1. Theme Info
Name: Gazette - Ghost Theme
Description: a News & Magazine Ghost Theme
Released: 2017-02-04
Creator: Bright Themes
Requirements
Ghost version: 0.8 or higher
Ghost Content API: v2
Ghost Subscribers Feature: Active (Optional)
Install Theme
- Log in to your publication admin section at
yourblog.com/ghost/signin - Go to Settings > Design from the admin menu
- Under the Themes section click
Upload a theme - Click inside the upload box to select a gazette.zip, or drag-and-drop the gazette.zip into the upload box
- If you want to activate the theme immediately click
Activate NoworCloseif you want to do it later
Publication Settings
Some basic settings for your publication:
Icon
To Upload a new icon follow these steps:
- Log in to your publication admin section at
yourblog.com/ghost/signin - Click Design under the settings menu.
- Under Brand > Publication icon, click
Upload Imageand select your icon - Finally click
Save settings
Logo
To Upload a new logo follow these steps:
- Log in to your publication admin section at
yourblog.com/ghost/signin - Click Design under the settings menu.
- Under Brand > Publication logo, click
Upload Imageand select your logo - Finally click
Save settings
Cover
To Upload a new cover image follow these steps:
- Log in to your publication admin section at
yourblog.com/ghost/signin - Click Design under the settings menu.
- Under Brand > Publication cover, click
Upload Imageand select your cover image - Finally click
Save settings
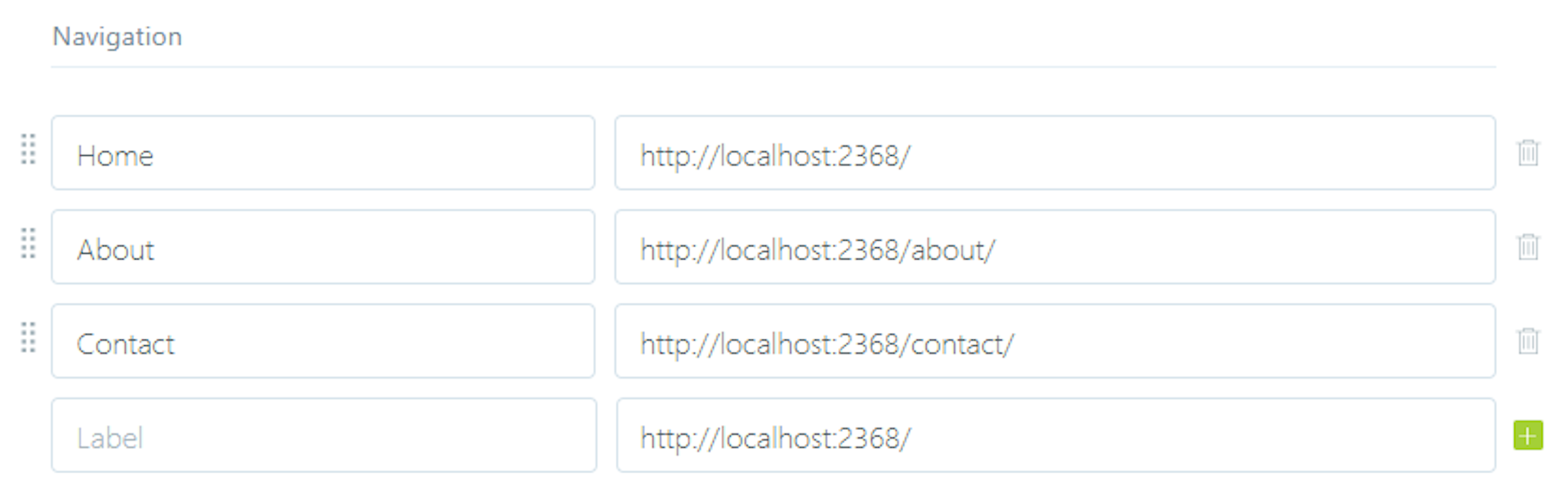
Navigation
To add menu items to your publication, follow the steps below.
- Log in to your publication admin section at
yourblog.com/ghost/signin - Click Navigation and enter a label for the menu item in the label field
- In the URL field, enter the destination for the menu item to link

- Click
Save
Members
Auden completely supports the Ghost Members feature. To activate the feature follow the steps below.
- Log in to your publication admin section at
yourblog.com/ghost/signin - Click Settings > Membership.
- Set the Subscription access and other settings made available by Ghost
To access the overview of members click Members from the admin menu.
