things). Global css properties can be defined like this:
:root {
--font-family-sans: 'Roboto', Arial, sans-serif;
}
With this property defined you can set it for your elements. To set it as the default font for the whole website:
html,
body {
font-family: var(--font-family-sans);
}
Unless you have some more specific CSS, other elements will inherit this setting, and will use the fonts.
Your Ghost Theme should now have your selected Google Fonts. I hope you find this helpful.
If you are worried about GDPR and prefer to self-host your fonts check out our guide about self-hosting Google Fonts in Ghost Themes.