Content API
As mentioned in the Requirements section, this theme uses the Content API v2, so in order to take advantage of all the theme features make sure the Content API v2 is used, this is set in the theme by default.
You can check this in the theme's package.json file:
{
"name": "...",
"description": "...",
"demo": "...",
"version": "...",
"engines": {
"ghost": ">=3.0.0",
"ghost-api": "v3"
},
...
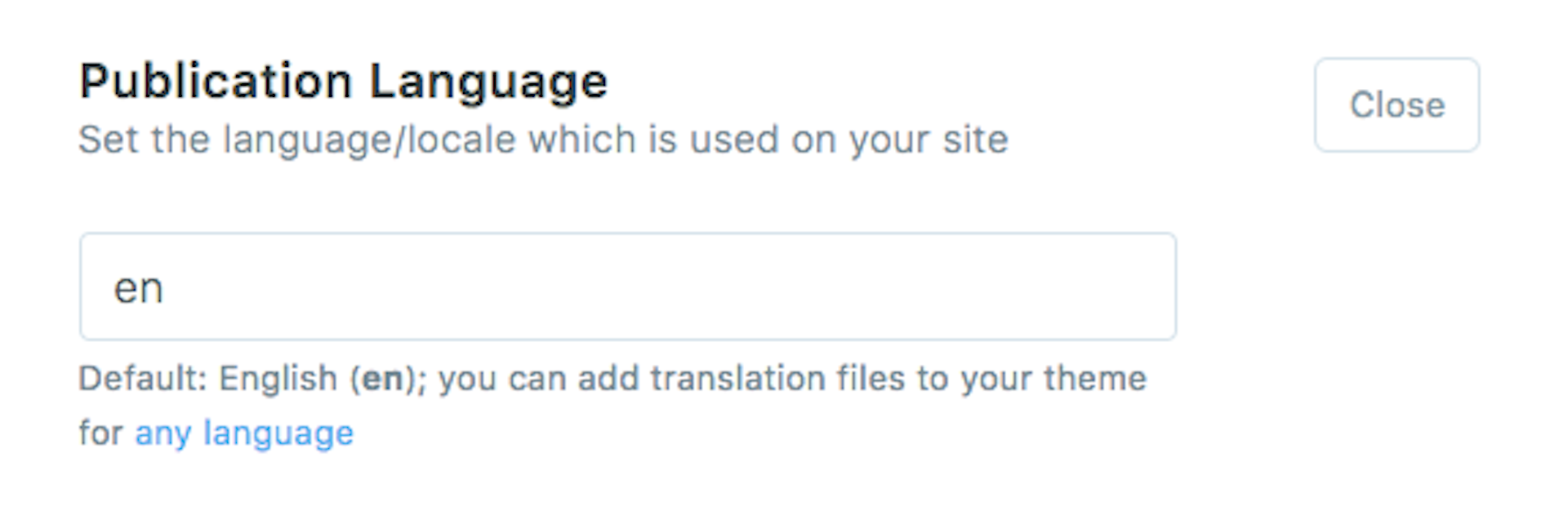
Language
To set the publication language follow the steps below.
- Log in to your publication admin section at
yourblog.com/ghost/signin - Go to General from the admin menu
- Under Publication Language, click
Expandand set the language/locale to be used on the site. The default is set to English (en).

- Click
Save settings
Ghost Search
This theme uses the Ghost Search Plugin.
In order for the search to work you need to edit the default.hbs file:
{{!-- Settings --}}
<script>
/* Ghost Search */
// Replace it with your domain: ghost_host = 'https://yoursite.domain'
var ghost_host = 'http://localhost:3568';
// Settings > Integrations > New Custom Integration. Copy Key. Replace ghost_key below.
var ghost_key = '42695d4e682a4757b736928a19';
...
<script>
You will have to replace the ghost_host and ghost_key values.
ghost_host should be the domain of your blog (ex. 'https://example.com').
ghost_key has to be generated in the admin panel.
- Log in to your publication admin section at
yourblog.com/ghost/signin - Click Settigns > Integrations.
- Click Add custom integration.
- Name it Ghost Search
- Copy the generated key
- Add this key in default.hbs for the
ghost_keyvalue.
Other possible options to add Search to Ghost CMS Themes.
Customization
Different customizations for the theme.
Posts Per Page
From Ghost 1.0 the "Posts per page" settings was moved from the Ghost Admin to the theme.
You can set it in the package.json of the theme:
"config": {
"posts_per_page": 9
}
For Gazette the default value is 9, you can change it to whatever number you wish,
we recommend a number that can be devided by 3.
Custom Pages
Gazette comes with 4 custom pages by default:
- Contact Page
- Categories Page
- Team Page
- About Page
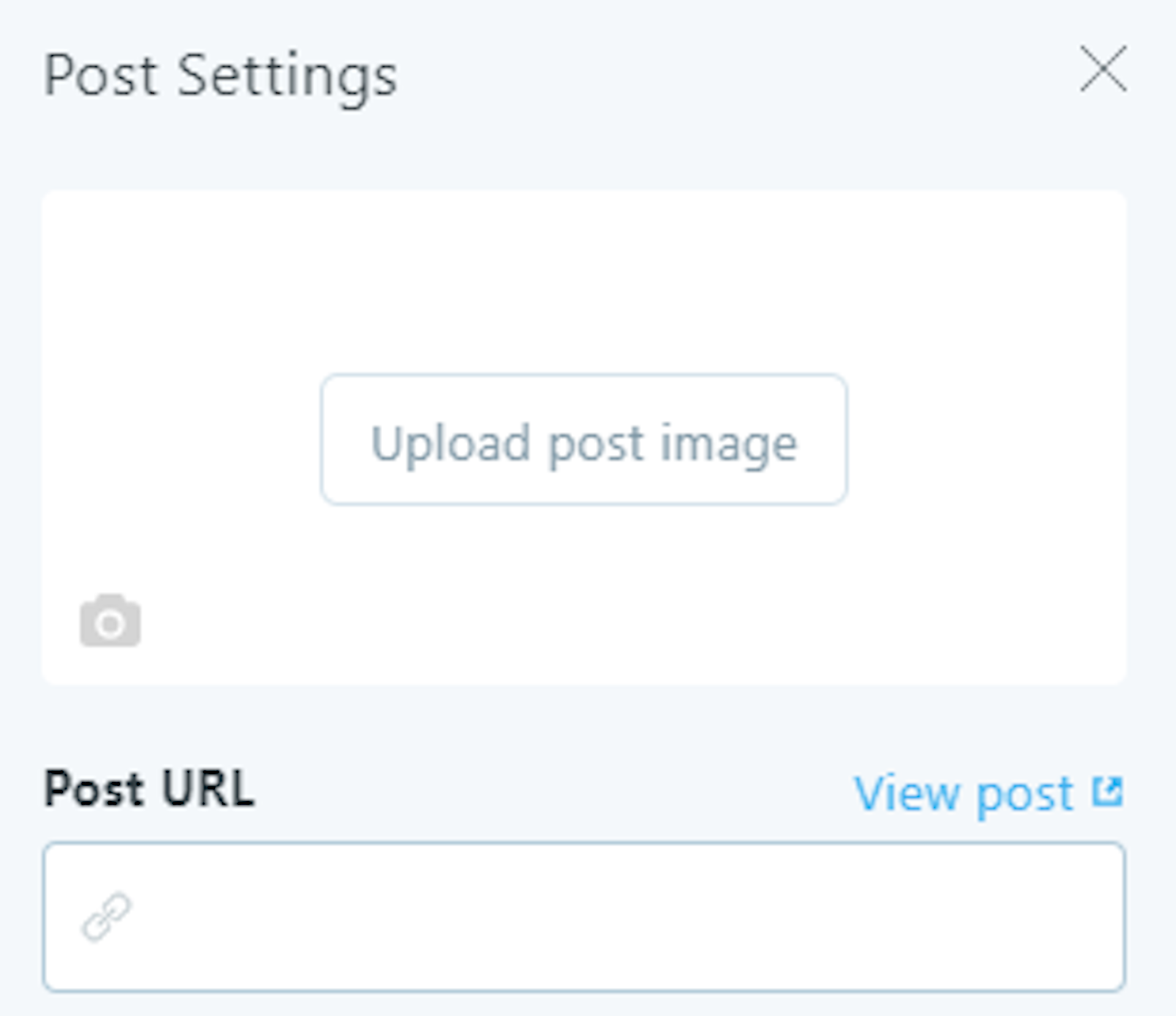
Contact Page
To create the Contact page, do as follows:
- Create a new story and call it Contact.
- Make sure the Post URL is
contact.

- Check the box
Turn this post into a page. - Click
Publish.
To add the page to the navigation, please check the Navigation section above.
[Gazette Theme Contact Page]
Categories Page
To create the categories page, do as follows:
- Create a new story and call it sections.
- Check the box
Turn this post into a page. - Click
Publish.
To add the page to the navigation, please check the Navigation section above.
Team Page
To create the Team page, do as follows:
- Create a new story and call it team.
- Check the box
Turn this post into a page. - Click
Publish.
To add the page to the navigation, please check the Navigation section above.
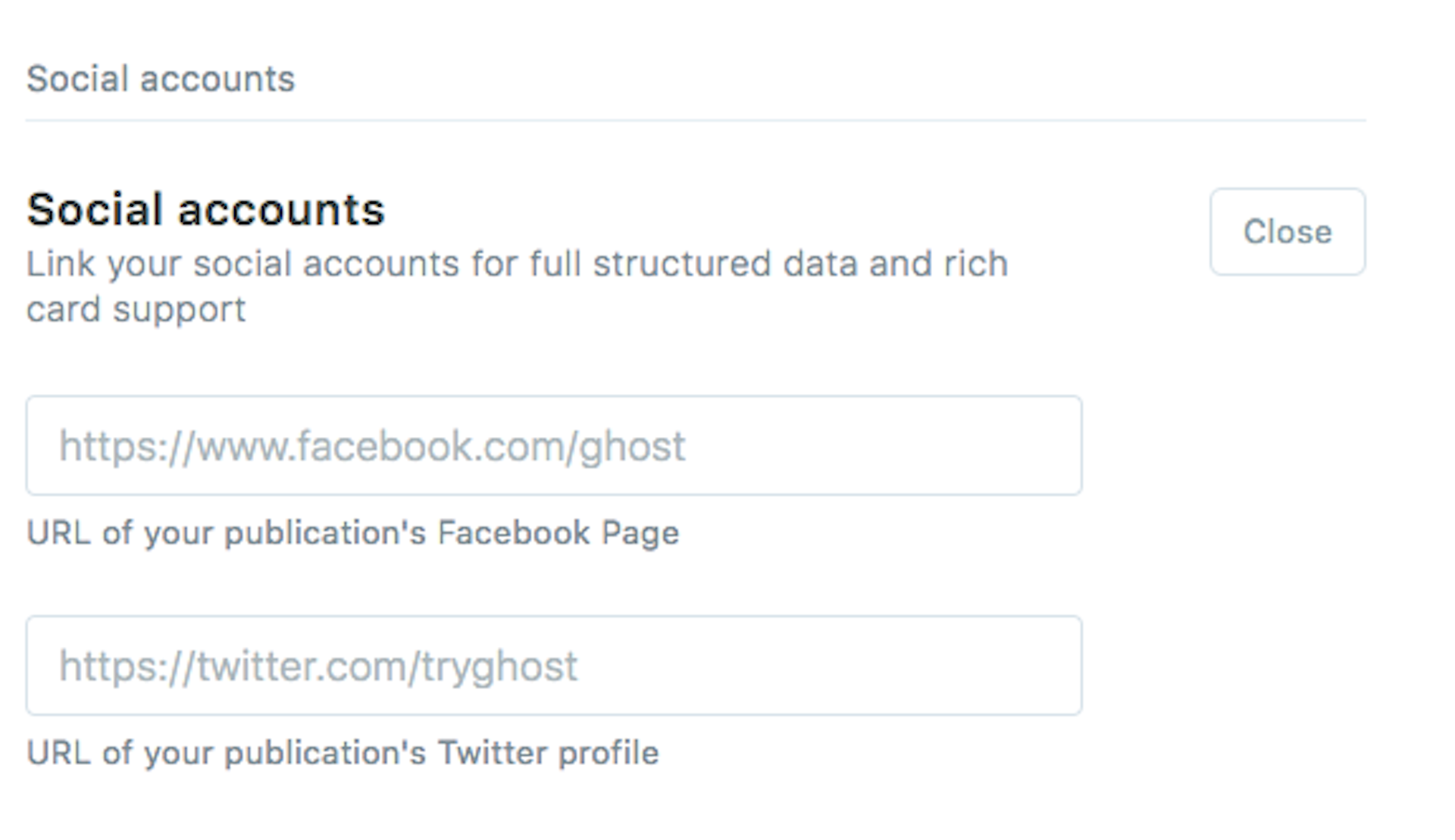
Social Media Links
The social media links are stored in a partial file partials/social-media.hbs.
Ghost supports Facebook and Twitter social accounts, to change them do the following
- Log in to your publication admin section at
yourblog.com/ghost/signin - Go to General from the admin menu
- Click
Expandunder Social Accounts, and enter the URLs for your Facebook and Twitter.

- Click
Save settings
To edit the other social links follow the steps below. Open up the social-media.hbs
file and change the href value to your profile's URL for that specific social platform.
{{! Instagram }}
<a href='https://instagram.com' target='_blank'>
<i class='fa fa-2x fa-instagram' aria-hidden='true'></i>
</a>
For example to change the Instagram link, you have to change the existing href value:
href="https://instagram.com"
Add your instagram account link, example:
href="https://instagram.com/bright_themes"
Disqus Comments
Gazette comes with Disqus comments enabled.
Make sure you have registered your website with Disqus and you know your disqus_shortname.
Open default.hbs file located in the root folder.
Change the biron-demo value for the disqus_shortname variable to match your Disqus account shortname.
{{! Disqus comments }}
<script>
// Replace 'biron-demo' with your disqus account shortname var
disqus_shortname = 'biron-demo';
</script>
That's all, Disqus comments should work now.
If you don't want disqus comments to show delete the comments.hbs file located
in the partials folder. And delete the following section from the post.hbs
file located in the root folder of the theme:
{{!-- Include Disqus Comments --}}
{{> comments}}
Google Analytics
To add Google Analytics to Ghost follow this tutorial from our blog.
Theme Development
Gazette is developer friendly, if you need to make advanced customization you will take advantage of the Gulp tasks that are set up for compiling Javascript and SASS/CSS.
All the assets are combined and minified for better speed and performance. In order to customize the theme make sure you have Node.js and npm installed.
Run the following commands in the gazette theme directory:
npm install
This will install all the dependencies for the theme
Then run:
gulp
This will compile SASS/CSS and javascript and will watch for changes.
So when you edit a .scss or .js file the change will trigger the gulp watch
task and this will compile the assets with your changes.
If you want to compile sass or javascript separately, you can run:
gulp sass
For compiling SASS/CSS
Or:
gulp scripts
For compiling javascript files.
You also have the option to use Code Injection to do customizations. For example if you want to change the default color of the buttons, add the following code in the Blog Header section.
a.btn,
button.btn {
background-color: #333; // set it to your desired color
}
Credits
Gazette uses the following packages/plugins:
- Prism.js - Syntax Highlighter
- FitVids - Responsive video embeds
- Lazyload - Lazy loading images
- Ghost Search - Ghost search plugin
- Google Fonts
- Font Awesome - Icon pack
- Unsplash - Images
Images are not included in the download files!
Support
Don't hesitate to reach out if you need help or have any suggestions.
Change Log
----- v4.0.0: Release on 30 Jul 2021 -----
[+] - Ghost 4.0 compatibility
----- v3.0.0: Release on 10 Jan 2020 -----
[+] - Ghost 3.0 compatibility
----- v2.6.0: Release on 01 Jul 2019 -----
[*] - Dependency updates
[*] - Ghost version compatibility fixes
----- v2.5.0: Release on 02 Feb 2019 -----
[+] - Ghost Content API Support
[*] - Dependency updates
----- v2.4.0: Release on 05 Sep 2018 -----
[+] - Ghost 2.1 Image Gallery Support added
----- 2.3.2: Release on 18 Aug 2018 -----
[+] - Ghost 2.0 Support
[*] - Minor fixes
[*] - Dependency updates
----- v1.2.0/2.2.0: Release on 17 Feb 2018 -----
[v1.2.0] - for Ghost 0.11.x
[*] dependencies updated
[*] Style changes
[*] Speed improvements
[v2.2.0] - for Ghost 1.x
[+] Included new ghost features
[*] improved styled and scripts
[*] Speed improvements
----- v1.1.0/2.0.0: Release on 15 Sep 2017 -----
[v1.1.0] - for Ghost 0.11.x
[*] dependencies updated
[v2.0.0] - for Ghost 1.x
[+] Ghost 1.x compatibility
----- v1.1.0: Release on 16 Jun 2017 -----
[+] Ghost 1.0 Beta 1 version support added in a separate theme file.
----- v1.0.1: Release on 19 Apr 2017 -----
[*] Fixed list styling inside posts.
----- v1.0.0: Release on 24 Feb 2017 -----
[+] - Initial release